はじめに
無料のテーマとして人気なCocoonでCSSを変更して見た目をカスタマイズする方法を紹介します。
ローカルにWordPressを構築して試す方法は以下でまとめています。

DockerでWordPressをローカルに構築してCocoonテーマを入れてみる
はじめに 本ブログを開設するまでに、まずは自分のローカル環境でWordPressを構築して色々試
スキンの変更
まずはスキンを変更して見た目を変更します。
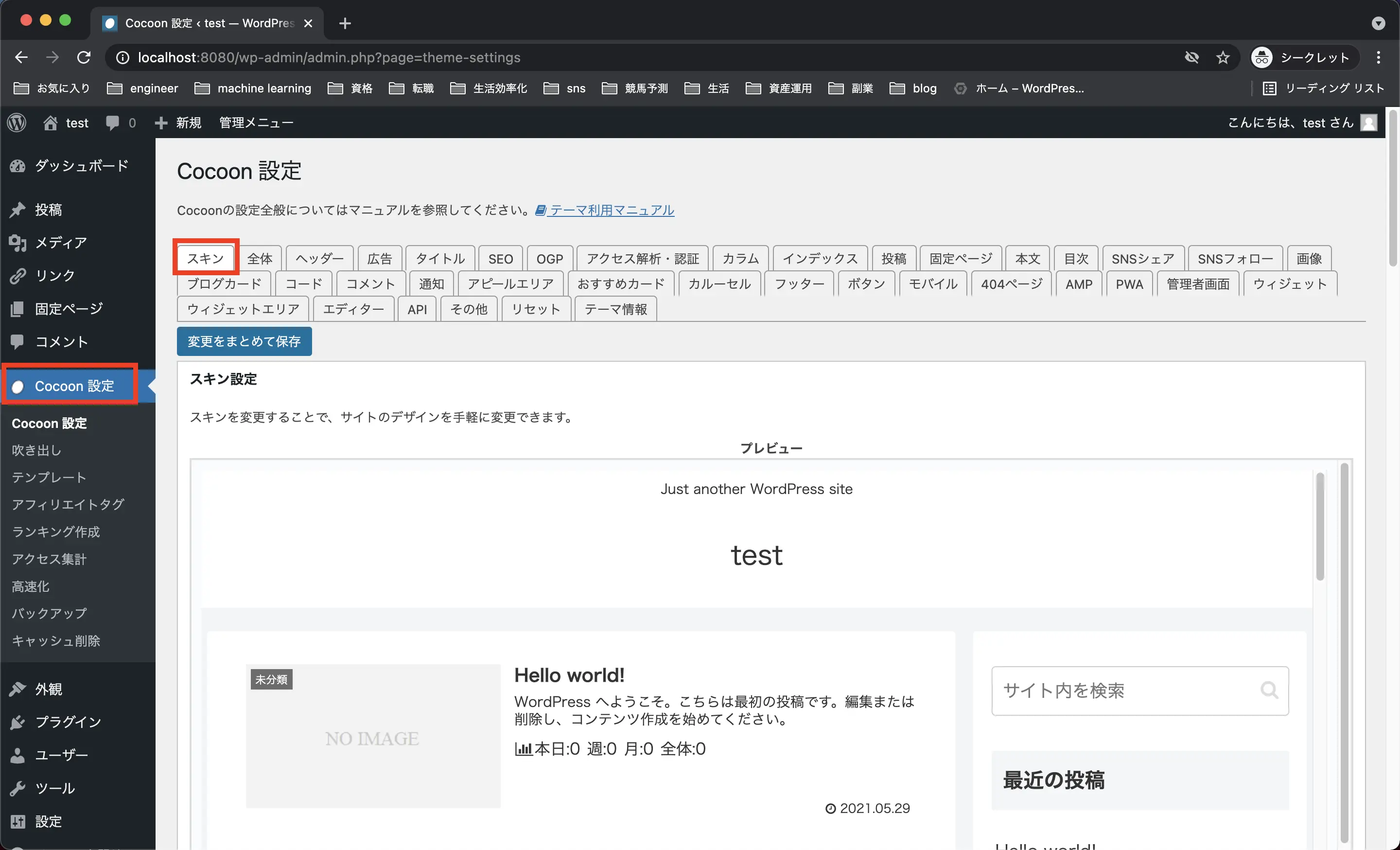
「Cocoon設定」から「スキン」を選択します。

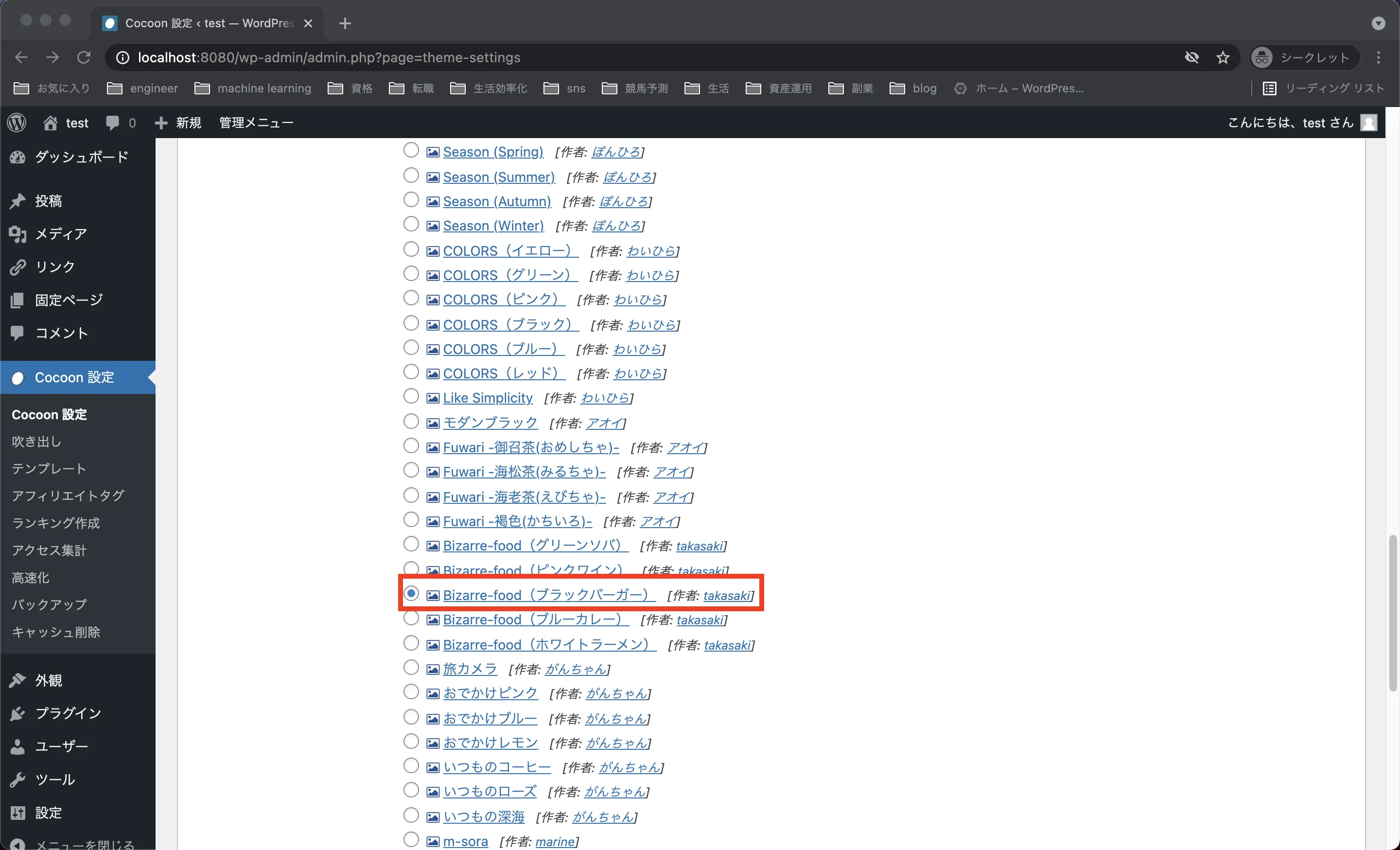
変更できるスキンの一覧が並んでいるので気に入ったものを選択します。 今回は、本ブログでも利用している「ブラックバーガー」を選んでいます。

スキンを選択したら、保存することで適用されます。

変更するスタイルシート
次にCSSを追記する場所を確認します。
