DockerでWordPressをローカルに構築してCocoonテーマを入れてみる
はじめに
本ブログを開設するまでに、まずは自分のローカル環境でWordPressを構築して色々試していたので、その方法を紹介しようと思います。
ここでは、Docker Composeを使ってローカルにWordPressを構築して、無料テーマであるCocoonをアップロードするまでを紹介していきます。
前提条件
- Dockerがインストールされている
- Docker Composeがインストールされている
Macの場合はここからダウンロードしてインストールすれば使えるようになります。
環境
1❯ docker --version
2Docker version 20.10.6, build 370c289
3
4❯ docker-compose --version
5docker-compose version 1.29.1, build c34c88b2Docker Composeとは
まずは簡単にDocker Composeについて説明します。 Docker Composeは設定ファイルで複数のコンテナを起動したり、停止したりできるツールになります。
WordPressを実行するためにはWordPressが動くWebサーバとデータベースのコンテナを実行して連携する必要があるためDocker Composeを利用します。
「そもそもDockerとは?」については下記の記事でまとめました。

いまさらDocker入門
:::affiliate-message 本ページはAmazonアフィリエイトのリンクを含みます。
Docker ComposeでWordPress実行
Docker ComposeでWordPressを構築していきます。
構築するといっても、設定ファイルを用意してコマンドを実行するだけになります。
