はじめに
CNCF プロジェクトの一つである、Backstage についてざっくり紹介して、メインの機能の一つである Software Catalog を実際に触ってみたいと思います。
Backstage とは
Backstage とは、CNCF プロジェクトの一つで、Spotify によって作られた開発者ポータルを構築するためのプラットフォームです。Backstage自体はTypescriptで書かれたアプリケーションです。
Spotifyは成長していく中で、コードを書いたりするよりも、正しい情報がどこにあるのか探す時間が増えていきました。そこで、開発者が必要な情報を1箇所で見つけられるようにするためにBackstageは作られました。
主な機能
Backstage の主な機能は下記の 3 つになります。
Software Catalog: ソフトウェアをカタログとして登録して関連する情報をまとめて管理Software Templates: 組織としてのベストプラクティスに沿ったテンプレートを用意TechDocs: 作成・管理・検索が容易なドキュメント
また、これ以外に Argo CD, Github Actions, Prometheus, Grafana など多くのプラグインが用意されており、様々な機能がプラグインによって追加できます。

Backstage Software Catalog and Developer Platform
導入するメリット
それぞれの役割にとってのメリットは以下の通りです。
- 全員:
- ソフトウェアに関するものを一箇所で管理できる
- エンジニアリングマネージャー:
- 組織全体でベストプラクティスを維持できる
- 開発者:
- 標準化された方法で素早く開発できる
- プラットフォームエンジニア:
- 新しいツールやサービスの統合が容易になる
Software Catalog
Backstageのメインとなる機能のSoftware Catalogについてざっと紹介します。
システムモデル
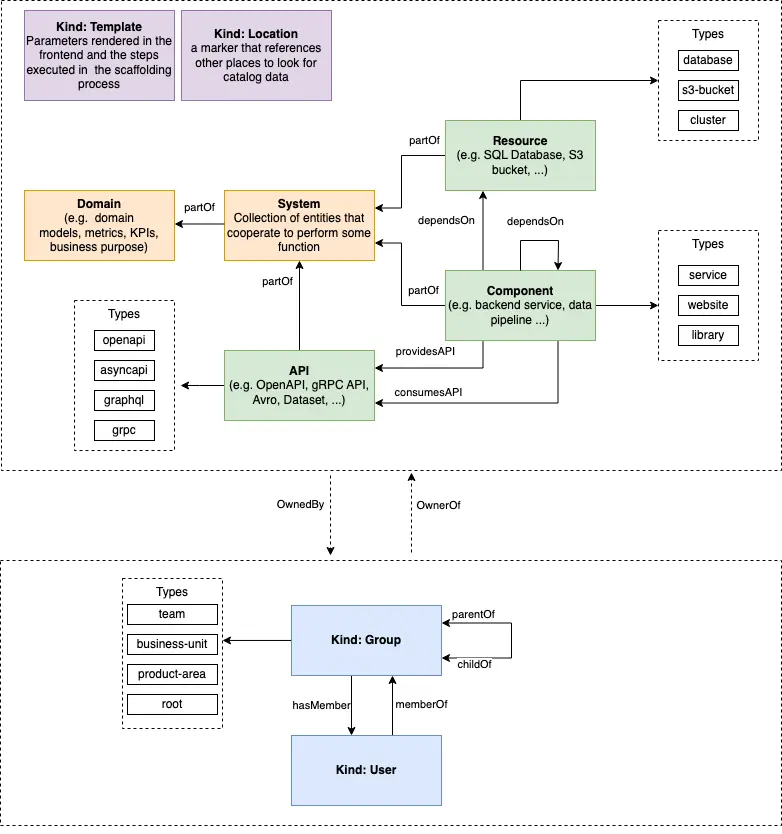
Backstageで扱われるシステムモデルの全体像は下記の通りです。

システムモデルの中で使われるEntityは以下の通りです。
| Entity | 説明 | 例 |
|---|---|---|
Component | ソフトウェアの一部 | ウェブサイト、バックエンドサービス、データパイプライン |
API | Component間の境界 | OpenAPI、gRPC、API |
Resource | Componentに必要なインフラ | データベース、ストレージ |
System | 何かしら機能を提供するResourceとComponentの集合(システム) | プレイリスト管理システム |
Domain | ビジネスドメインなどを表すSystemの集合 | 支払い、広告 |
User | ユーザー | |
Group | グループ | |
Location | Catalogデータの場所 | |
Type | 自由に設定できる型 | |
Template | Software Templateに関する定義 |
Catalog の追加方法
Catalogは基本的にYamlファイルで記述され、ソースコードと一緒に管理されます。
Catalogへの追加方法としては、下記の方法があります。
- Yamlファイルの手動追加
- Software Templates からComponentの作成
- 外部システムとの連携
Yamlファイルの手動追加では、BackstageのGUIからURLを入力して登録する方法と、Backstageのconfigファイルに直接Yamlファイルの場所を登録する方法があります。
Backstage を作成してみる
では、実際にBackstageを作成してみます。
下記のコマンドでBackstageのアプリケーションを作成します。
1npx @backstage/create-app@latest作成が完了すると、下記のようなディレクトリ構造が作成されます。
1.