スキンを選択すると見た目を簡単に変更できます。 さらに見た目の微調整をしたいときにスタイルシートを変更することで、自分好みに見た目をカスタマイズすることができます。
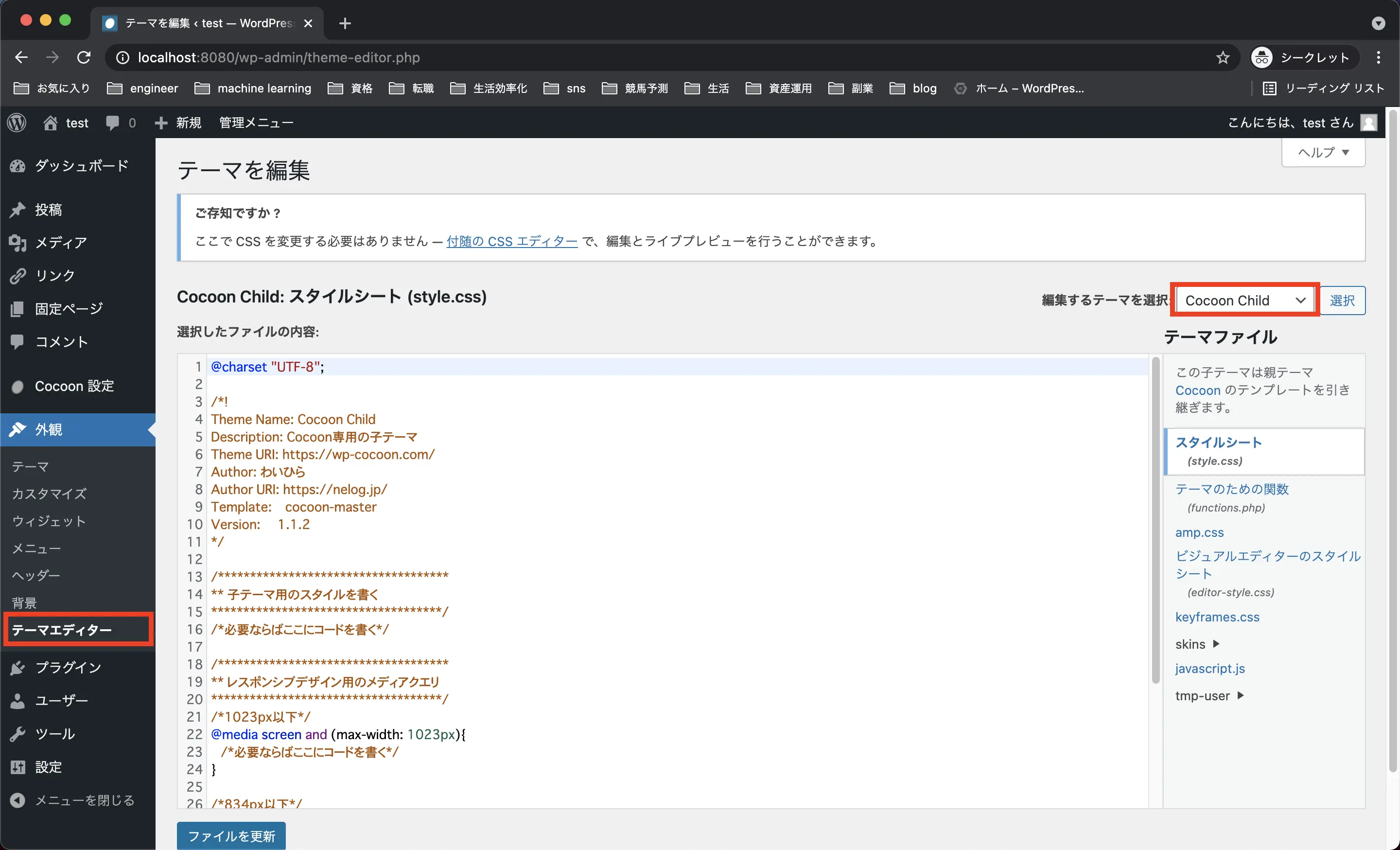
メニューから「外観」の「テーマエディター」を選択します。 テーマエディターを開いたら、編集するテーマを「Cocoon Child」を選択します。 Cocoon Childのスタイルシート(style.css)がCSSを追記するファイルになります。

