はじめに
Heroku Postgresでテーブルを作成して、データ追加や取得などの基本的な一連の操作を解説していきます。
Heroku Postgresの準備については下記を参照してください。

Heroku Postgresを使ってみる
はじめに Heroku Postgresを作成するまでを解説していきます。 Herokuとは
データベース接続
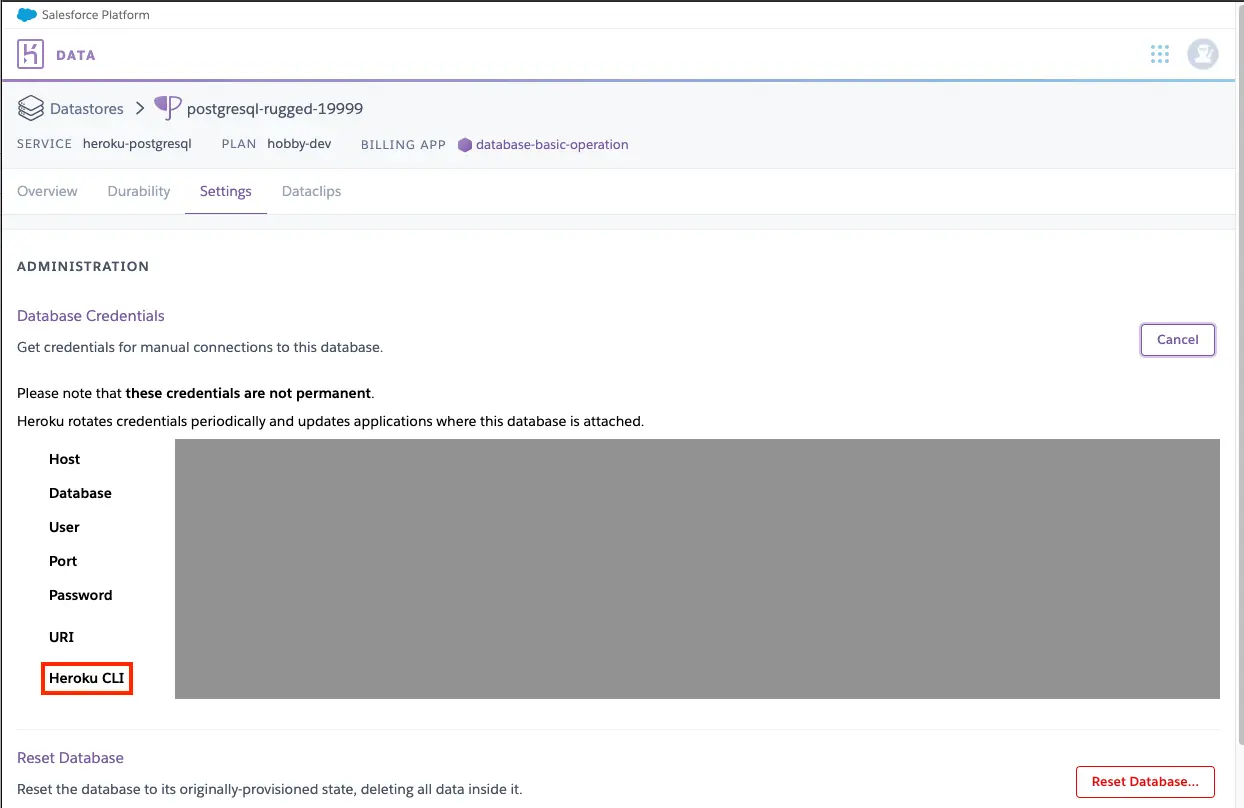
Heroku Postgresの「Settings」画面からデータベースに接続するためのコマンドを確認します。
Heroku CLIに記載されているコマンドを確認します。

ターミナルからコマンドを実行するとデータベースにアクセスできます。
1database-basic-operation::DATABASE=>テーブル作成
まずはテーブルを作成します。
各カラム名とデータ型を指定してCREATE TABLEでテーブルを作成します。
1CREATE TABLE articles (
2 id SERIAL NOT NULL,
3 title TEXT NOT NULL,
4 url TEXT NOT NULL,
5 description TEXT,
6 timestamp TIMESTAMP
7);データ型はPostgreSQLのユーザガイドにまとめられています。
第8章 データ型
\dでテーブルの確認ができます。
1database-basic-operation::DATABASE=> \d
2 List of relations
3 Schema | Name | Type | Owner
4--------+-----------------+----------+----------------
5 public | articles | table | buavqlmanvncpg
6 public | articles_id_seq | sequence | buavqlmanvncpg
7(2 rows)SERIAL型用のテーブルも作成されているのがわかります。
データ追加
INSERTでデータの追加をします。
カラムを指定してデータを追加していきます。
1INSERT INTO articles (title, url) VALUES (
2 'Heroku Postgresを使ってみる', 'https://amateur-engineer-blog.com/create-heroku-postgres/'
3);他にもカラムを指定してデータ追加します。
1INSERT INTO articles (title, url, description, timestamp) VALUES (
2 'Next.jsでMaterial-UIを使う', 'https://amateur-engineer-blog.com/how-to-use-material-ui-with-nextjs/', 'Next.jsでMaterial-UIを利用する方法を紹介します。', '2021-08-25 18:30:15'
3);idカラムはSERIAL型なので自動で連番を挿入してくれます。
データ取得
SELECTでデータを取得します。
とりあえずテーブルから全てのカラムを表示してデータを取得します。
1SELECT * FROM articles;以下のような結果が帰ってきます。
1 id | title | url | description | timestamp
2----+-----------------------------+-----------------------------------------------------------------------+--------------------------------------------------+---------------------
3 1 | Heroku Postgresを使ってみる | https://amateur-engineer-blog.com/create-heroku-postgres/ | |
