はじめに
「GCPを利用してWordPressでブログを始めるまでにやること」の第3回になります。
今回は、画像などのメディアをCloud Storageに格納し、WordPressのVMに負荷がかからないようにします。
第1回と第2回は以下になります。第1回ではGCPでWordPressのVM構築、第2回ではCloudflareの導入をしています。

【第1回GCPで始めるWordPress】WordPressのデプロイ
はじめに **GCPを利用してWordPressでブログを始めるまでにやること**を全3回で紹介

【第2回GCPで始めるWordPress】CloudflareでCDNとhttps化
はじめに 「GCPを利用してWordPressでブログを始めるまでにやること」の第2回になります
この第3回でGCPを利用してWordPressでブログを始めるまでの環境構築は完了になります。この後は、WordPress上でプラグインの導入やテーマの決定、記事作成の準備に入ることができます。
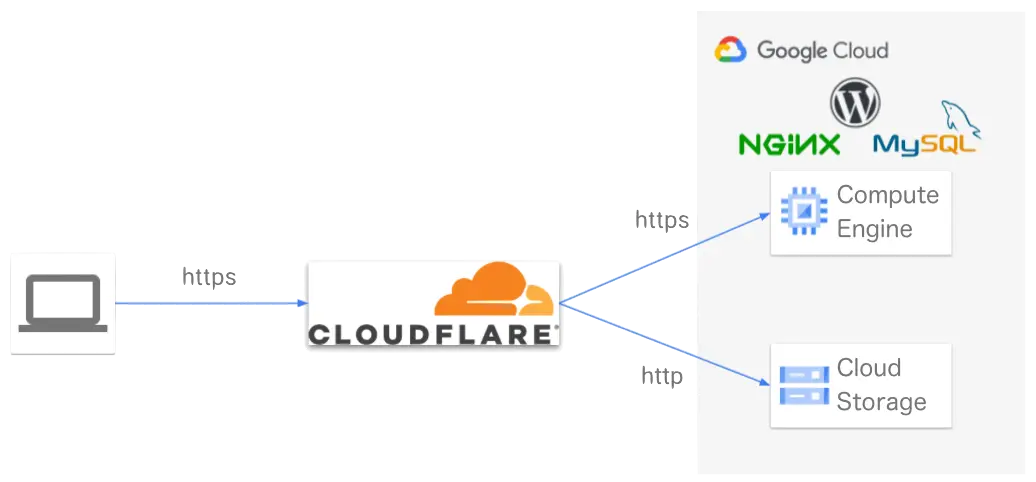
構成
最終的な構成は以下のようになります。
今回はCloud Storage部分の構築になります。

Cloud Storageのバケット作成
Cloud Storageのバケットを作成していきます。
今回はバケット名にドメイン名を使用するため、ドメインの所有権の確認とCNAMEレコードでの別名定義が必要になります。
ドメインの所有権の確認
まずはドメインの所有権の確認をしていきます。
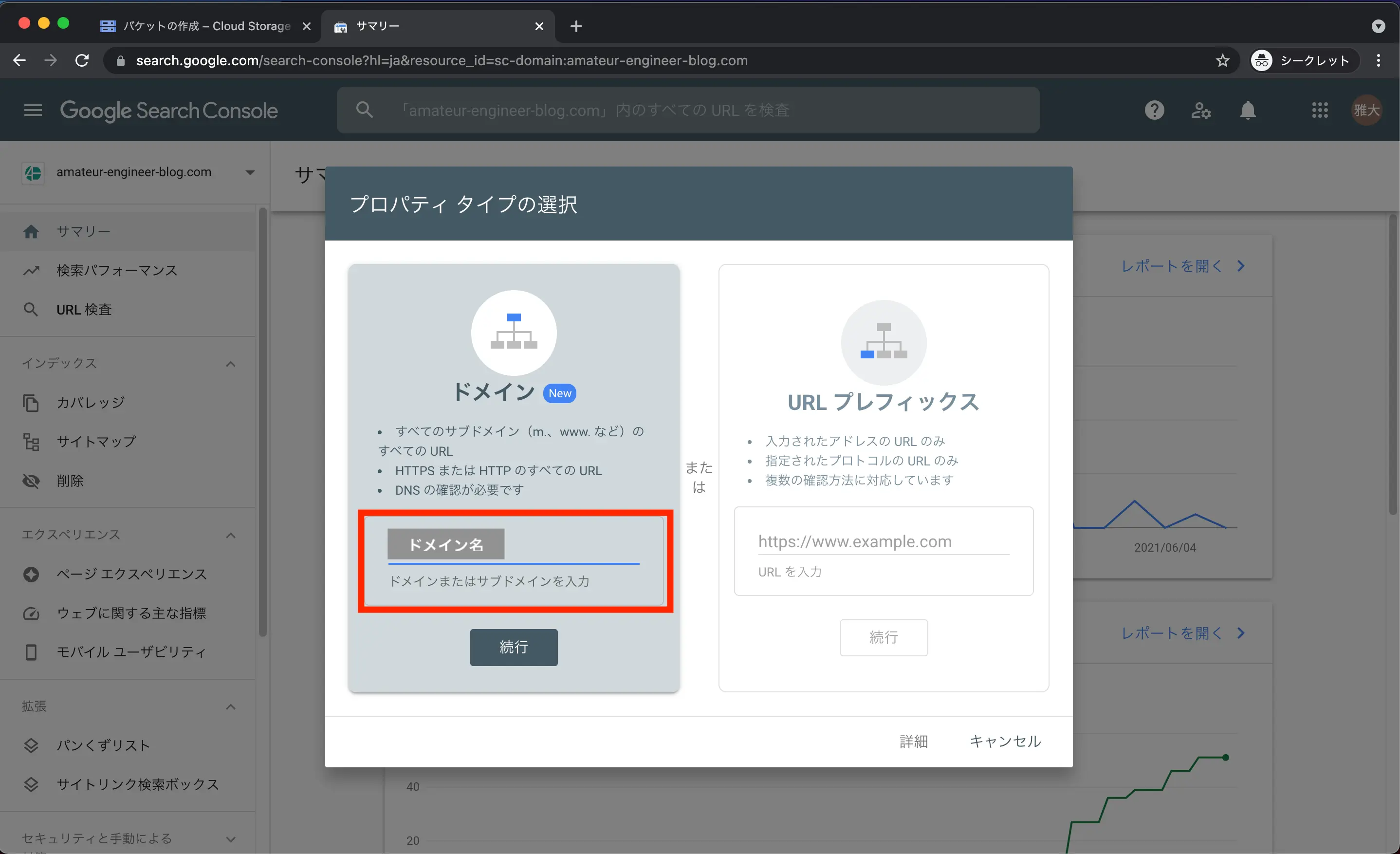
Google Search Consoleにアクセスし、プロパティタイプの追加をします。
「ドメイン」を選択し、自分のドメインを入力します。

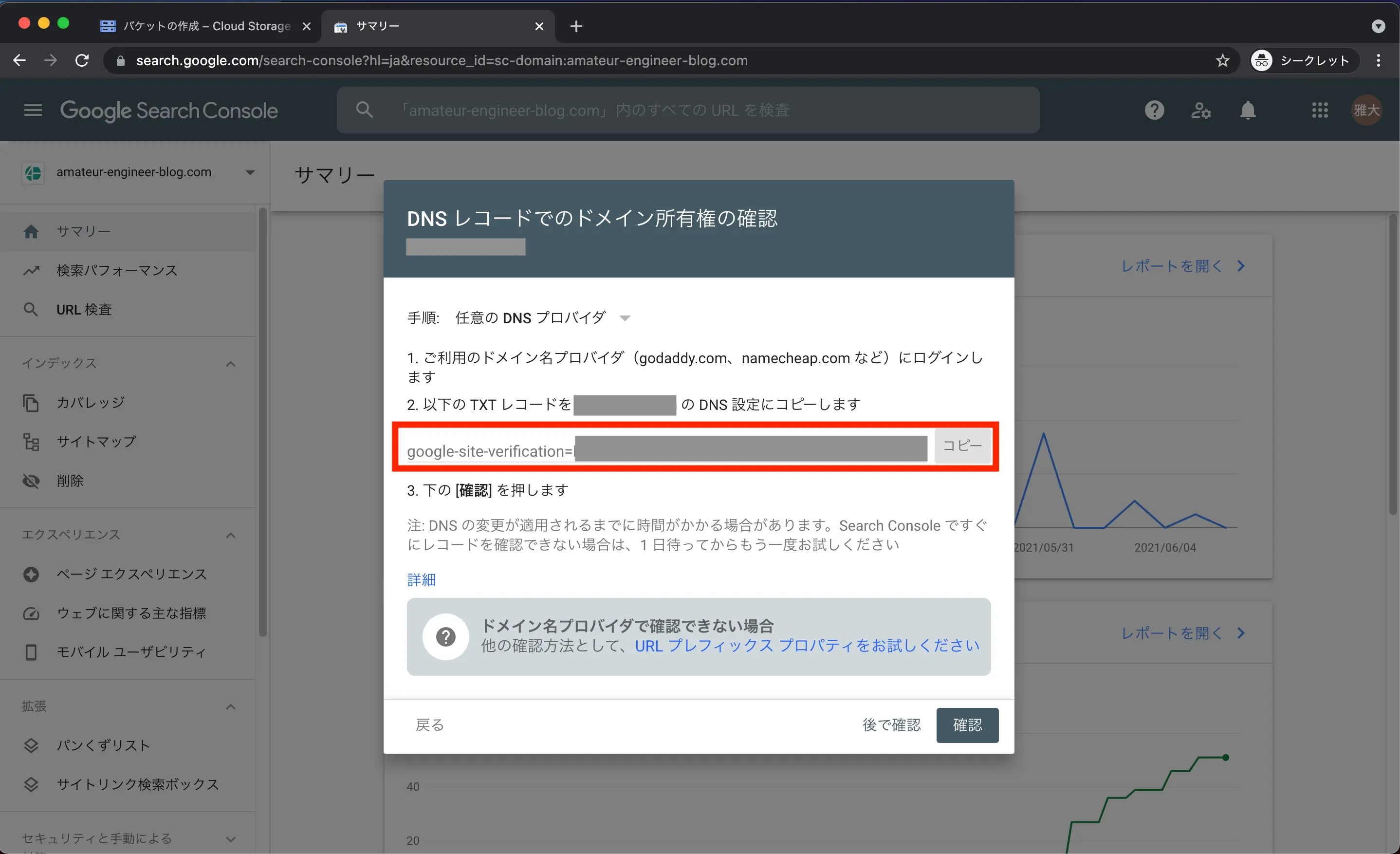
ドメインを入力すると、ドメイン所有権の確認になります。
TXTレコードの値をコピーします。