構成
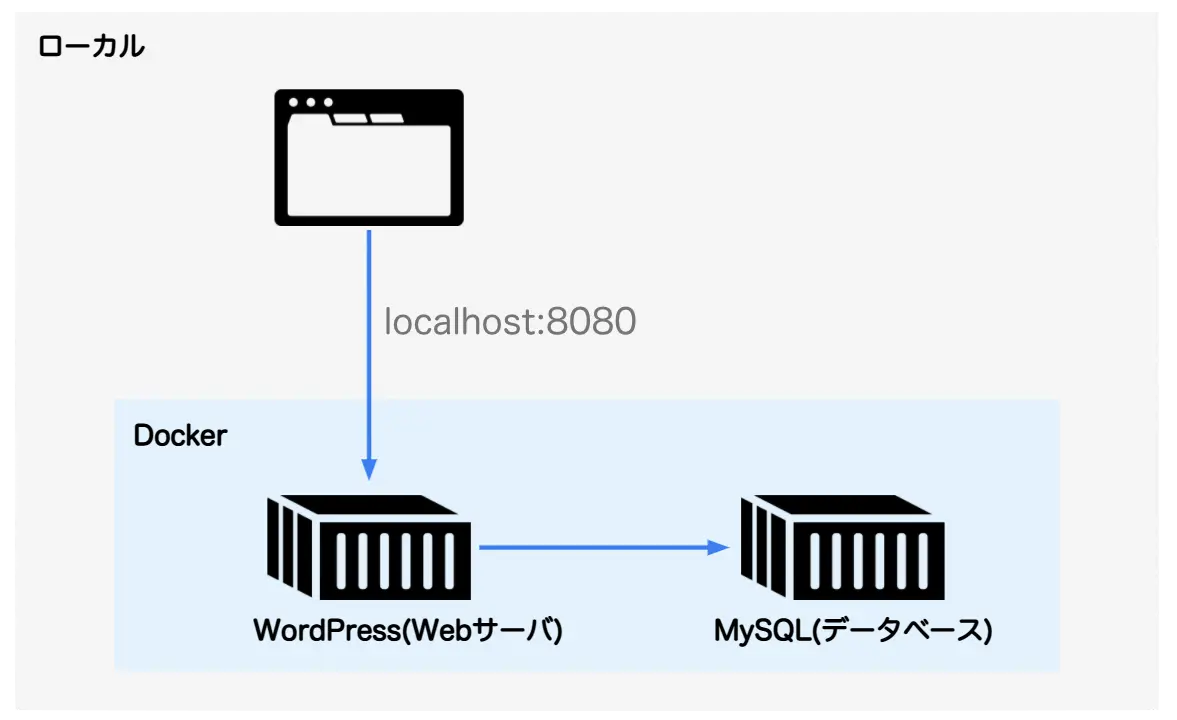
まずはこれからDocker Composeで実行するコンテナの構成を確認します。
ここでは2つのコンテナが実行されます。 1つはWordPressが実行されているWebサーバ、もう1つがデータベースになります。
Dockerを使ってローカルでコンテナを実行するので、localhostでアクセスできるようになります。

docker-compose.yml
Docker Composeの設定ファイルを用意します。
WordPressはwordpressイメージを利用して、wordpressという名前付きボリュームでデータを管理します。 ポートは8080から80にポートフォワードしているので、 http://localhost:8080 でWordPressにアクセスできます。
データベースはmysqlイメージを利用して、dbという名前付きボリュームでデータを管理します。
1version: "3.1"
2
3services:
4 wordpress:
5 image: wordpress
6 restart: always
7 ports:
8 - 8080:80
9 environment:
10 WORDPRESS_DB_HOST: db
11 WORDPRESS_DB_USER: exampleuser
12 WORDPRESS_DB_PASSWORD: examplepass
13 WORDPRESS_DB_NAME: exampledb
14 volumes:
15 - wordpress:/var/www/html
16
17 db:
18 image: mysql:5.7
19 restart: always
20 environment:
21 MYSQL_DATABASE: exampledb