要素の確認
次に変更する要素を確認します。
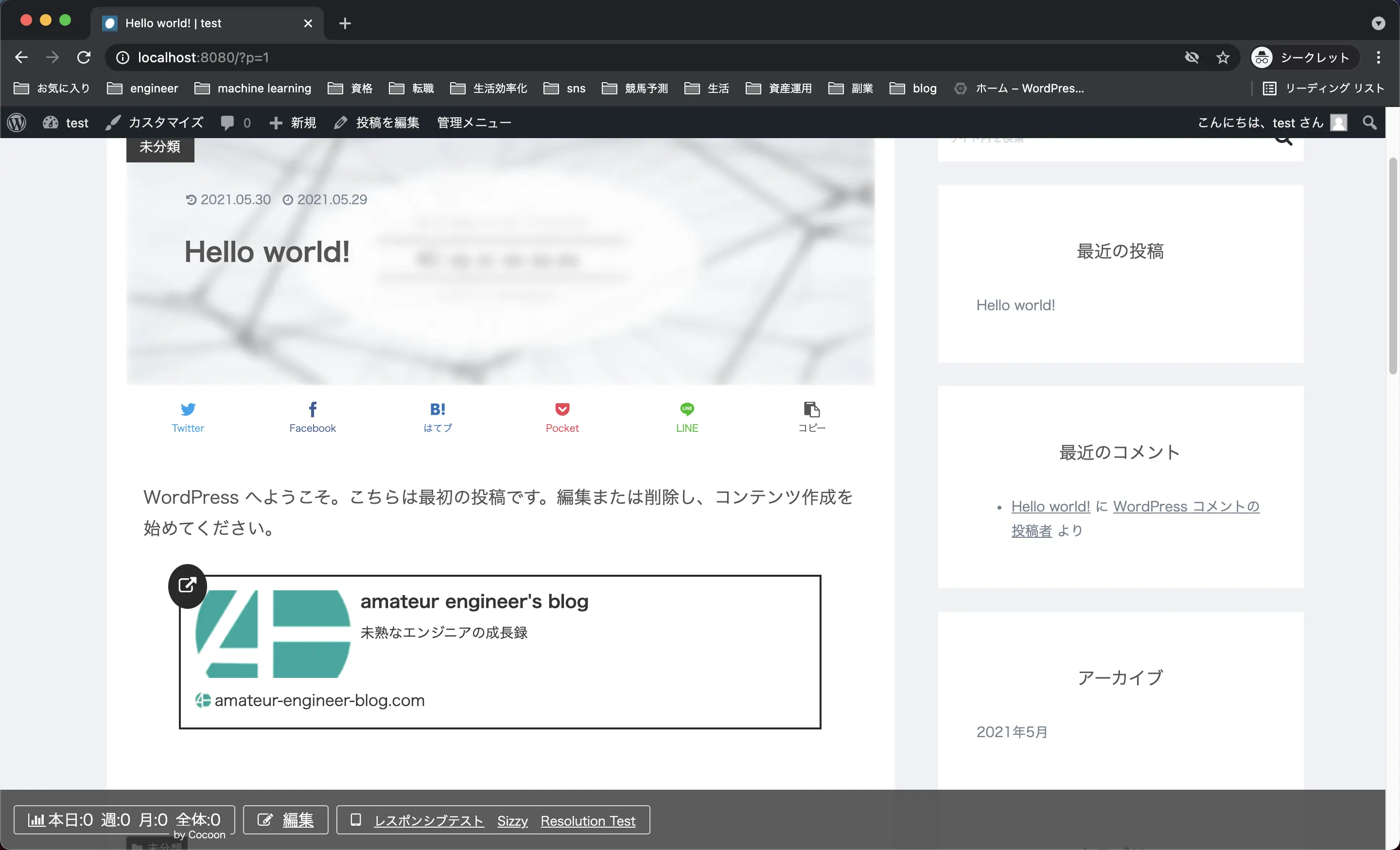
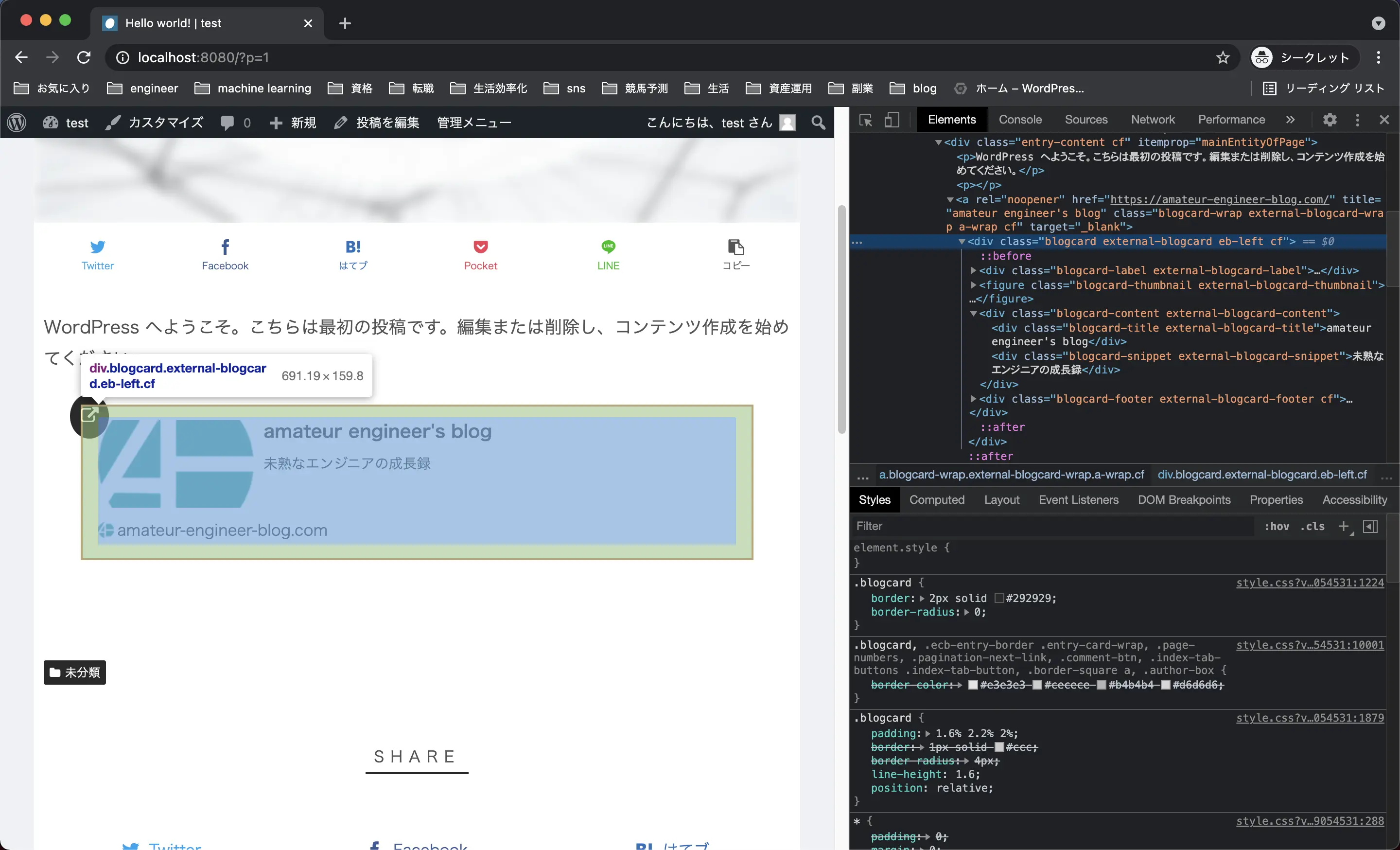
CSSを適用するために要素のタグやクラスを確認します。 今回、ブラックバーガーのブログカードの見た目を変えたいので、ブログカードの要素を確認したいと思います。

Chromeであれば「デベロッパーツール」、もしくは対象の要素を右クリックして「検証」 を選択すると要素のタグやクラスがわかります。 