はじめに
BackstageでのGitHubを使った認証を試してみます。
Backstageでの認証
Backstageでは、多くの認証プロバイダをサポートしています。例えば、下記のようなものがあります。
- Atlassian
- Azure
- Bitbucket
- Github
- GitLab
- Okta

Authentication in Backstage | Backstage Software Catalog and Developer Platform
Introduction to authentication in Backstage
Githubでの認証を試してみる
今回は、複数あるプロバイダからGitHubを選んで試してみます。
GithubのOAuth Appを作成
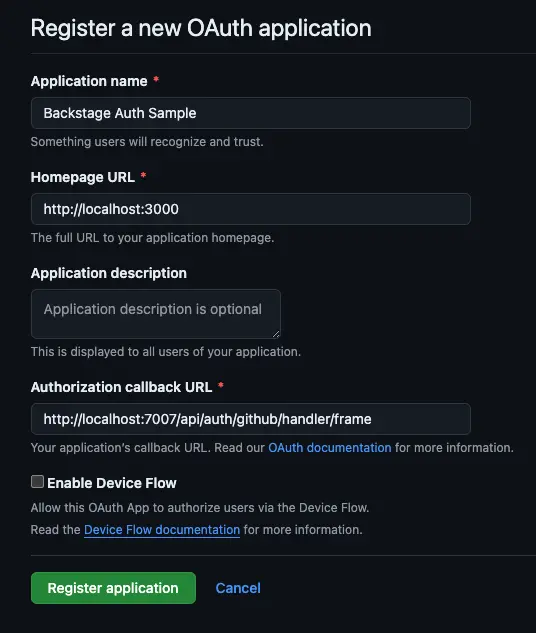
まずは、下記からOAuth Appを作成します。

Build software better, together
GitHub is where people build software. More than 150 million people use GitHub to discover, fork, and contribute to over 420 million projects.
入力する内容は下記の通りです。今回は、ローカルで試したいだけなので、Homepage URLとAuthorization callback URLはlocalhostを指定しています。
- Application name:
Backstage Auth Sample - Homepage URL:
http://localhost:3000 - Authorization callback URL:
http://localhost:7007/api/auth/github/handler/frame

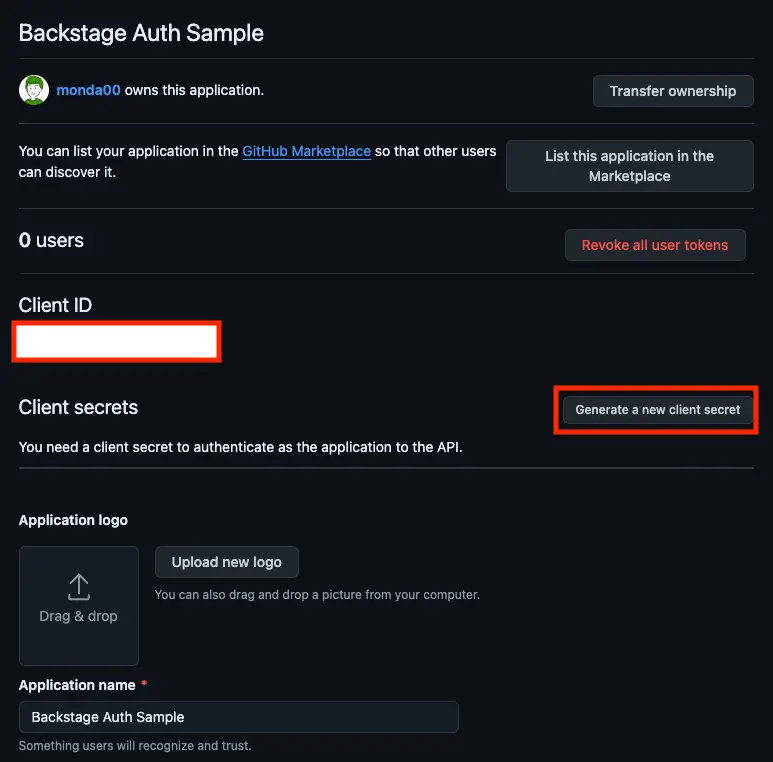
作成後、"Generate a new client secret"をクリックして、Client Secretを取得します。また、Client IDも取得します。