22 MYSQL_USER: exampleuser
23 MYSQL_PASSWORD: examplepass
24 MYSQL_RANDOM_ROOT_PASSWORD: "1"
25 volumes:
26 - db:/var/lib/mysql
27
28volumes:
29 wordpress:
30 db:実行
カレントディレクトリは以下のようになります。
1❯ ls
2docker-compose.ymldocker-composeで実行します。
1❯ docker-compose up -d
2Docker Compose is now in the Docker CLI, try `docker compose up`
3
4Creating network "docker_default" with the default driver
5Creating volume "docker_wordpress" with default driver
6Creating volume "docker_db" with default driver
7Creating docker_db_1 ... done
8Creating docker_wordpress_1 ... doneデータの管理
データの管理は名前付きボリュームを利用しているため一度コンテナを停止してもデータは残っているので、再度docker-compose up -dでコンテナを実行すると同じ状態でコンテナを起動できるようになります。
1❯ docker volume ls
2DRIVER VOLUME NAME
3local docker_db
4local docker_wordpressWordPressにアクセス
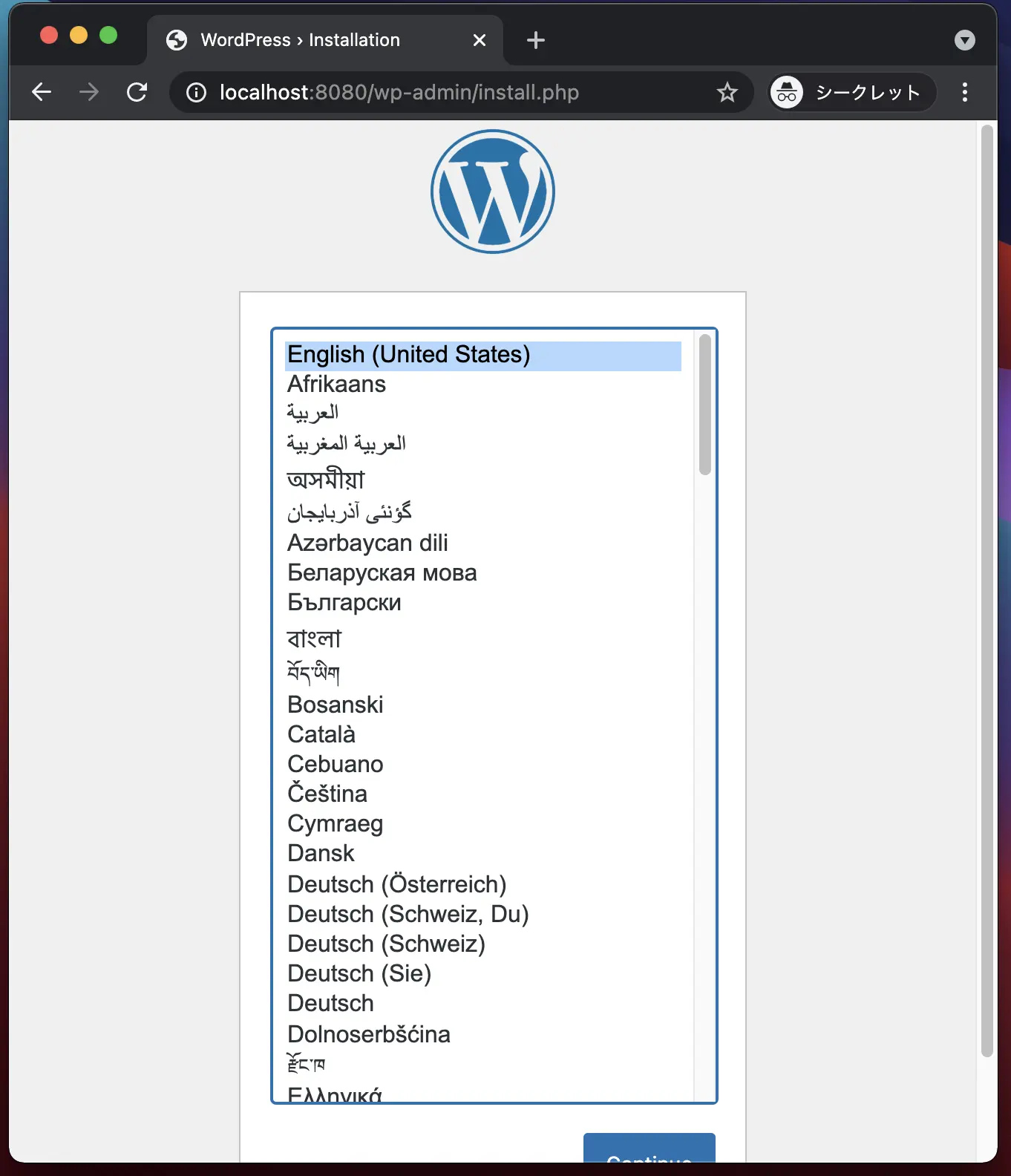