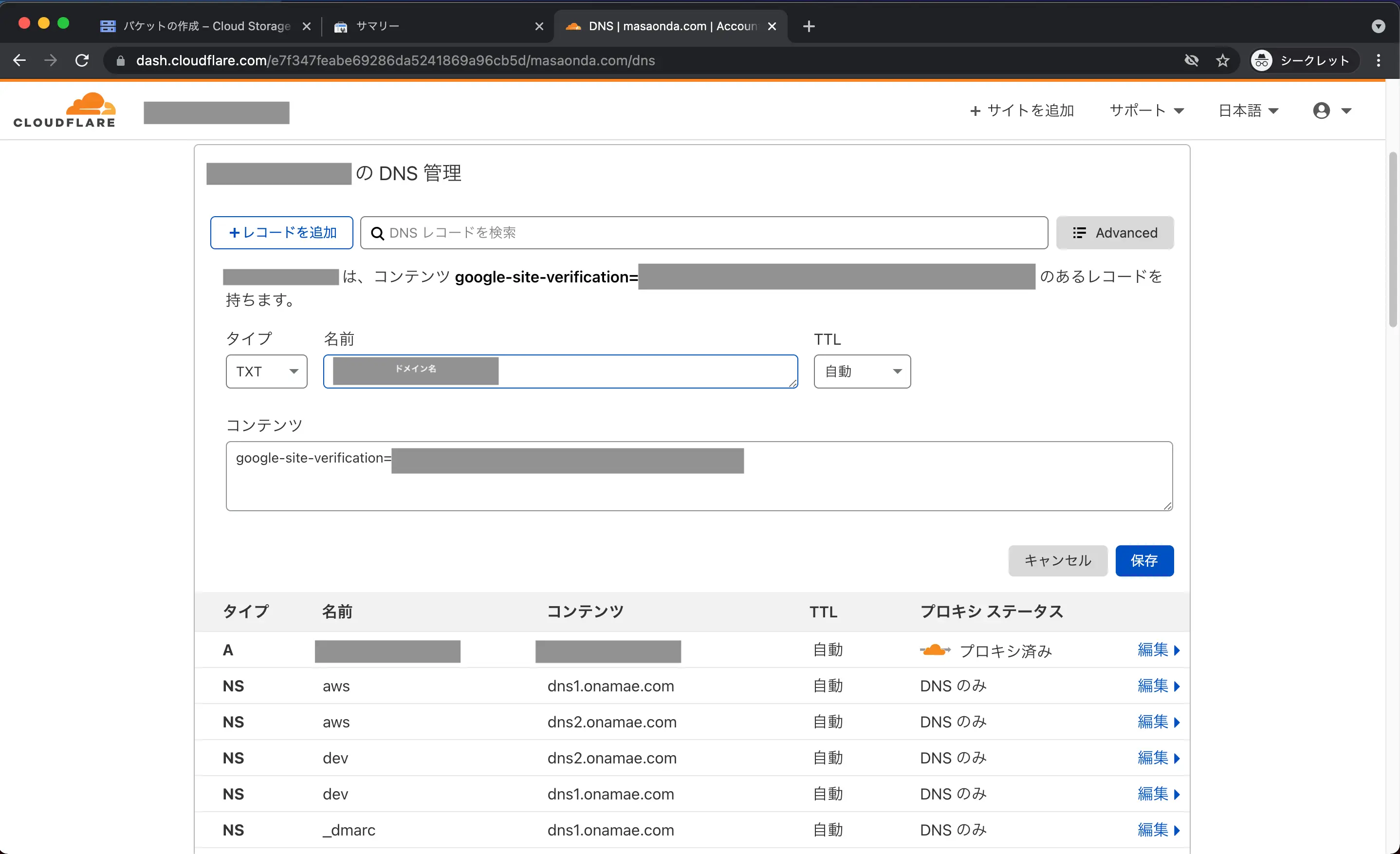
Cloudflareにアクセスし、DNS設定からTXTレコードを追加します。
名前はドメイン名、コンテンツは先ほどコピーした文字列を入力します。

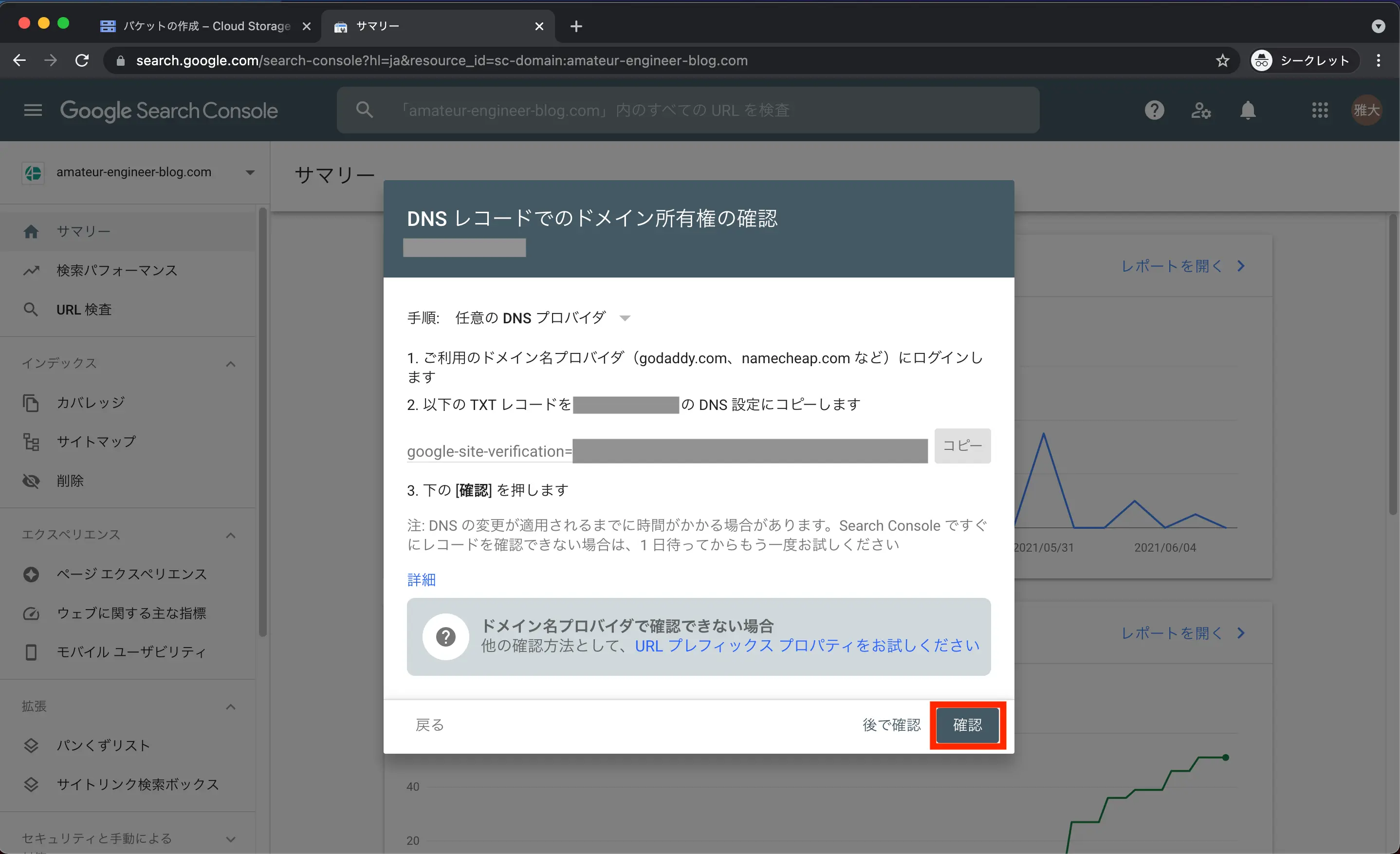
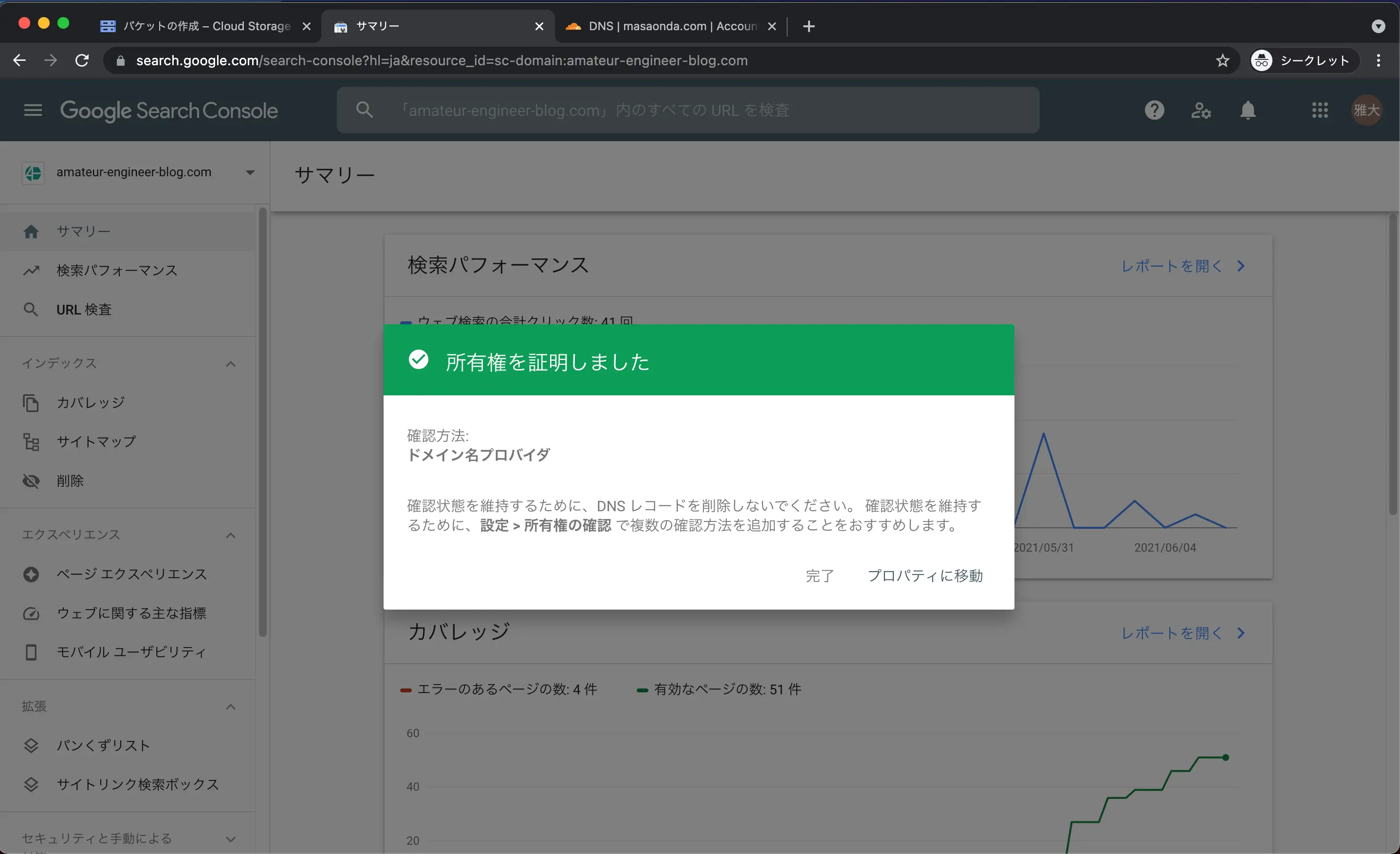
TXTレコードの追加が完了してから、Google Search Consoleに戻り「確認」をクリックすると所有権の照明が完了します。


