はじめに
Next.jsのApp Routerで最小構成のHello Worldアプリを作成してみます。
App Router
App RouterはNext.js 13.4から安定版になった新しいルーティング機能で、従来の方法はPages Routerと呼ばれています。
Pages Routerも使えるようになっていますが、新しくアプリを作る場合はApp Routerを使うことが推奨されているようです。
Next.js Docs: App Router | Next.js
The App Router is a file-system based router that uses React's latest features such as Server Components, Suspense, Server Functions, and more.
ディレクトリ構造
Typescriptで最小のApp Routerを使った場合は下記のようになります。
1.
2├── app/
3│ ├── layout.tsx
4│ └── page.tsx
5├── next-env.d.ts
6├── node_modules/
7├── package-lock.json
8├── package.json
9└── tsconfig.jsonApp Routerで使われるディレクトリとファイルは下記のようなものが含まれます。
app/: App Router用ディレクトリlayout.tsx: ルート共通のレイアウトpage.tsx: ルート固有のUI
他にもnot-found.tsxやerror.tsxでNot Found UIやError UIを定義することができます。また、app/folderとしてネストしたルートも作成可能です。
Getting Started: Project Structure | Next.js
Learn the folder and file conventions in Next.js, and how to organize your project.
Hello Worldアプリを作ってみる
それでは、create-next-appを使わず手動で最小構成のHello Worldアプリを作ってみます。
ディレクトリ構成は下記の通りです。
1.
2├── app/
3│ ├── layout.tsx
4│ └── page.tsx
5├── next-env.d.ts
6├── node_modules/
7├── package-lock.json
8├── package.json
9└── tsconfig.jsonまずは、必要なパッケージをインストールします。
1npm install next@latest react@latest react-dom@latest次にpackage.jsonにNext.js用のスクリプトを追加します。
1{
2 "scripts": {
3 "dev": "next dev",
4 "build": "next build",
5 "start": "next start",
6 "lint": "next lint"
7 },
8 "dependencies": {
9 "next": "^13.4.10",
10 "react": "^18.2.0",
11 "react-dom": "^18.2.0"
12 }
13}App Routerのappディレクトリとlayout.tsxとpage.tsxを作成します。
1mkdir app1.
2└── app
3 ├── layout.tsx
4 └── page.tsxlayout.tsxにはRoot Layoutを定義します。Root Layoutは全てのページに適用されるレイアウトになります。
Getting Started: Layouts and Pages | Next.js
Learn how to create your first pages and layouts, and link between them with the Link component.
1export default function RootLayout({
2 children,
3}: {
4 children: React.ReactNode
5}) {
6 return (
7 <html lang="ja">
8 <body>{children}</body>
9 </html>
10 )
11}最後にpage.tsxでホームとなるページを定義します。
1export default function Page() {
2 return <h1>Hello World</h1>
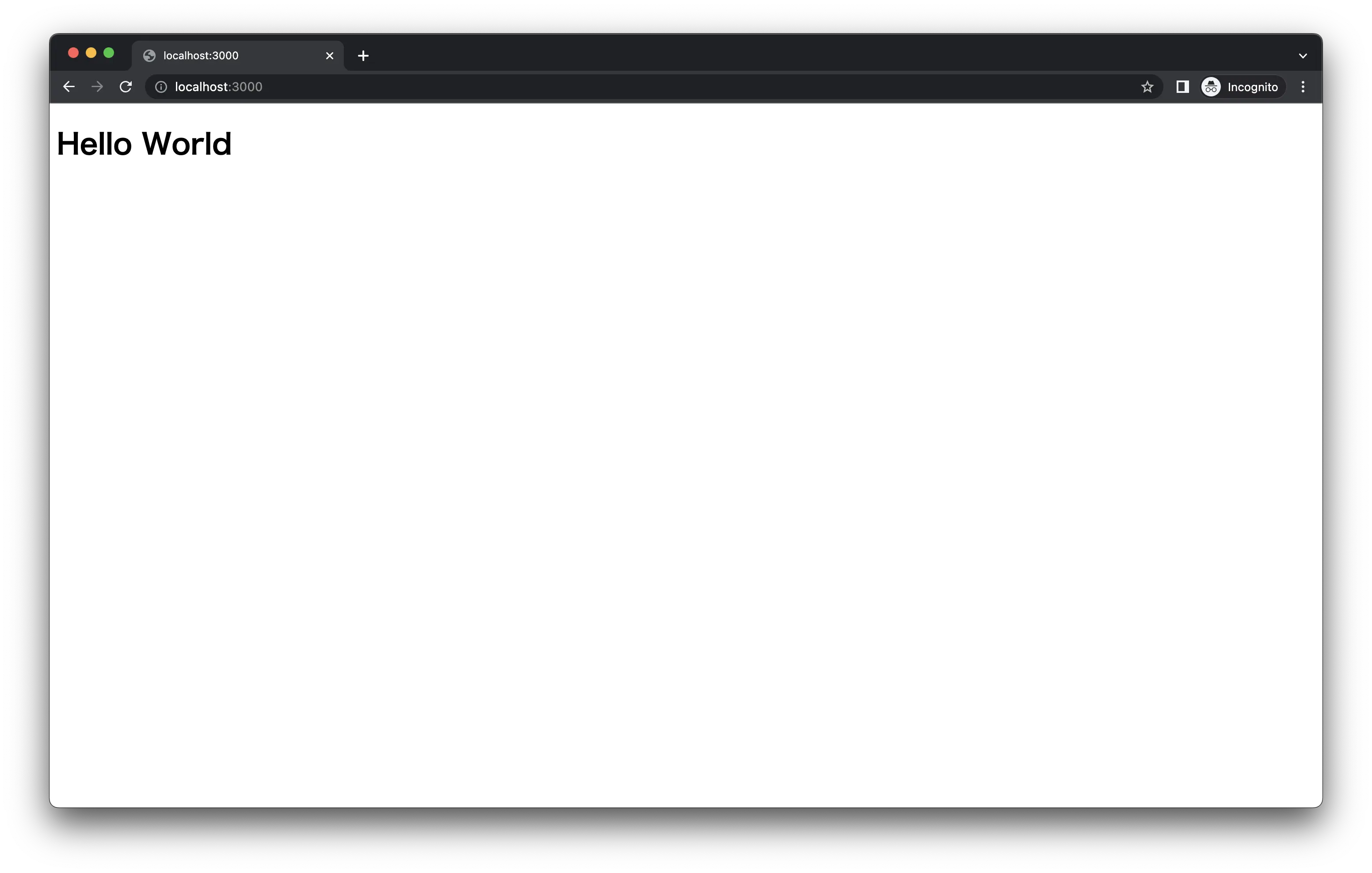
3}下記のコマンドで実行すると、localhost:3000でアプリにアクセスできます。
1npm run dev