2├── README.md
3├── app-config.local.yaml
4├── app-config.production.yaml
5├── app-config.yaml
6├── backstage.json
7├── catalog-info.yaml
8├── dist-types/
9├── examples/
10├── lerna.json
11├── node_modules/
12├── package.json
13├── packages/
14├── playwright.config.ts
15├── plugins/
16├── tsconfig.json
17└── yarn.lock主なディレクトリは以下の通りです。
app-config.yaml: Backstageの設定ファイルcatalog-info.yaml: Backstage自体のCatalog設定ファイルexamples/: Catalogファイルのサンプルpackages/: Backstageアプリケーションapp/: Backstageのフロントエンドアプリケーションbackend/: Backstageのバックエンドアプリケーション
下記でアプリケーションを起動します。
1yarn devBackstageが起動したら、http://localhost:3000でアクセスできます。

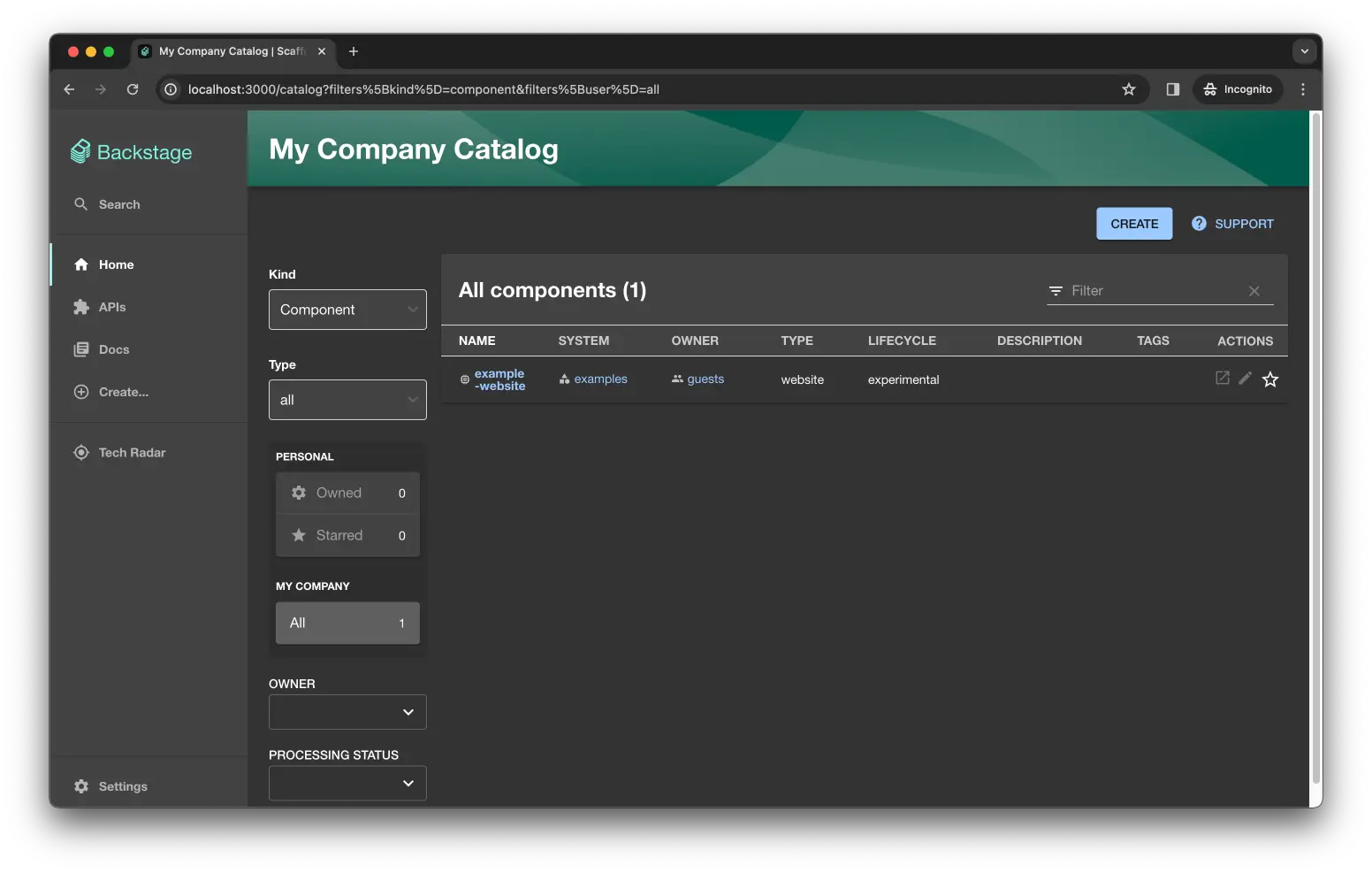
デフォルトで登録されているCatalogは、app-config.yamlでexampleディレクトリから読み込まれています。

1...