CNAMEレコード
CNAMEレコードを追加して、ドメイン名をもつバケット名からCloud Storage URIにリダイレクトするようにします。
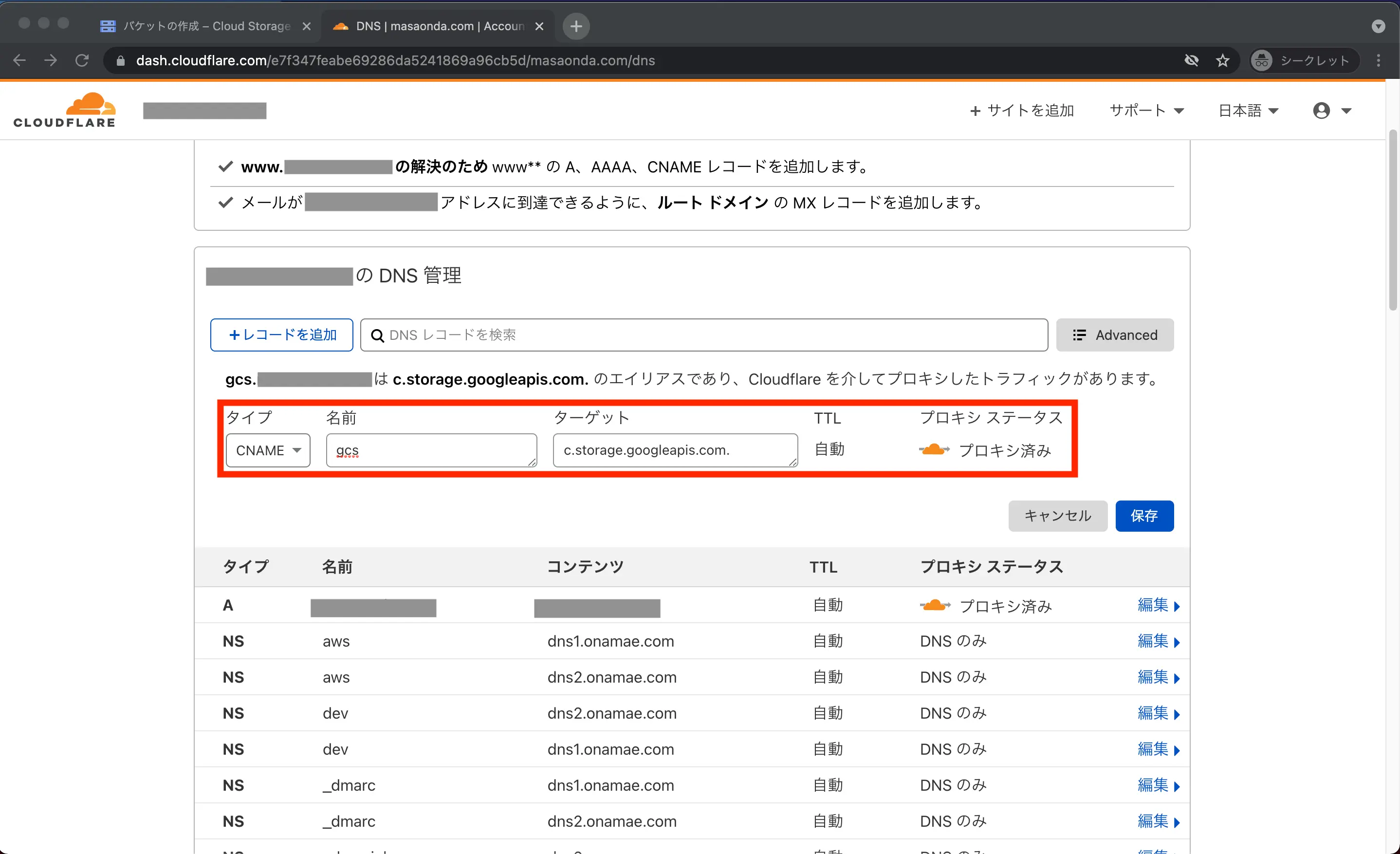
ドメインが「mydomain.com」でバケット名が「gcs.mydomain.com」の場合、CNAMEレコードには次にようなCNAMEレコードを追加します。
1タイプ 名前 ターゲット
2CNAME gcs c.storage.googleapis.com.これでCloudflareを経由し、「https://gcs.mydomain.com/image.jpg」でアクセスできるようになります。
実際にCloudflareからCNAMEレコードを追加してみます。

バケットの作成
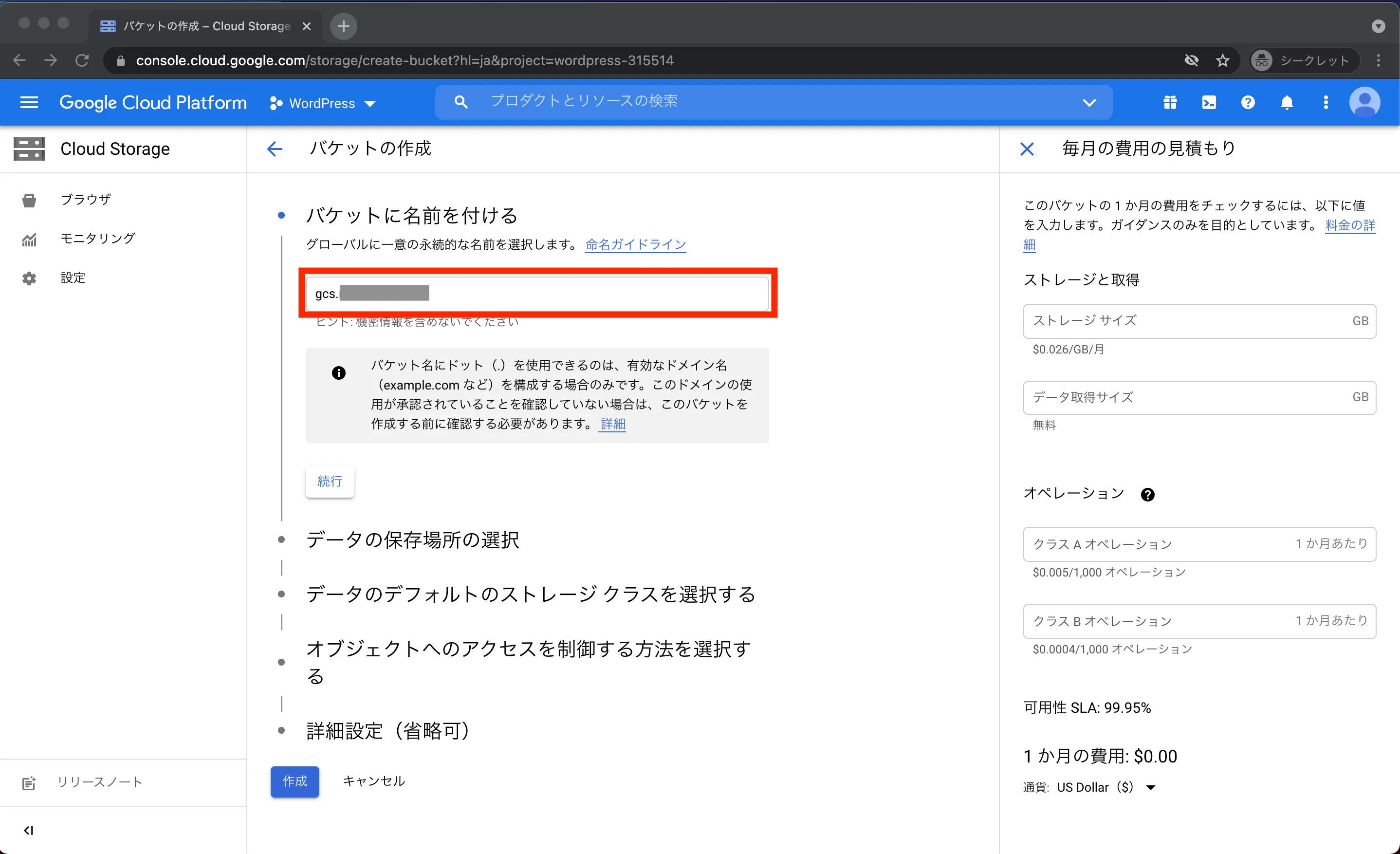
バケットの作成をします。
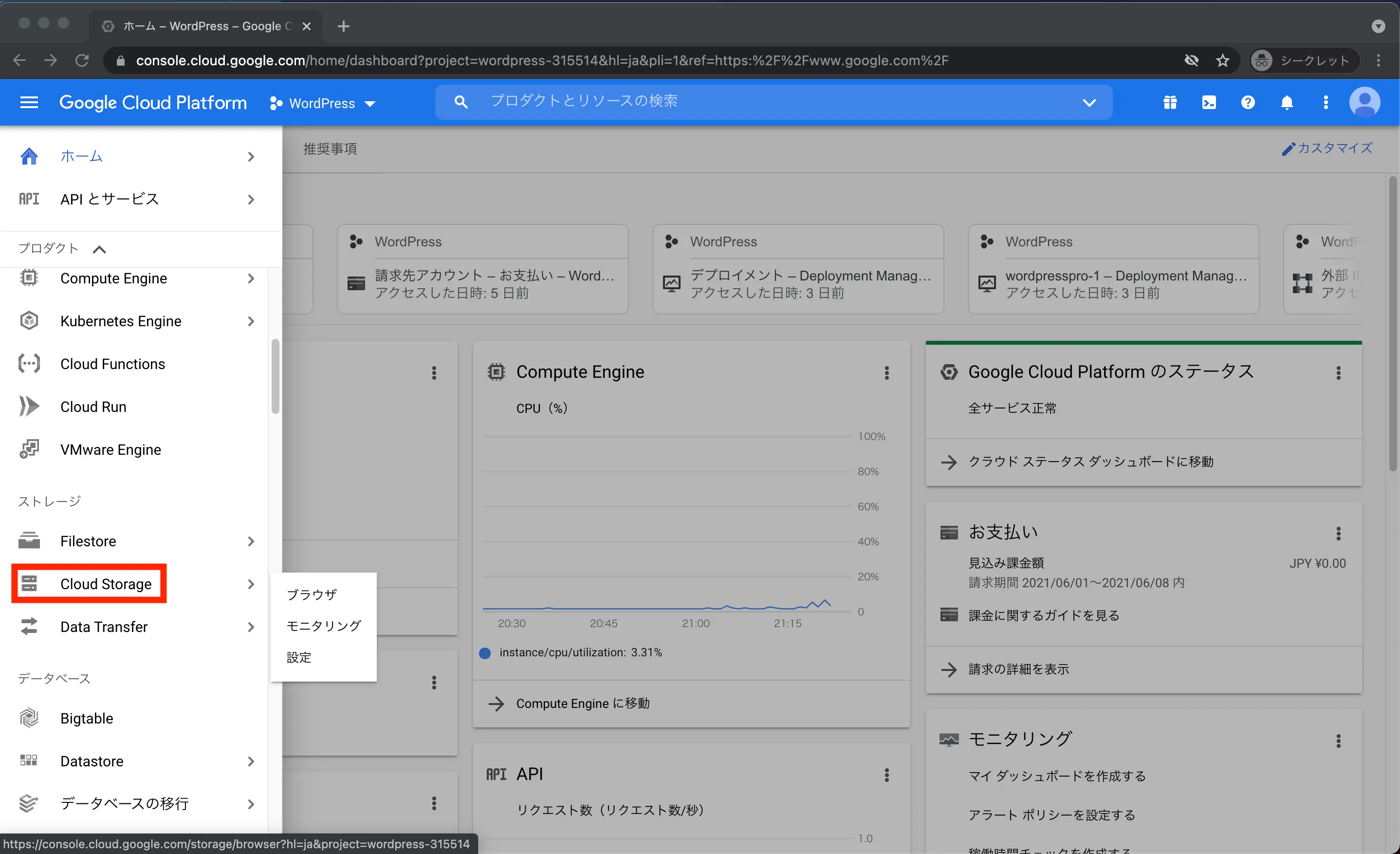
「ナビゲーションメニュー」から「Cloud Storage」を選択します。