Backstageの設定
次に、Backstageの設定を行います。
app-config.yamlに下記のように設定を追加します。今回は、Client IDとClient Secretをベタ書きしていますが、実際には環境変数などを使って設定する方がいいです。また、認証には環境(development, productionなど)を指定して、設定を分けることができます。今回は、developmentを設定しています。resolversには、Backstageに登録されているUserとGitHubのユーザー名が一致する場合に認証を許可するように設定しています。
1auth:
2 environment: development
3 providers:
4 github:
5 development:
6 clientId: <Client ID>
7 clientSecret: <Client Secret>
8 signIn:
9 resolvers:
10 - resolver: usernameMatchingUserEntityNameフロントエンドの修正
次に、フロントエンドの修正を行います。
packages/app/src/App.tsxから、SignInPageコンポーネントを使って、GitHubの認証を追加します。今回は、ゲストログインとGitHub認証の2つが選択できるようにしています。
1import { githubAuthApiRef } from '@backstage/core-plugin-api';
2
3const app = createApp({
4
5 // ...
6
7 components: {
8 SignInPage: props => (
9 <SignInPage
10 {...props}
11 providers={[
12 'guest',
13 {
14 id: 'github-auth-provider',
15 title: 'GitHub',
16 message: 'Sign in using GitHub',
17 apiRef: githubAuthApiRef,
18 },
19 ]}
20 />
21 ),
22 },
23
24 // ...
25});バックエンドの修正
最後に、バックエンドの修正を行います。
まずは、GitHubプロバイダ用のパッケージをインストールします。
1yarn --cwd packages/backend add @backstage/plugin-auth-backend-module-github-provider追加したパッケージをindex.tsに追加して、GitHubプロバイダを有効にします。
1backend.add(import('@backstage/plugin-auth-backend-module-github-provider'));認証の確認
まず、認証するために、Backstageに認証するためのユーザーを登録します。
サンプル用のカタログを登録しているディレクトリに、ユーザーのYamlファイルを作成します。GitHubでの認証はユーザー名の一致で行われるため、metadata.nameとGitHubでのユーザー名を一致させる必要があります。
1apiVersion: backstage.io/v1alpha1
2kind: User
3metadata:
4 name: monda00
5spec:
6 profile:
7 displayName: masa
8 memberOf: []app-config.yamlから、ユーザーのYamlファイルを読み込むように設定します。
1catalog:
2 # ...
3 locations:
4
5 # ...
6
7 - type: file
8 target: ../../examples/user.yaml
9 rules:
10 - allow: [User]Backstageを起動して、認証を試してみます。
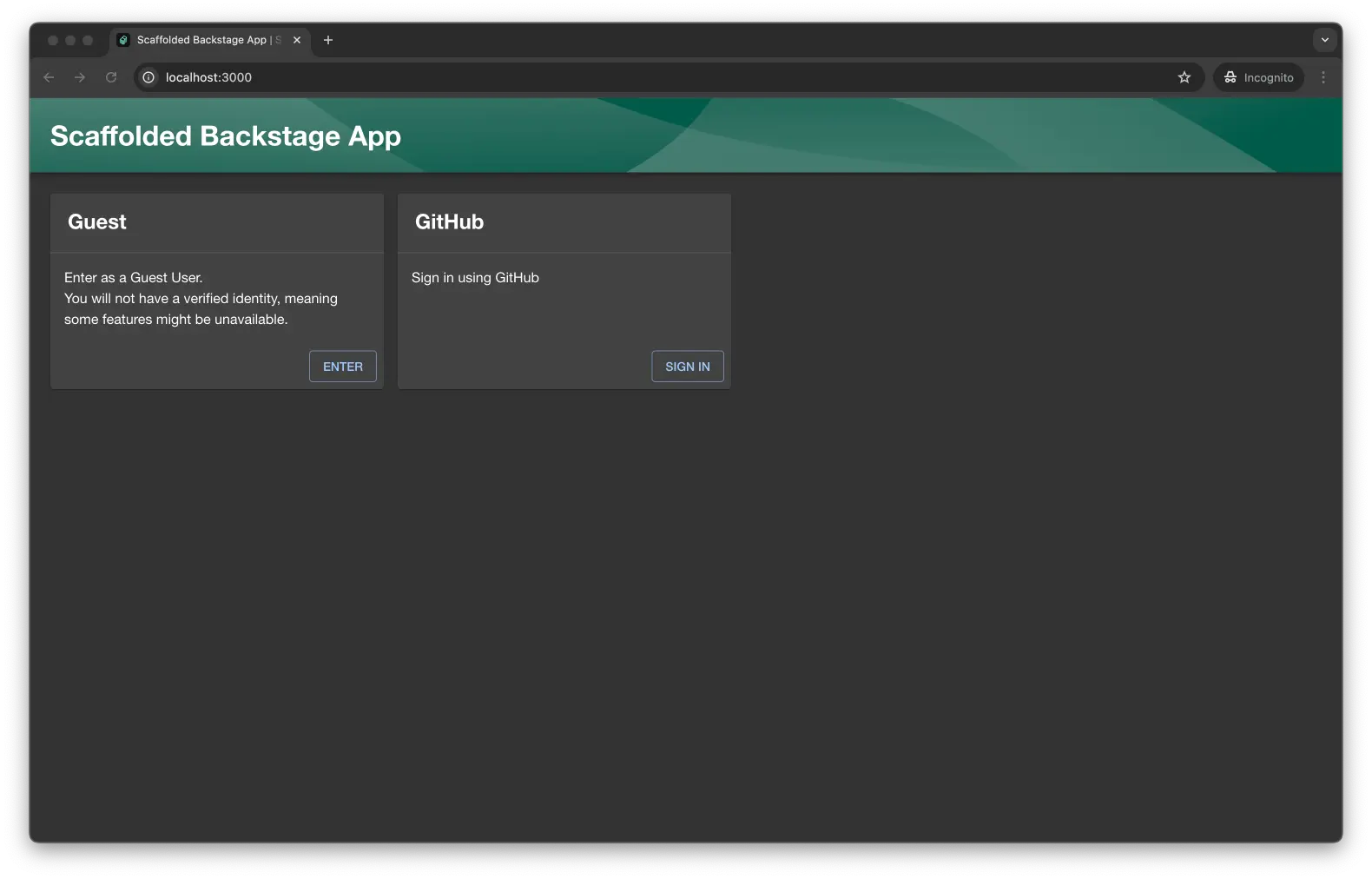
1yarn devhttp://localhost:3000にアクセスすると、ゲストログインとGitHub認証が選択できるようになっています。