2
3catalog:
4 import:
5 entityFilename: catalog-info.yaml
6 pullRequestBranchName: backstage-integration
7 rules:
8 - allow: [Component, System, API, Resource, Location]
9 locations:
10 # Local example data, file locations are relative to the backend process, typically `packages/backend`
11 - type: file
12 target: ../../examples/entities.yaml
13
14 # Local example template
15 - type: file
16 target: ../../examples/template/template.yaml
17 rules:
18 - allow: [Template]
19
20 # Local example organizational data
21 - type: file
22 target: ../../examples/org.yaml
23 rules:
24 - allow: [User, Group]
25
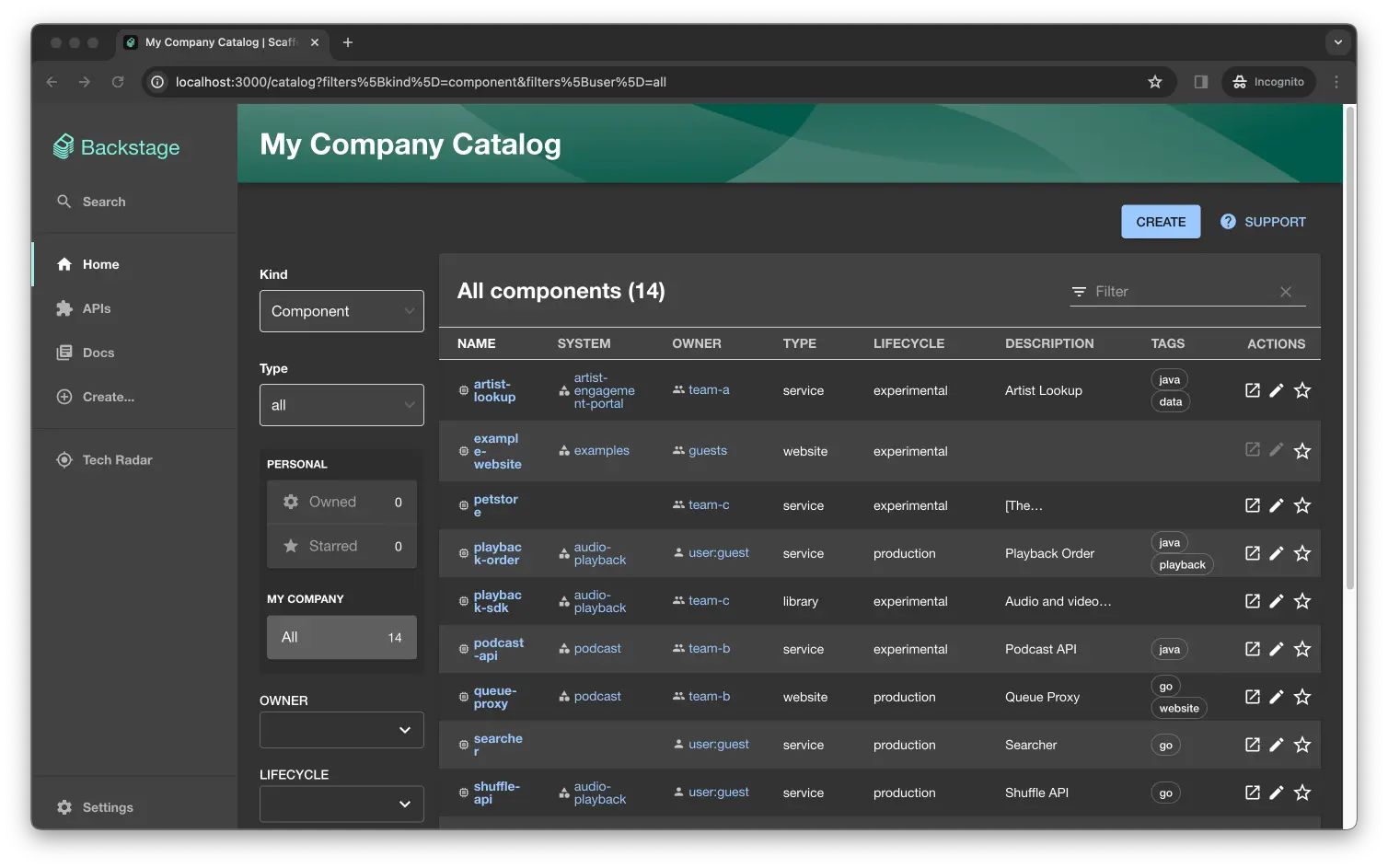
26...下記のコメントアウトを外すことで、公式で用意しているサンプルデータをさらに追加できます。
1...
2
3 ## Uncomment these lines to add more example data
4 - type: url
5 target: https://github.com/backstage/backstage/blob/master/packages/catalog-model/examples/all.yaml
6
7...backstage/packages/catalog-model/examples at master · backstage/backstage
Backstage is an open framework for building developer portals - backstage/backstage

アプリを登録してみる
それでは、自分でリポジトリを用意してそこからCatalogに登録してみます。
サンプルアプリケーションの用意
サンプル用に2つのリポジトリを用意しました。
1つ目は、Go で作成したサンプルアプリケーションです。
GitHub - monda00/sampleapp-for-backstage-go
Contribute to monda00/sampleapp-for-backstage-go development by creating an account on GitHub.
catalog-info.yamlは下記の通りです。System、Component、API、ResourceのEntityを定義しています。また、リポジトリにGoのプログラムは用意していますが、catalog-info.yamlの内容とは一致していません。