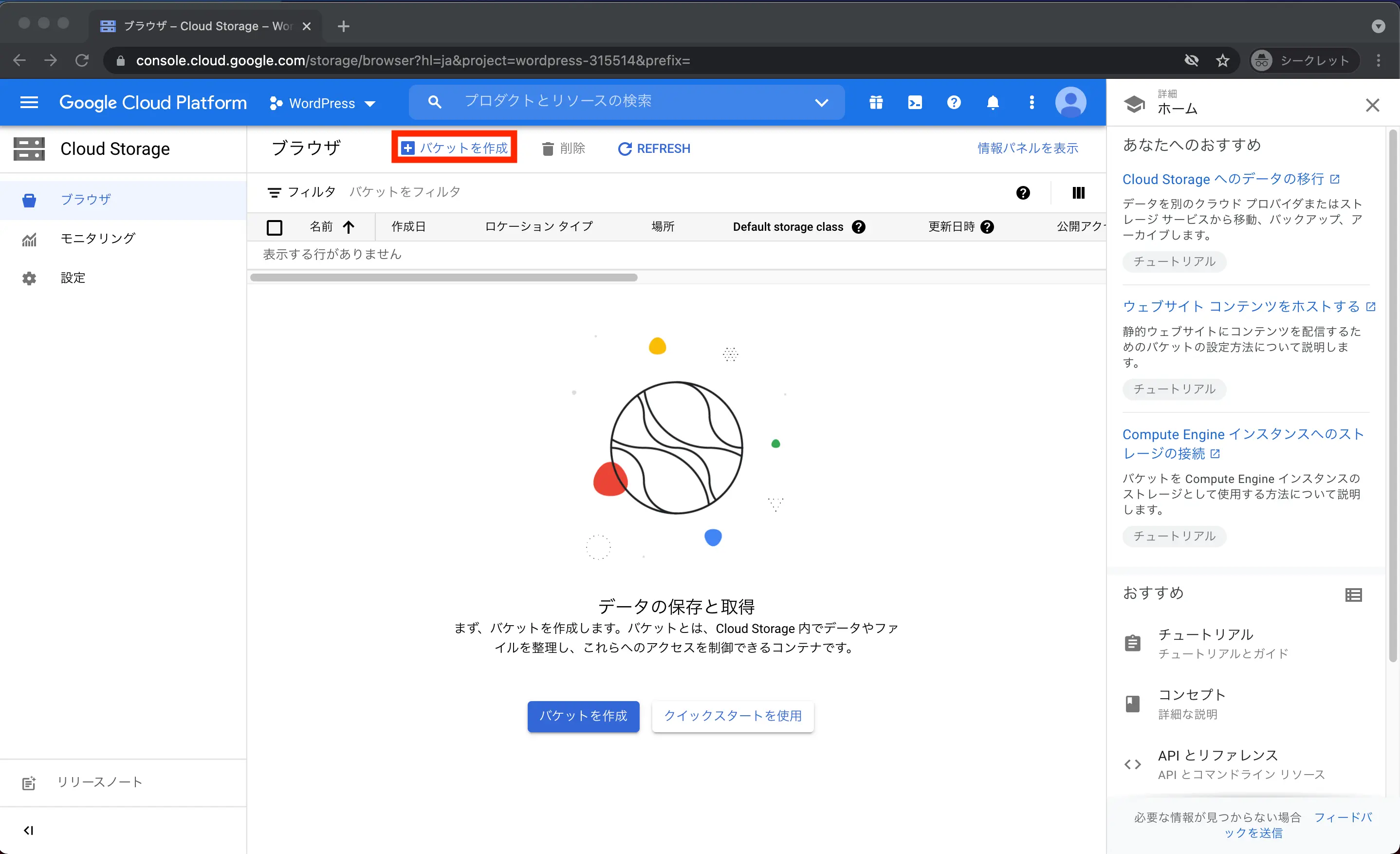
「バケットを作成」をクリックします。

先ほどCNAMEレコードで設定した名前でバケットを作成します。

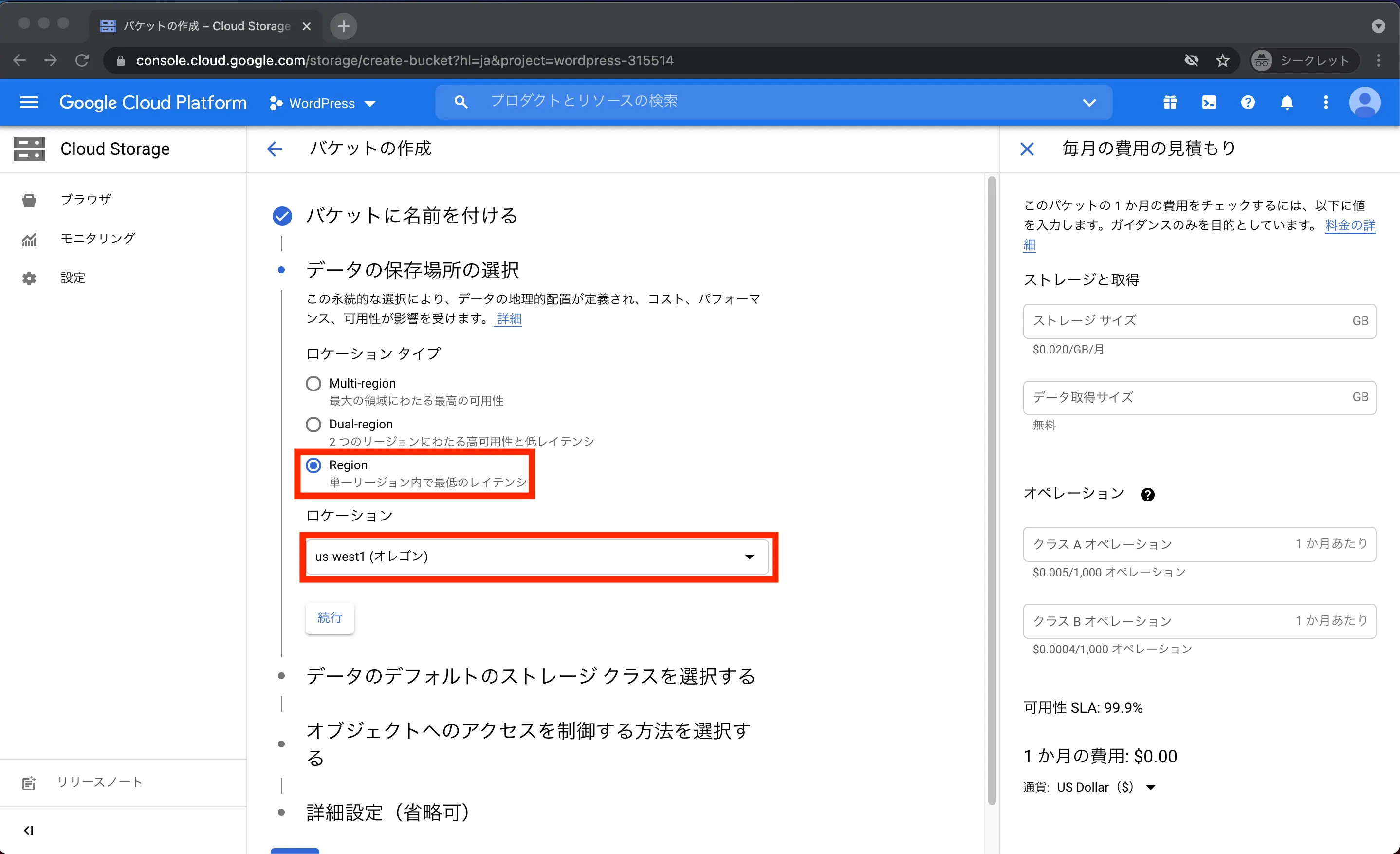
無料枠になるべく収まるように、ロケーションタイプは「Region」、ロケーションはus-east1、us-west1、us-central1から選びます。
無料枠については変更になっている可能性もありますので、ご自身での確認をお願いします。
ストレージの料金
ストレージの料金。

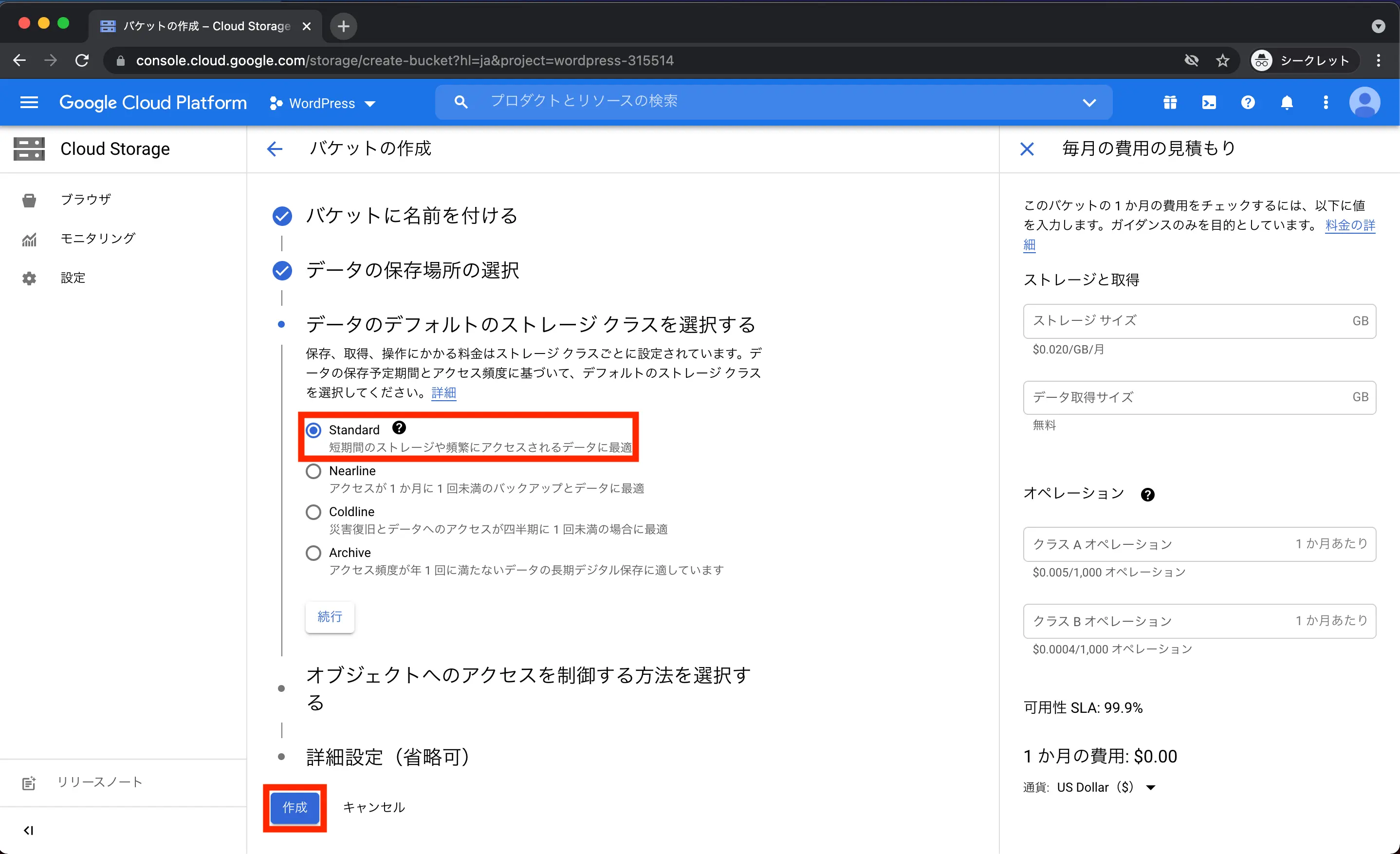
ストレージクラスは「Standard」にし、「作成」をクリックしてバケットを作成します。