ブラウザから http://localhost:8080 でWordPressにアクセスすると使えるようになっています。

アップロード制限の設定
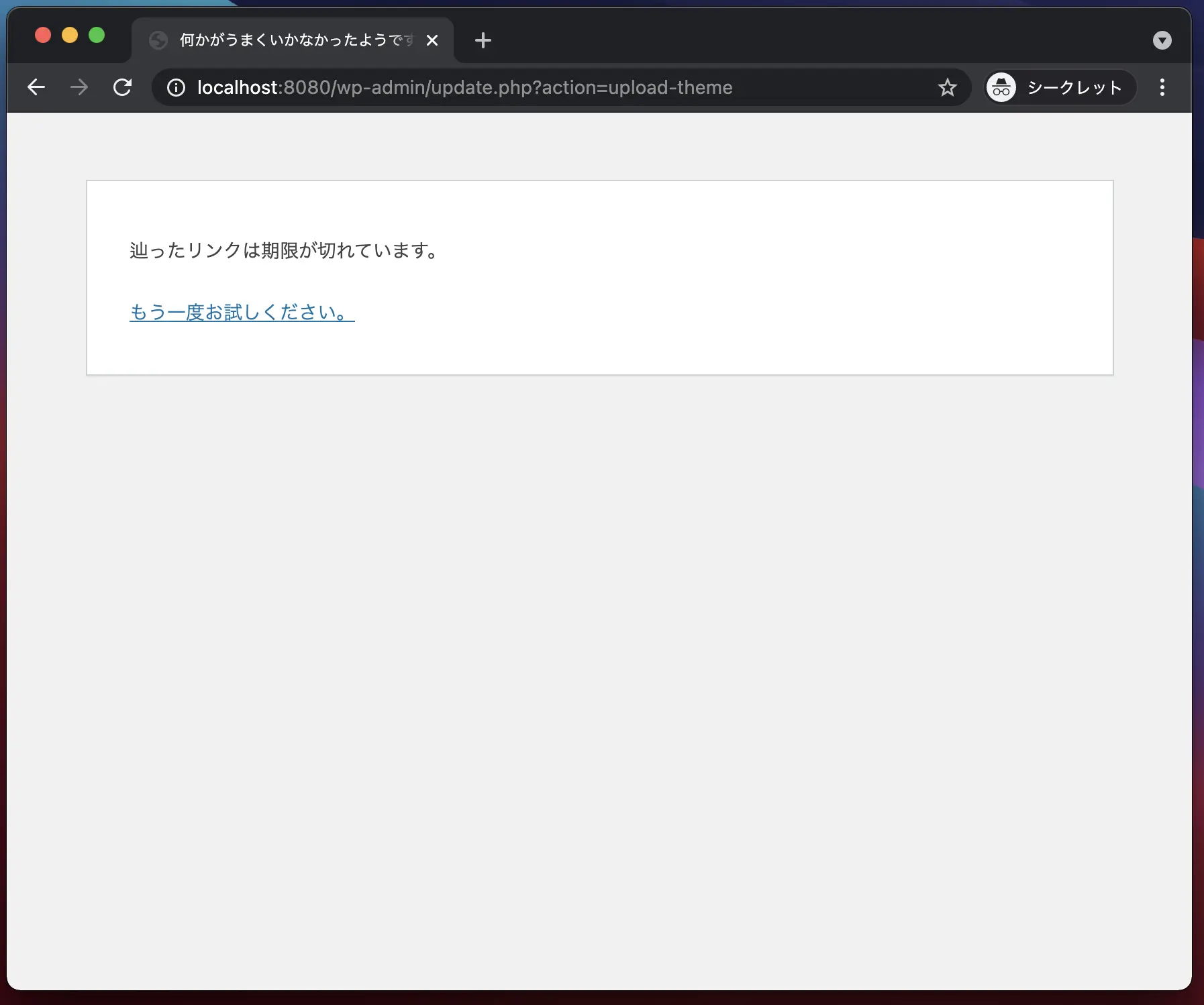
デフォルトのままではアップロードするファイルのサイズに制限があるため、テーマなどのアップロードができないことがあります。 アップロードの制限に引っ掛かると「辿ったリンクは期限が切れています。」というエラーがでます。

そのため、アップロードの上限をあげた状態のWordPressを構築します。
上限をあげるためにはphp.iniというファイルで設定します。
docker-compose.yml
まずはローカルで準備したphp.iniをコンテナと共有できるようにDocker Composeの設定ファイルを変更します。
1version: "3.1"
2
3services:
4 wordpress:
5 image: wordpress
6 restart: always
7 ports:
8 - 8080:80
9 environment:
10 WORDPRESS_DB_HOST: db
11 WORDPRESS_DB_USER: exampleuser
12 WORDPRESS_DB_PASSWORD: examplepass
13 WORDPRESS_DB_NAME: exampledb
14 volumes:
15 - wordpress:/var/www/html
16 - ./php.ini:/usr/local/etc/php/conf.d/php.ini # ここを追記
17
18 db:
19 image: mysql:5.7
20 restart: always
21 environment:
22 MYSQL_DATABASE: exampledb