4 2 | Next.jsでMaterial-UIを使う | https://amateur-engineer-blog.com/how-to-use-material-ui-with-nextjs/ | Next.jsでMaterial-UIを利用する方法を紹介します。 | 2021-08-25 18:30:15
5(2 rows)WHEREで絞り込みもできます。
1SELECT * FROM articles WHERE id = 2;絞り込みされたデータを取得できました。
1 id | title | url | description | timestamp
2----+----------------------------+-----------------------------------------------------------------------+--------------------------------------------------+---------------------
3 2 | Next.jsでMaterial-UIを使う | https://amateur-engineer-blog.com/how-to-use-material-ui-with-nextjs/ | Next.jsでMaterial-UIを利用する方法を紹介します。 | 2021-08-25 18:30:15
4(1 row)データ更新
UPDATEでデータ更新できます。
1UPDATE articles SET description = 'Heroku Postgresを作成するまでを解説していきます。' WHERE id = 1;確認するとデータが更新されていることがわかります。
1 id | title | url | description | timestamp
2----+-----------------------------+-----------------------------------------------------------------------+---------------------------------------------------+---------------------
3 2 | Next.jsでMaterial-UIを使う | https://amateur-engineer-blog.com/how-to-use-material-ui-with-nextjs/ | Next.jsでMaterial-UIを利用する方法を紹介します。 | 2021-08-25 18:30:15
4 1 | Heroku Postgresを使ってみる | https://amateur-engineer-blog.com/create-heroku-postgres/ | Heroku Postgresを作成するまでを解説していきます。 |
5(2 rows)データ削除
DELETEでデータ削除できます。
1DELETE FROM articles WHERE id = 1;データが削除されているのが確認できます。
1 id | title | url | description | timestamp
2----+----------------------------+-----------------------------------------------------------------------+--------------------------------------------------+---------------------
3 2 | Next.jsでMaterial-UIを使う | https://amateur-engineer-blog.com/how-to-use-material-ui-with-nextjs/ | Next.jsでMaterial-UIを利用する方法を紹介します。 | 2021-08-25 18:30:15
4(1 row)参考
Share
関連記事
HelmでPostgreSQLを動かしてみる
2023.02.09
PythonでHeroku Postgresを操作する
2021.08.28