1apiVersion: backstage.io/v1alpha1
2kind: System
3metadata:
4 name: backstage-example-app
5 description: This is a sample app for Backstage.
6spec:
7 owner: masa
8 domain: backstage-example
9---
10apiVersion: backstage.io/v1alpha1
11kind: Component
12metadata:
13 name: sampleapp-for-backstage-go
14 description: |
15 This is [sample app](https://github.com/monda00/sampleapp-for-backstage-go) for Backstage.
16 links:
17 - url: https://github.com/monda00/sampleapp-for-backstage-go
18 title: GitHub Repo
19 icon: github
20spec:
21 type: backend
22 lifecycle: prduction
23 system: backstage-example-app
24 owner: masa
25 dependsOn:
26 - resource:backend-db
27 providesApis:
28 - sample-api
29---
30apiVersion: backstage.io/v1alpha1
31kind: API
32metadata:
33 name: sample-api
34 description: Sample API
35spec:
36 type: openapi
37 lifecycle: production
38 owner: masa
39 apiConsumedBy:
40 - backstage-demo
41 definition:
42 $text: https://github.com/APIs-guru/openapi-directory/blob/main/APIs/archive.org/search/1.0.0/openapi.yaml
43---
44apiVersion: backstage.io/v1alpha1
45kind: Resource
46metadata:
47 name: backend-db
48 description: Stores backend-app data
49spec:
50 type: database
51 owner: db-team
52 system: backstage-example-app2つ目は、Node.js で作成したサンプルアプリケーションです。
GitHub - monda00/sampleapp-for-backstage-nodejs
Contribute to monda00/sampleapp-for-backstage-nodejs development by creating an account on GitHub.