23 MYSQL_USER: exampleuser
24 MYSQL_PASSWORD: examplepass
25 MYSQL_RANDOM_ROOT_PASSWORD: "1"
26 volumes:
27 - db:/var/lib/mysql
28
29volumes:
30 wordpress:
31 db:php.ini
次にアップロードの上限をあげるためのphp.iniを用意します。
ここでは500MBに設定してます。
1upload_max_filesize = 500M
2post_max_size = 500M実行
カレントディレクトリは以下のようになります。
1❯ ls
2docker-compose.yml php.inidocker-composeで実行します。
1❯ docker-compose up -d
2Docker Compose is now in the Docker CLI, try `docker compose up`
3
4Recreating docker_wordpress_1 ... done
5Starting docker_db_1 ... donecocoonテーマをアップロード
アップロードのサイズの上限をあげたので、無料のテーマとして人気なCocoonをアップロードしてみます。
まずは下記サイトからCocoonの親テーマと子テーマをダウンロードします。

テーマのダウンロード
Wordpressテーマ「Cocoon」の親テーマと子テーマのダウンロードページです。
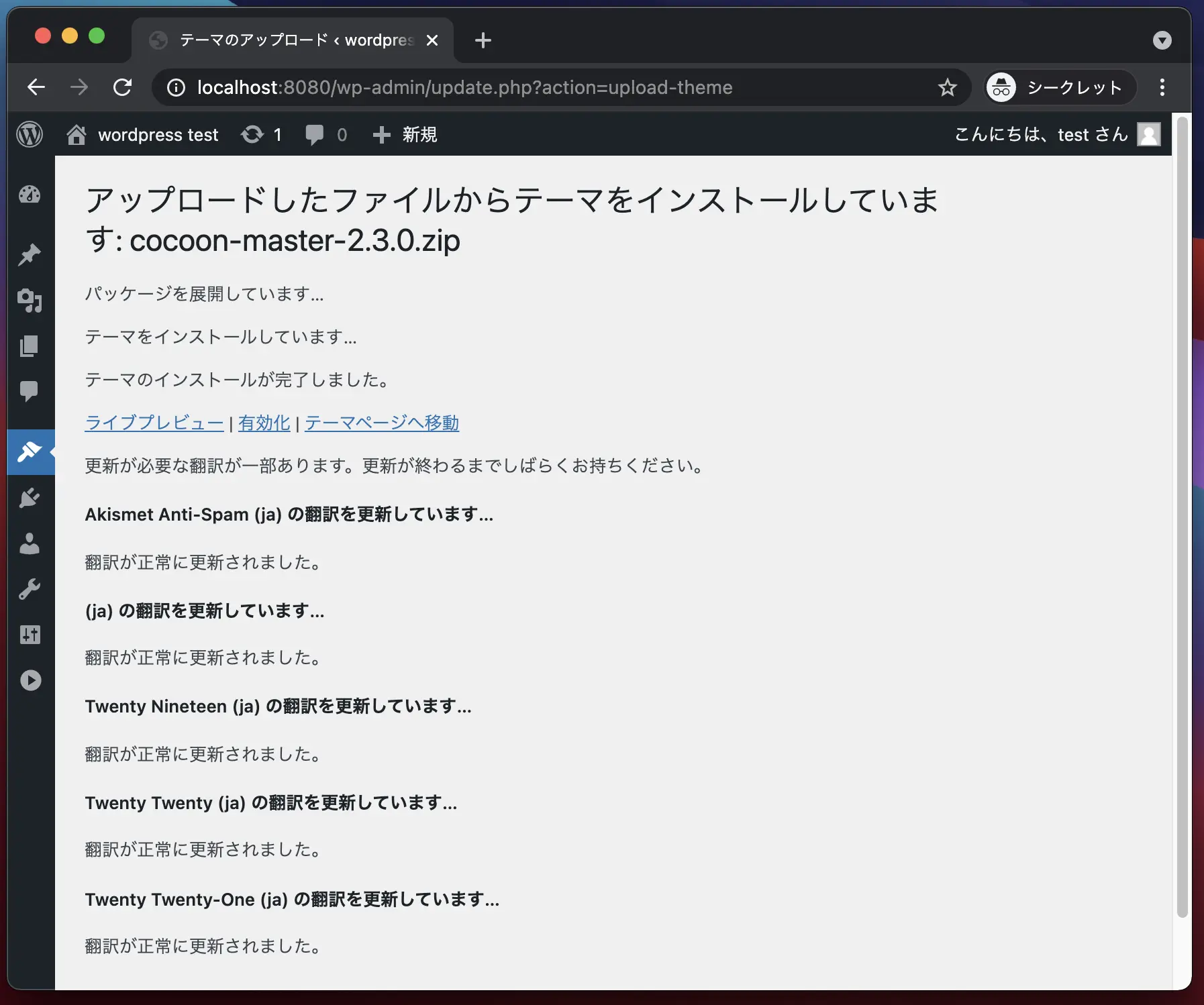
アップロードするとうまくいきました。

実際にテーマを設定することもできました。

まとめ
- Docker ComposeですぐにWordPress環境を構築
php.iniでアップロード上限を設定