バケットの権限
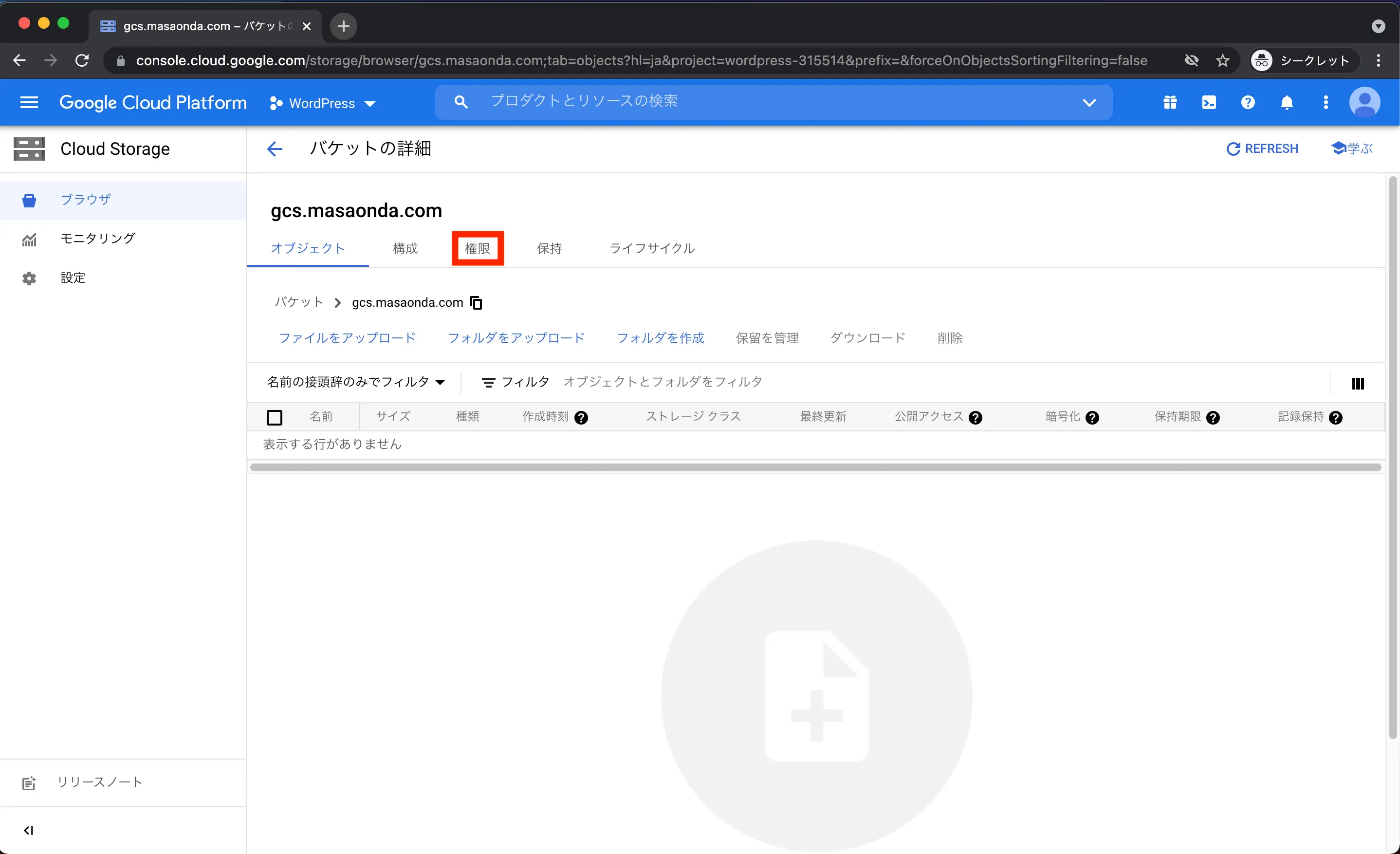
次にバケット内の画像を誰でも閲覧できるように権限を設定します。
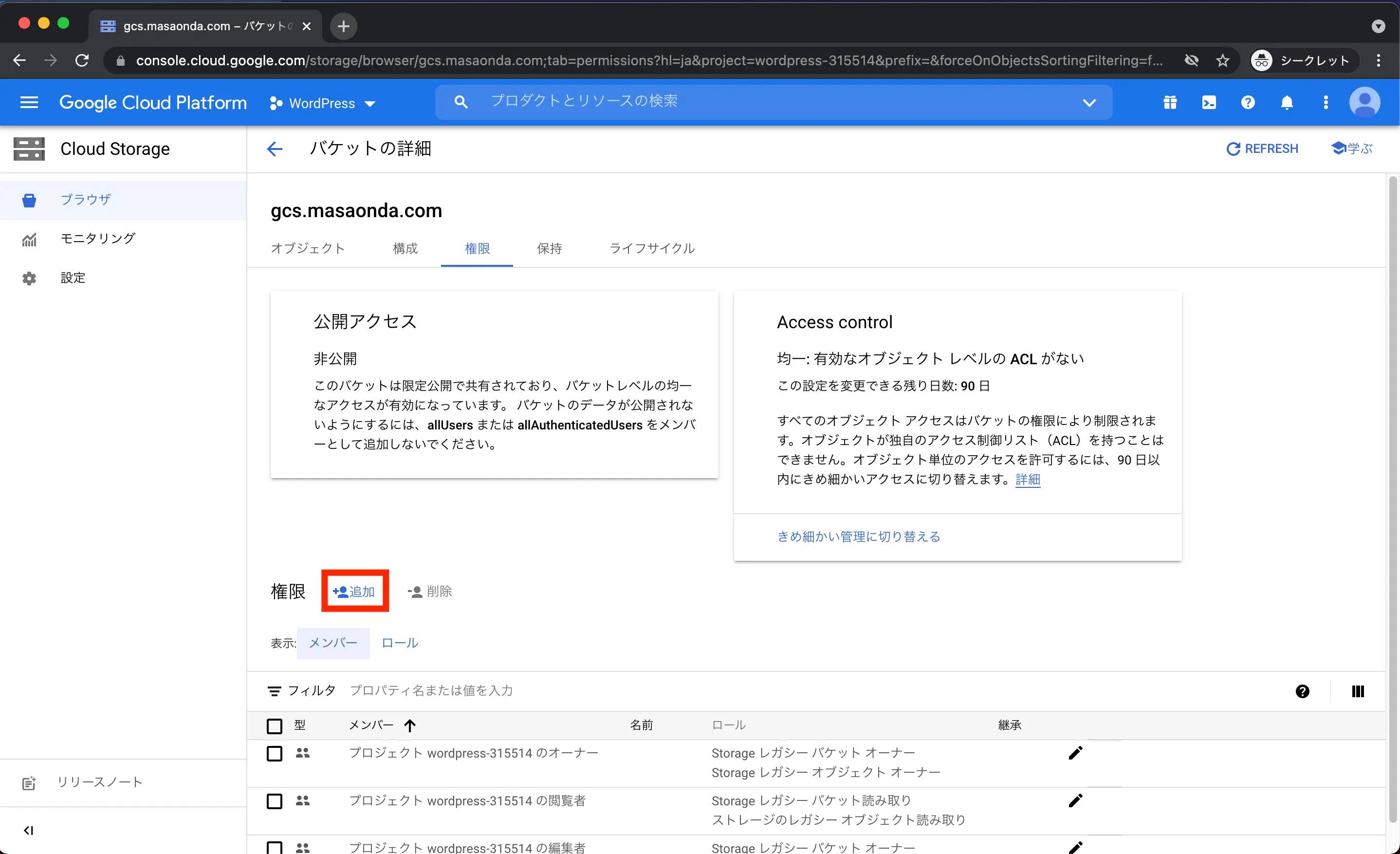
バケットの詳細から「権限」を選択します。

「追加」から権限を追加します。

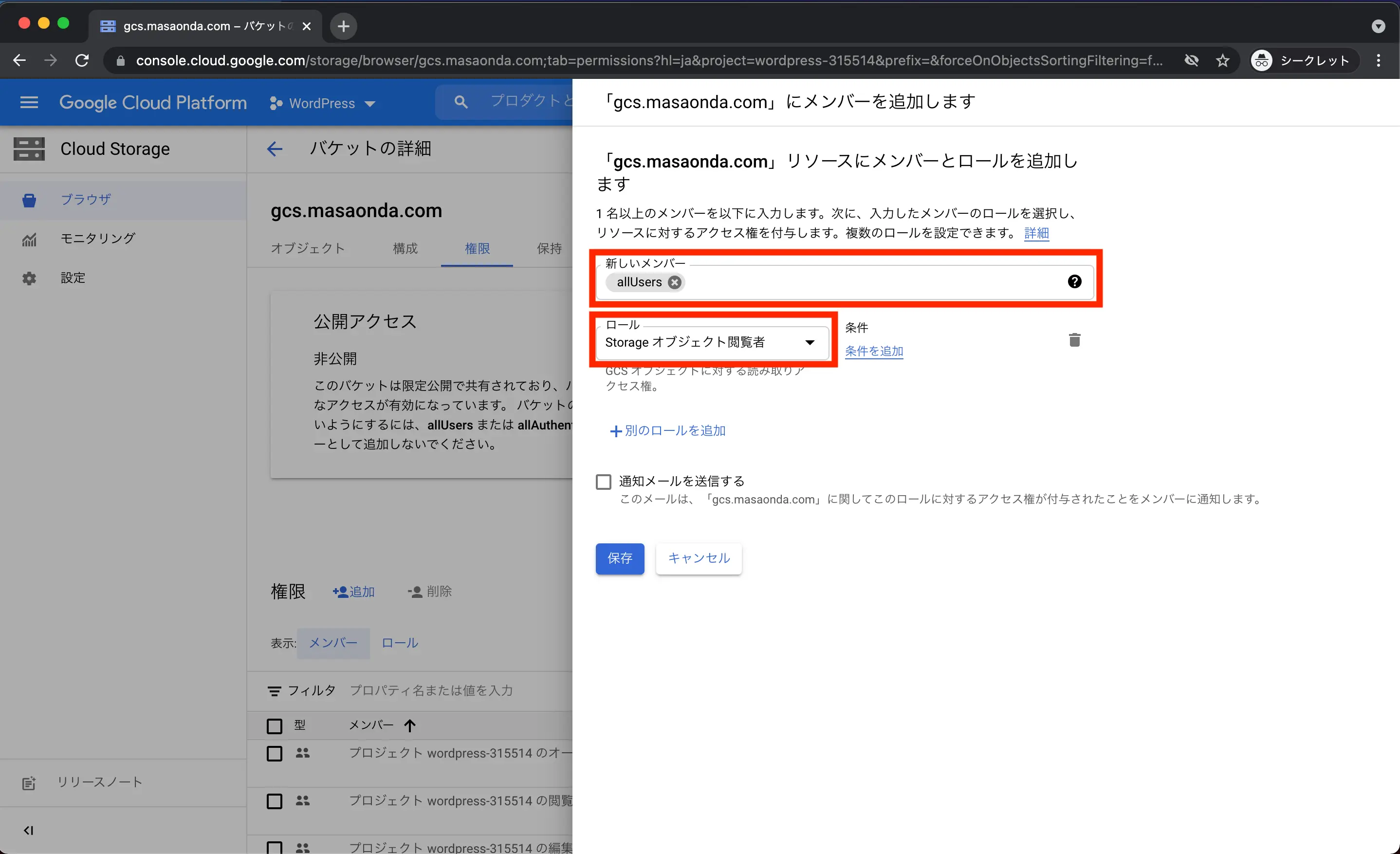
「新しいメンバー」に「allUser」、「ロール」を「Storageオブジェクト閲覧者」に設定し保存します。