また、今適用されているCSSも確認できます。

CSSの追加
要素のタグやクラスを確認したらその情報をもとにCSSを追記します。 先程のスタイルシートに下記のコードを貼り付けて保存します。
1/************************************
2**ブログカード
3************************************/
4.blogcard:before {
5 display: none;
6}
7
8.blogcard {
9 border: 1px solid #ccc;
10 box-shadow: 2px 2px 4px gray;
11 border-radius: 10px;
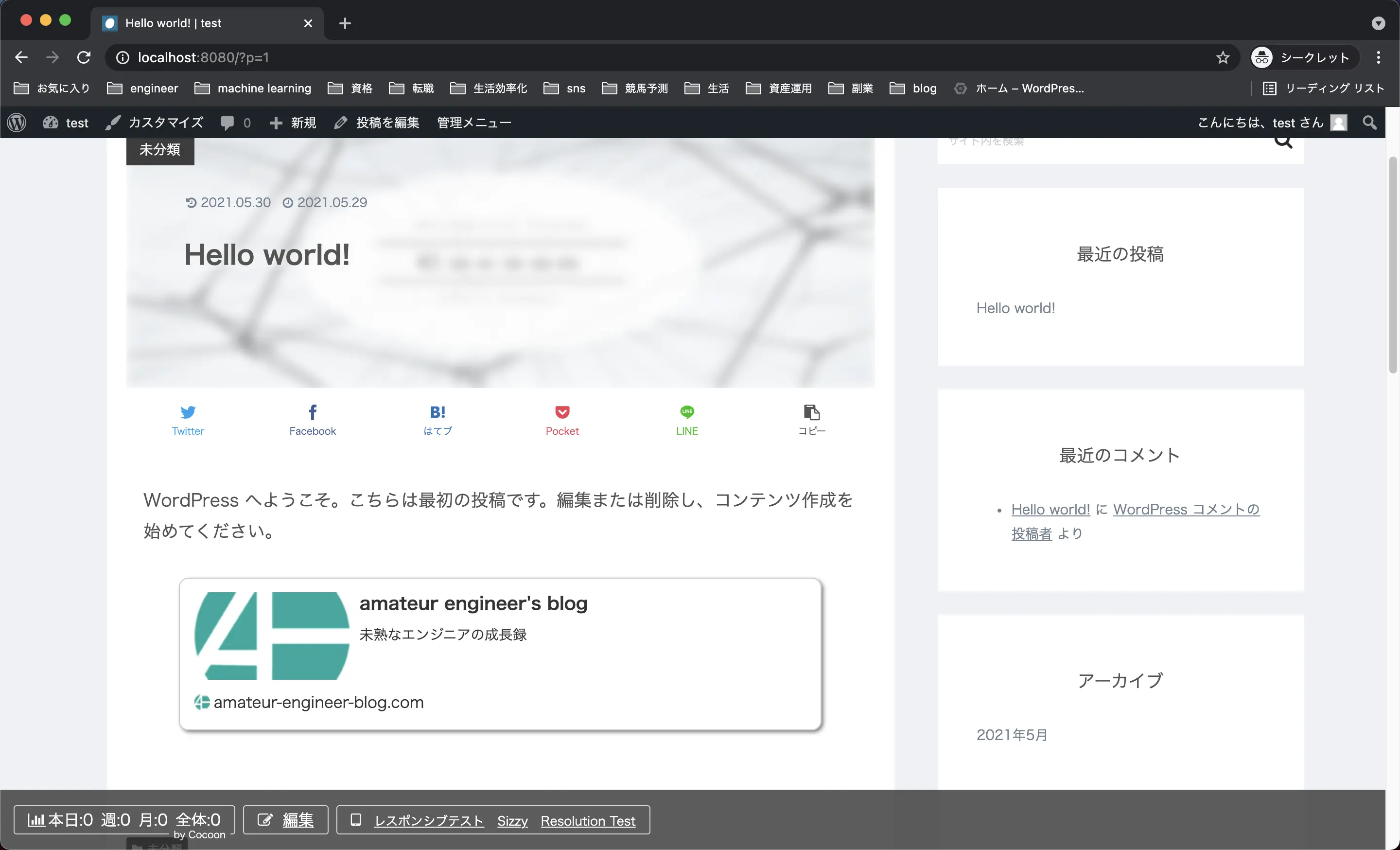
12}確認してみると、ブログカードの見た目を変更することができました。

まとめ
- Cocoon Childのスタイルシートを変更する