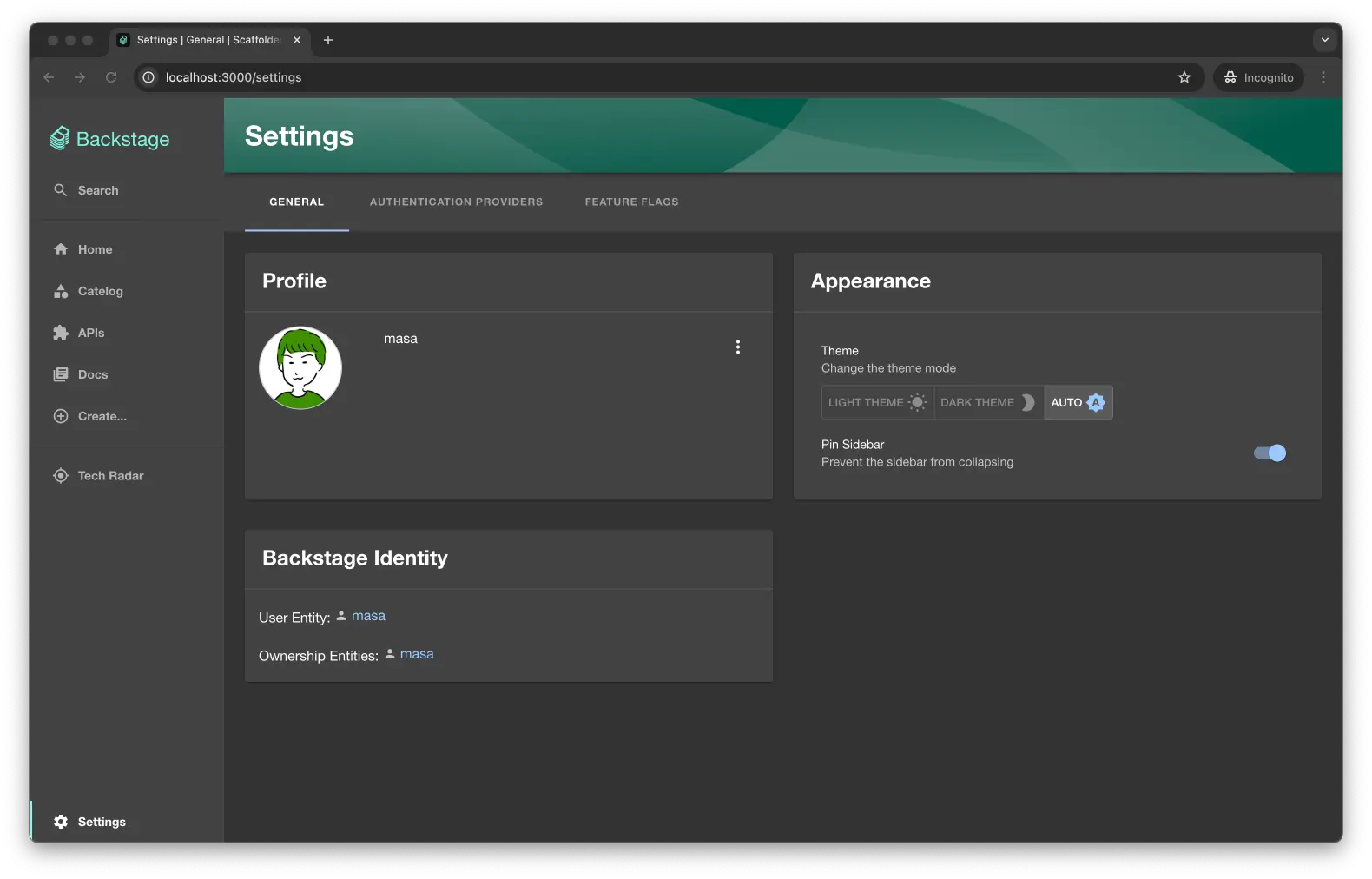
GitHubでの認証をすると、先ほど作成したユーザーでログインできていることが確認できます。

まとめ
GitHubを使った認証を試してみました。GitHub以外にも、多くの認証プロバイダがサポートされているので、必要に応じて設定を行うことができます。
今回試したサンプルコードは下記から確認できます。
GitHub - monda00/backstage-sample
Contribute to monda00/backstage-sample development by creating an account on GitHub.
参考
- Authentication | Backstage Software Catalog and Developer Platform
- GitHub Authentication Provider | Backstage Software Catalog and Developer Platform
- monda00/backstage-sample