Cloud Storageの料金
Cloud Storageは大きく分けて、データの保存量、ダウンロードなどのネットワーク利用、API操作で課金がされます。 今回はなるべく料金がかからないように設定していますが、下記から料金を確認してください。
ストレージの料金
ストレージの料金。
無料の Google Cloud 機能とトライアル特典 | Google Cloud Free Program | Google Cloud Documentation
Google Cloud の無料サービスと無料トライアル、アカウントをアップグレードする方法について説明します。
WordPressとCloud Storageの連携
続いて、WordPressからCloud Storageのプラグインをインストールして連携します。
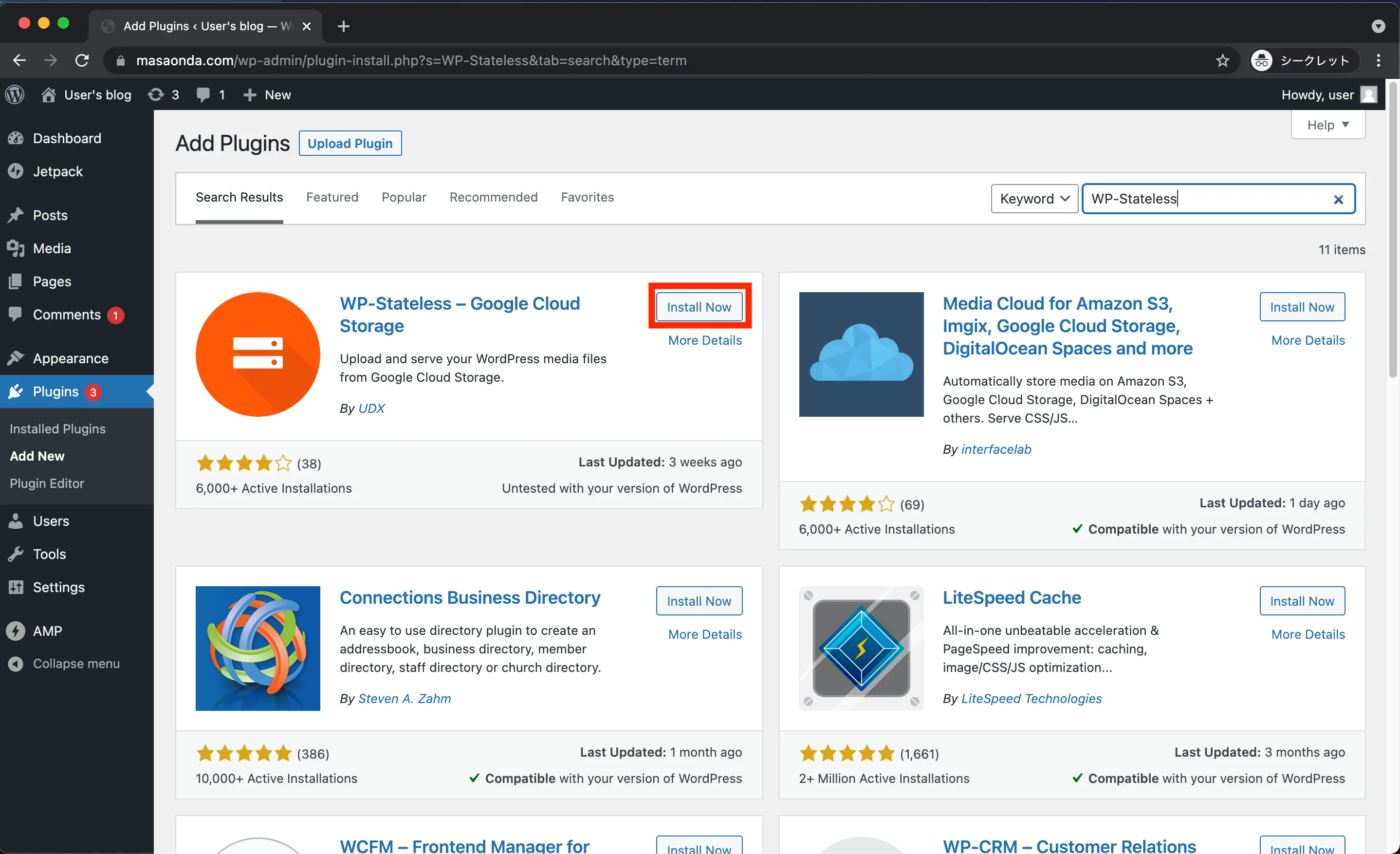
まずはWordPressで「WP-Statelee - Google Cloud Storage」をインストールします。

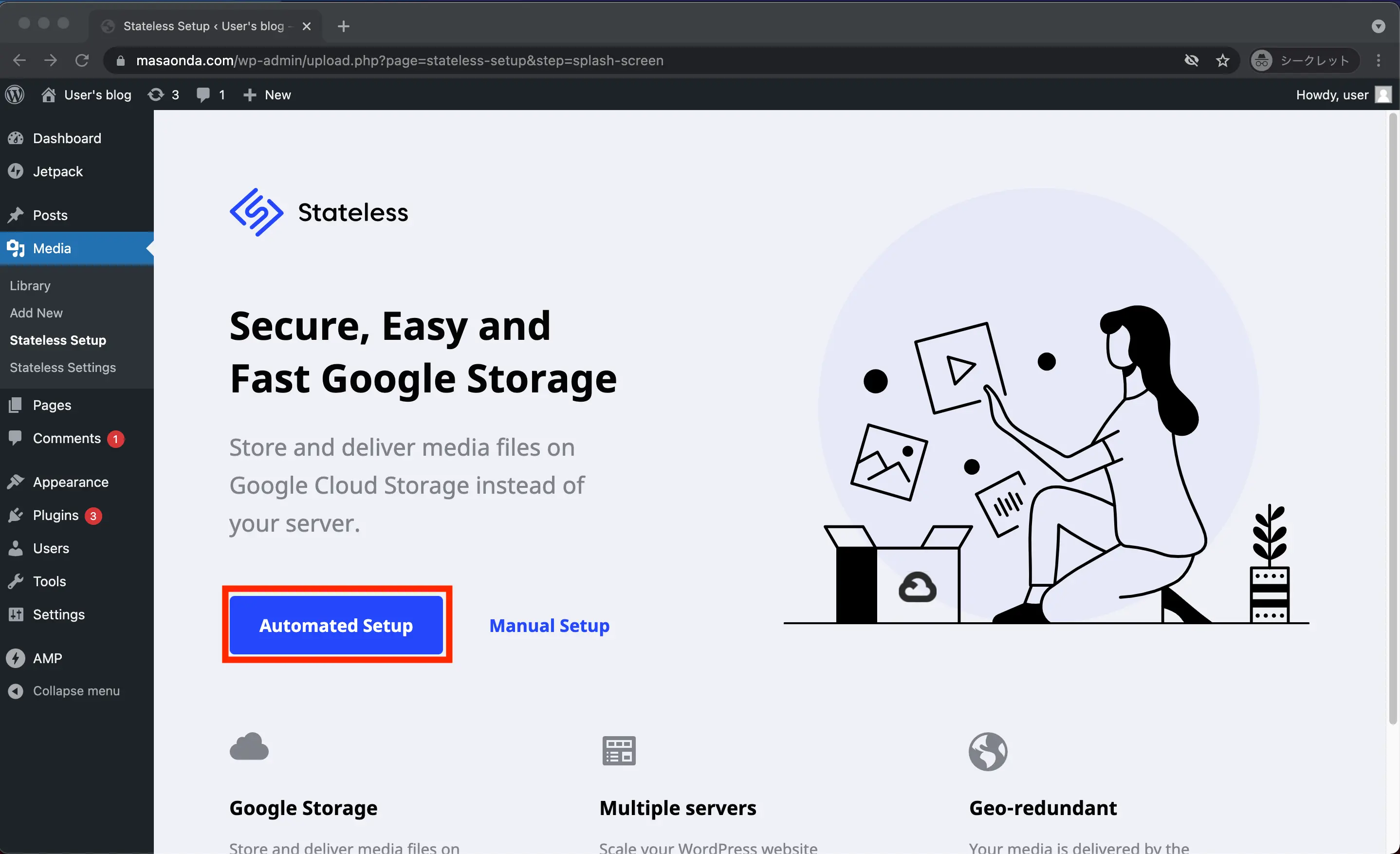
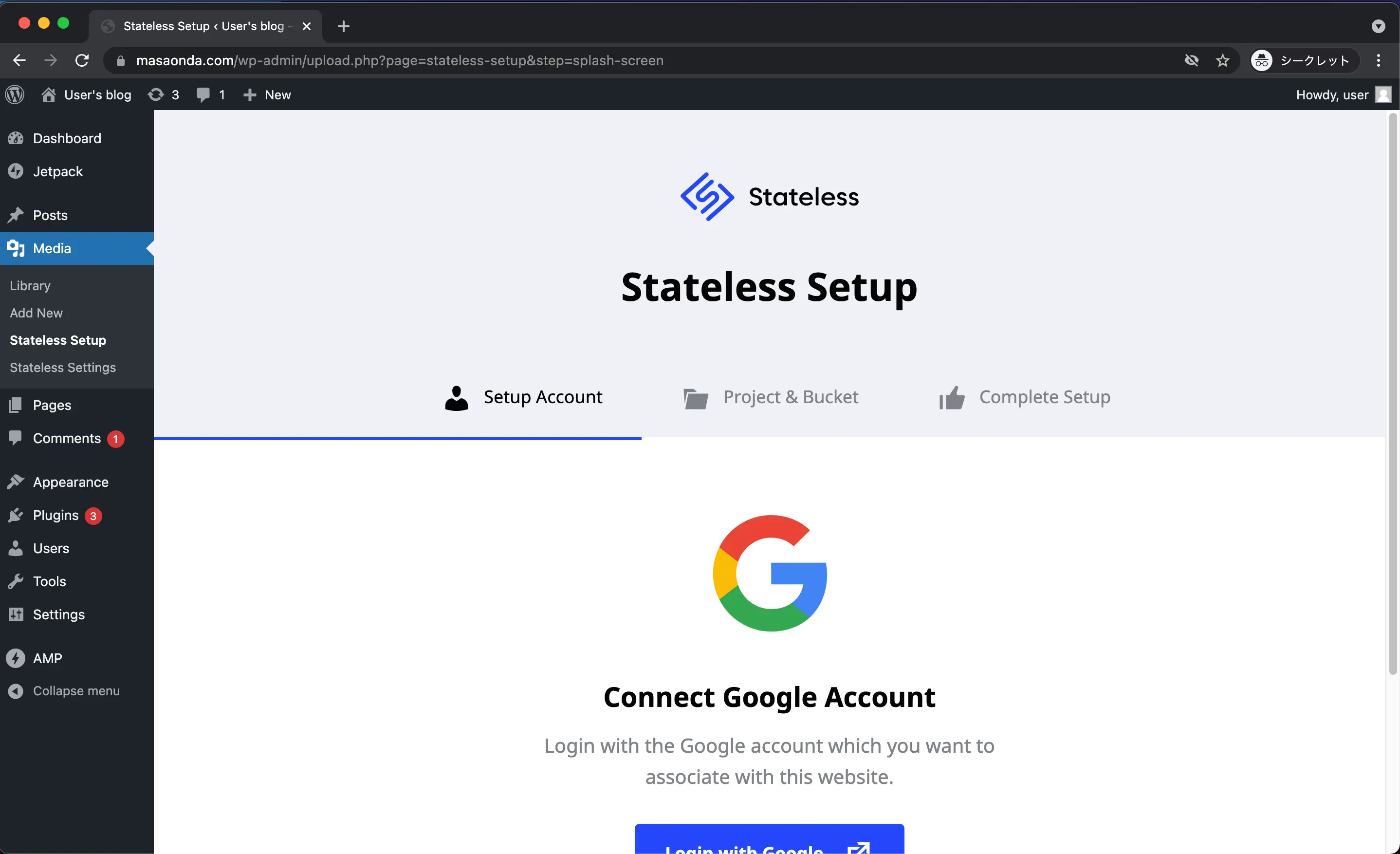
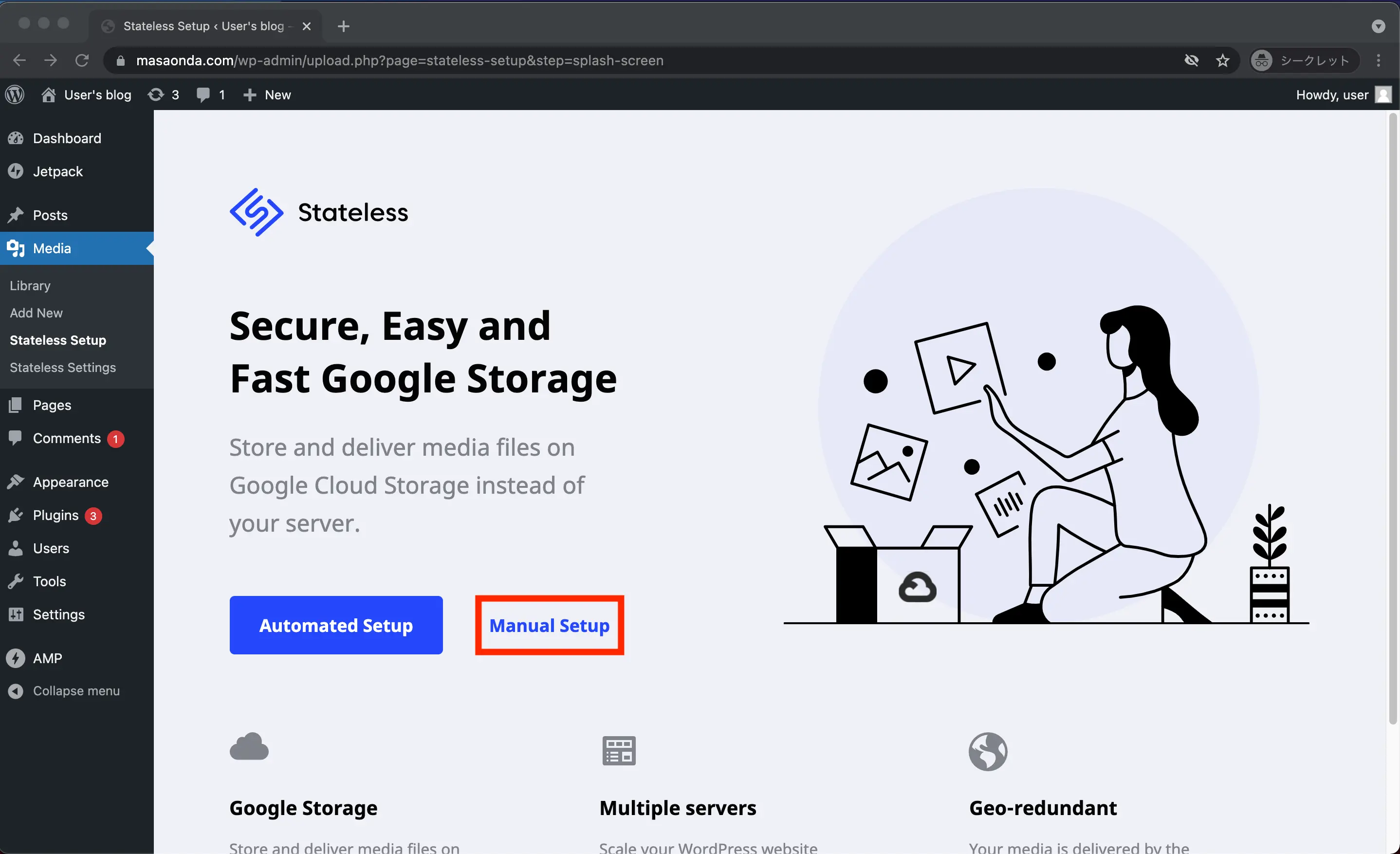
インストールが完了したら、「Media」の「Stateless Setup」からCloud Storageとの連携の設定をします。 「Automated Setup」をクリックします。

Googleアカウントとの連携を求められるので、ログインします。

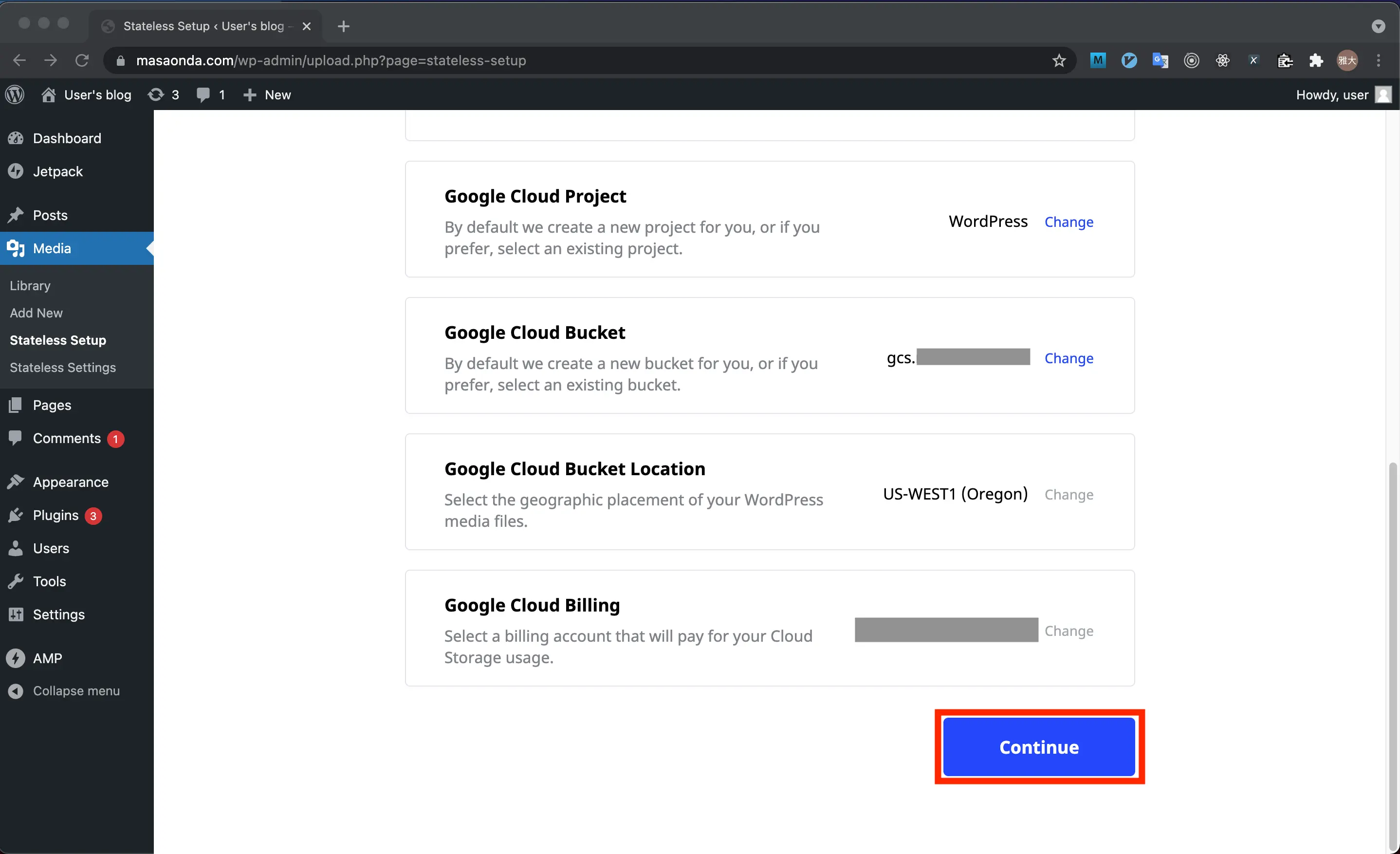
ログインすると、連携しているGCPのプロジェクトなどが選択できるようになるので、作成したプロジェクトとバケットを選択します。 「Continue」をクリックすると連携が完了します。

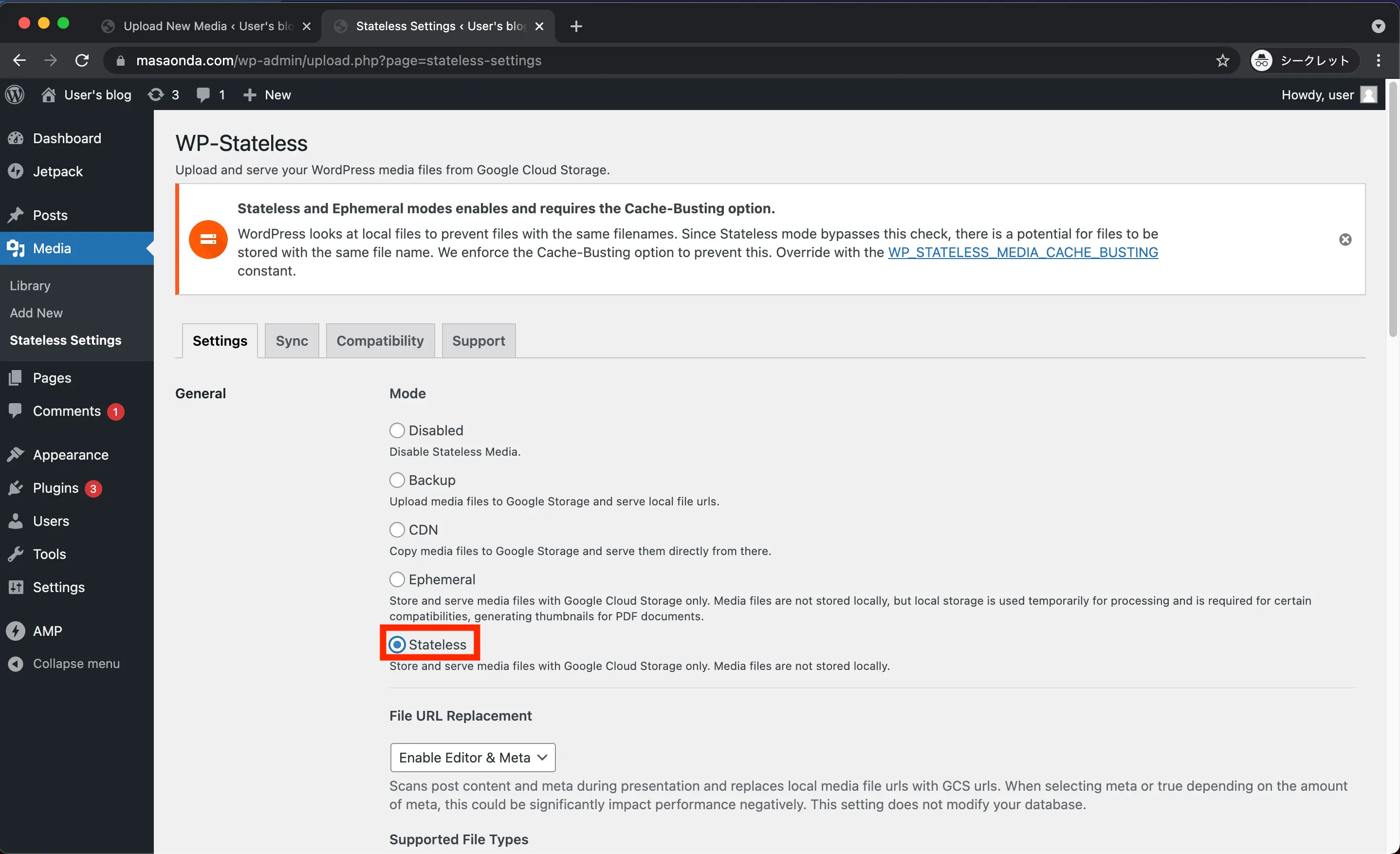
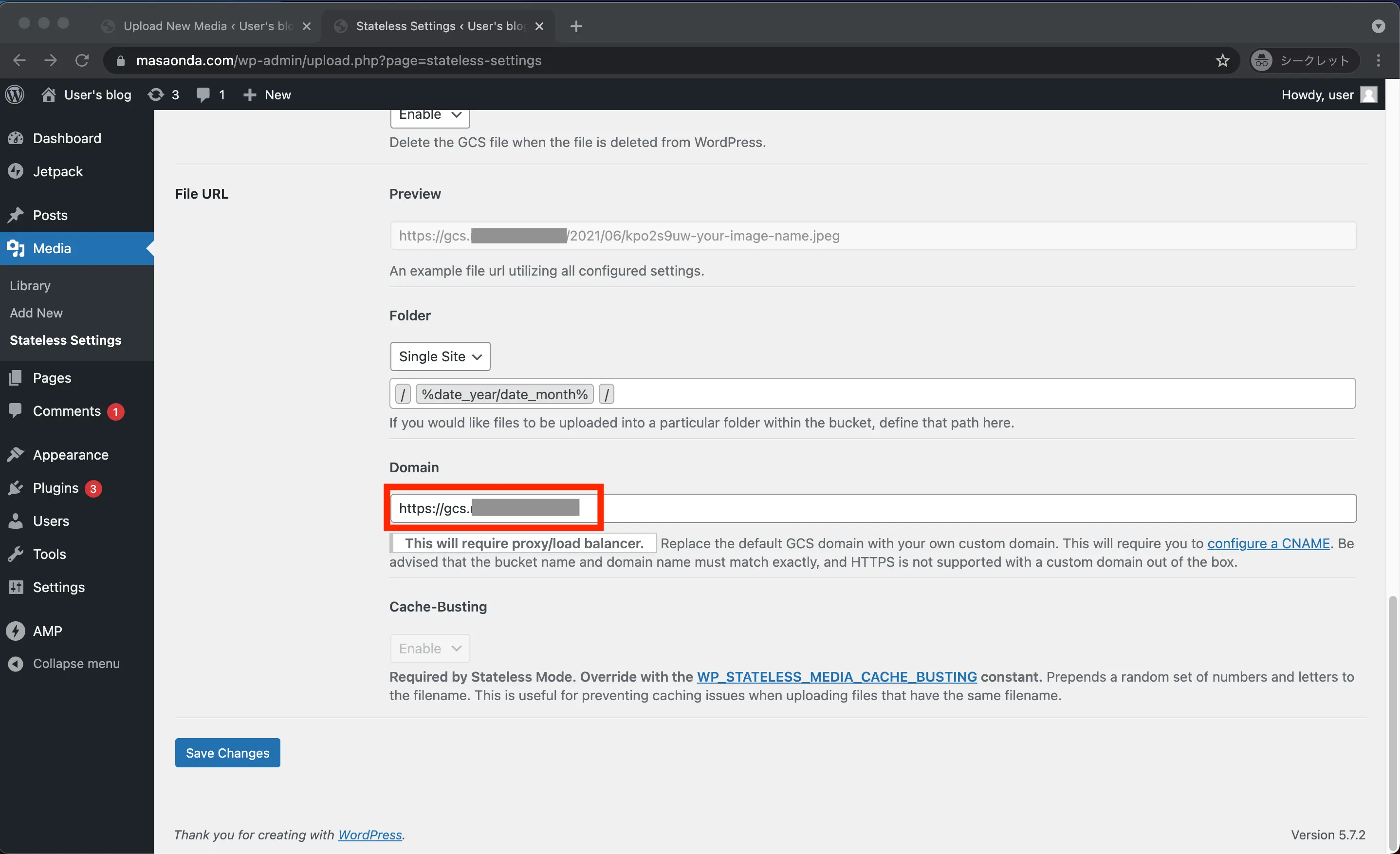
「Media」の「Stateless Settings」から以下の設定をします。
- Mode:
Stateless - Domain:
https://gcs.mydomain.com(https://バケット名)


保存して設定は完了です。
画像のアップロード
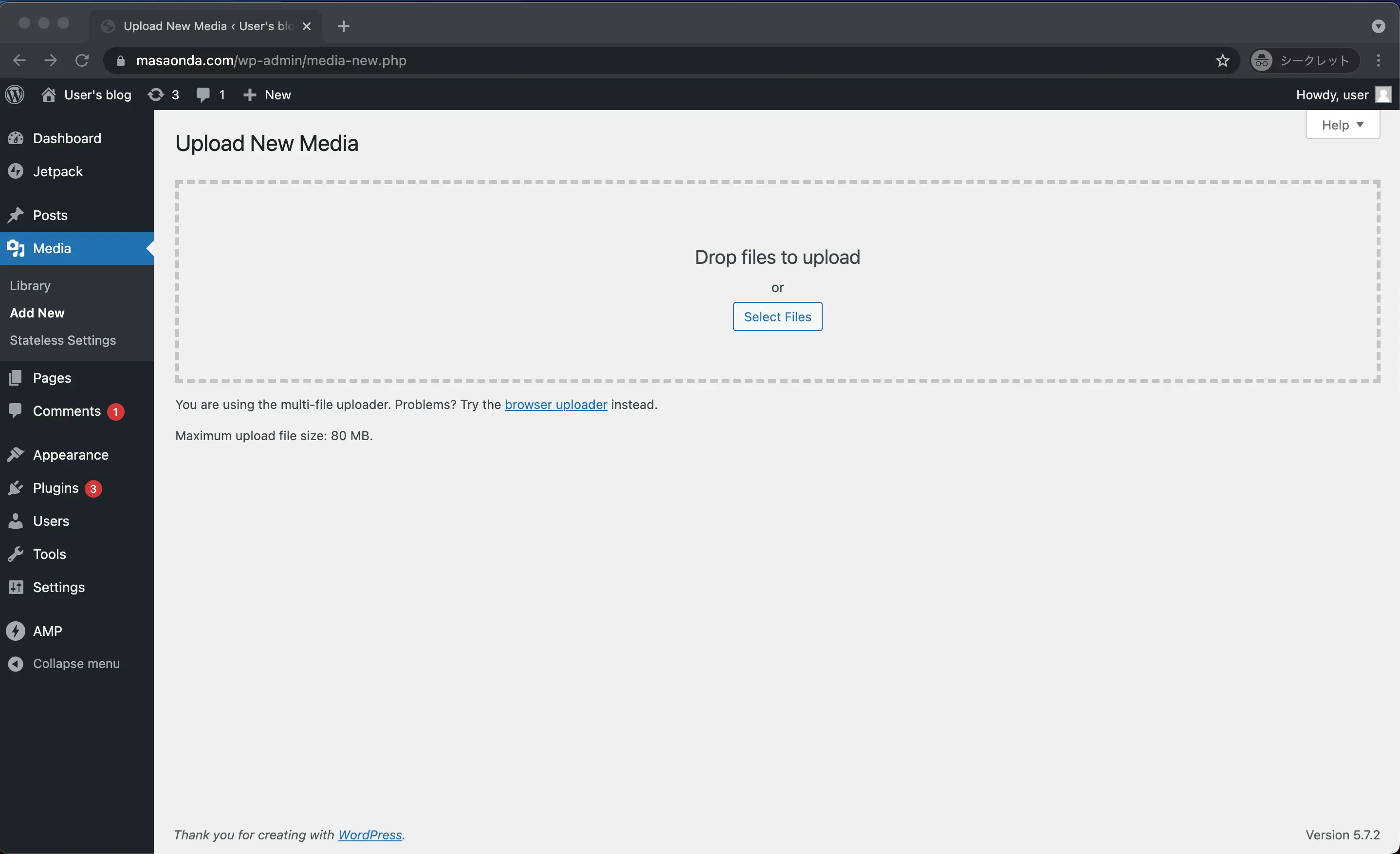
設定が完了したので、実際に画像をアップロードしてみます。
「Media」から画像をアップロードします。

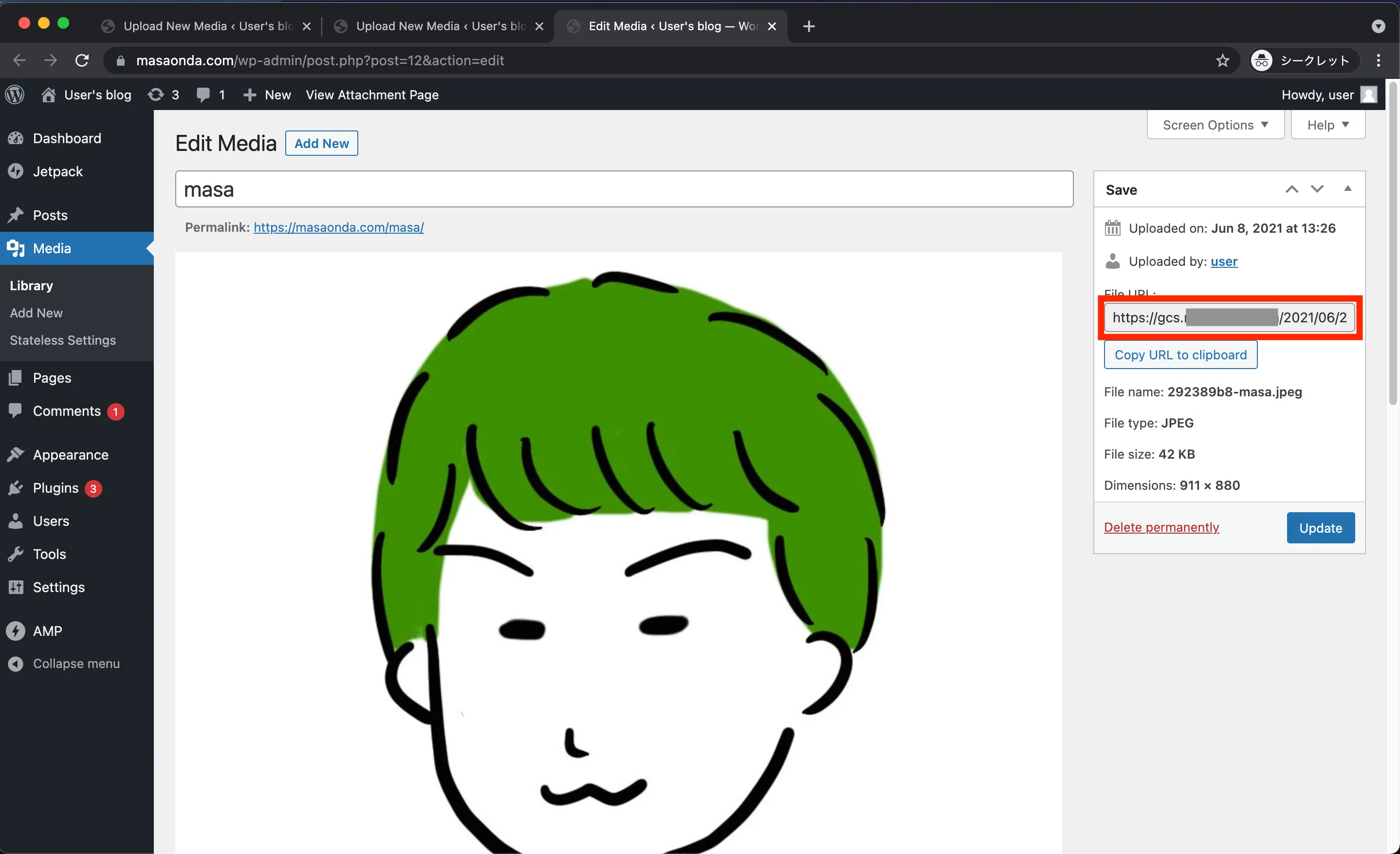
アップロードした画像のURLを確認するとhttpsとバケット名になっていると思います。

こんな時は?
設定していて発生した問題があったので、解決方法を紹介します。
自動連携ができない
WP-Statelessの「Automated Setup」で、プロジェクトとバケットを選択して「Continue」をクリックしても設定が完了しない場合がありました。
その場合は、「Manual Setup」から設定することでうまくいきました。

まとめ
- Cloud Storageでバケット作成
- Cloudflareでhttps化
- プラグインでWordPressと連携
参照
- ドメイン名を持つバケットの検証 | Cloud Storage | Google Cloud
- リクエスト エンドポイント | Cloud Storage | Google Cloud
- Cloud Storage の料金 | Google Cloud
- 1時間で出来るWordPress環境構築(※永久無料・・・だった)【※2020/7/1より約300円/月が有料になります】 - Qiita
- WP-StatelessとGCSがセットアップエラー。手動セットアップでグーグルストレージから画像配信させる方法|レディの共感心理Biz@ルビー社長|note