catalog-info.yamlは下記の通りです。ComponentのEntityを定義しています。こちらもGoのサンプル同様、catalog-info.yamlの内容と実装の内容は一致していません。
1apiVersion: backstage.io/v1alpha1
2kind: Component
3metadata:
4 name: sampleapp-for-backstage-nodejs
5 description: |
6 This is [sample app](https://github.com/monda00/sampleapp-for-backstage-nodejs) for Backstage.
7 links:
8 - url: https://github.com/monda00/sampleapp-for-backstage-nodejs
9 title: GitHub Repo
10 icon: github
11spec:
12 type: frontend
13 lifecycle: prduction
14 system: backstage-example-app
15 owner: masa
16 consumesApis:
17 - sample-apiCatalog に登録
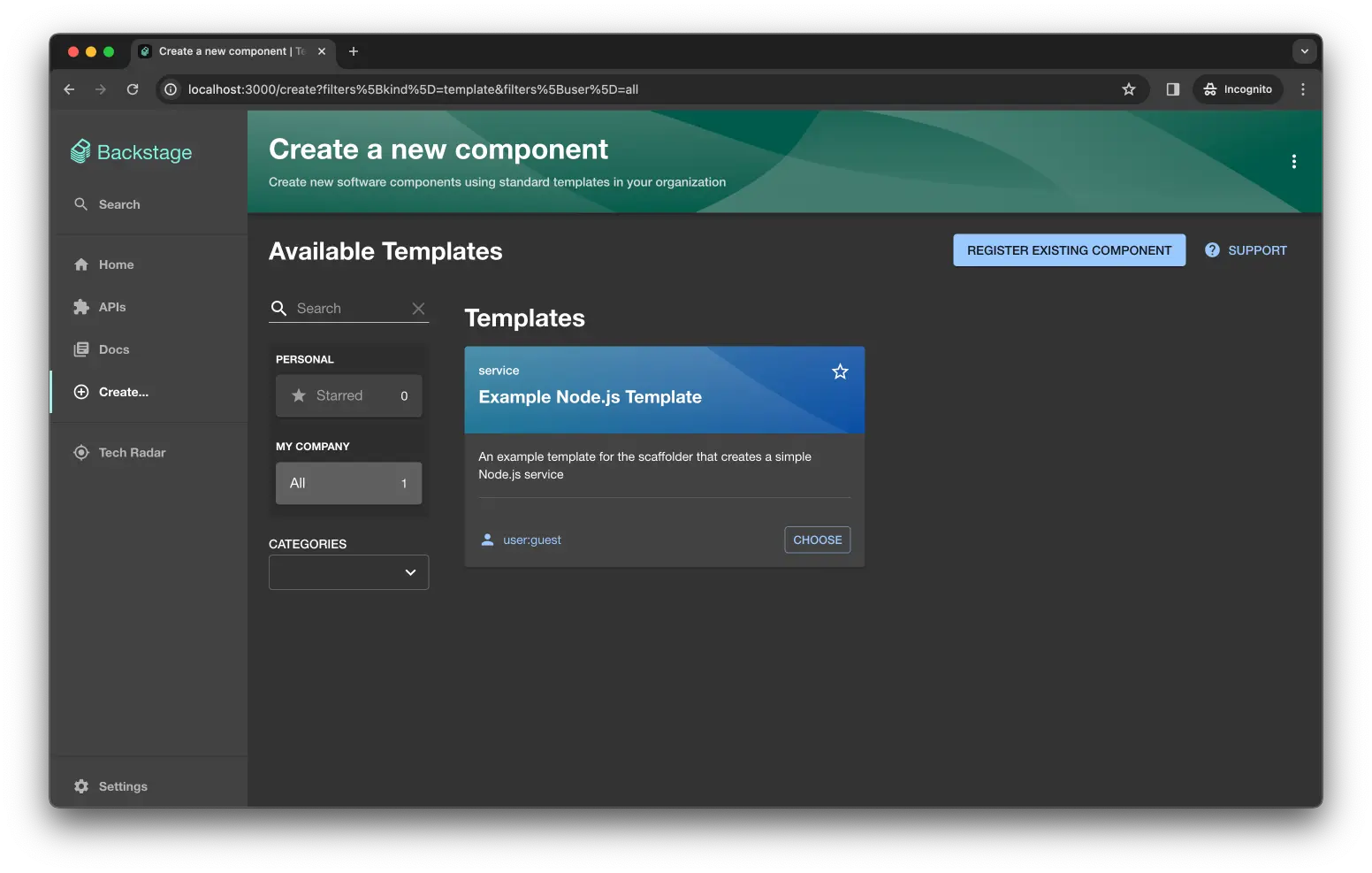
左のメニューから"Create..."を選択し、"REGISTER EXISTING COMPONENT"を選択します。

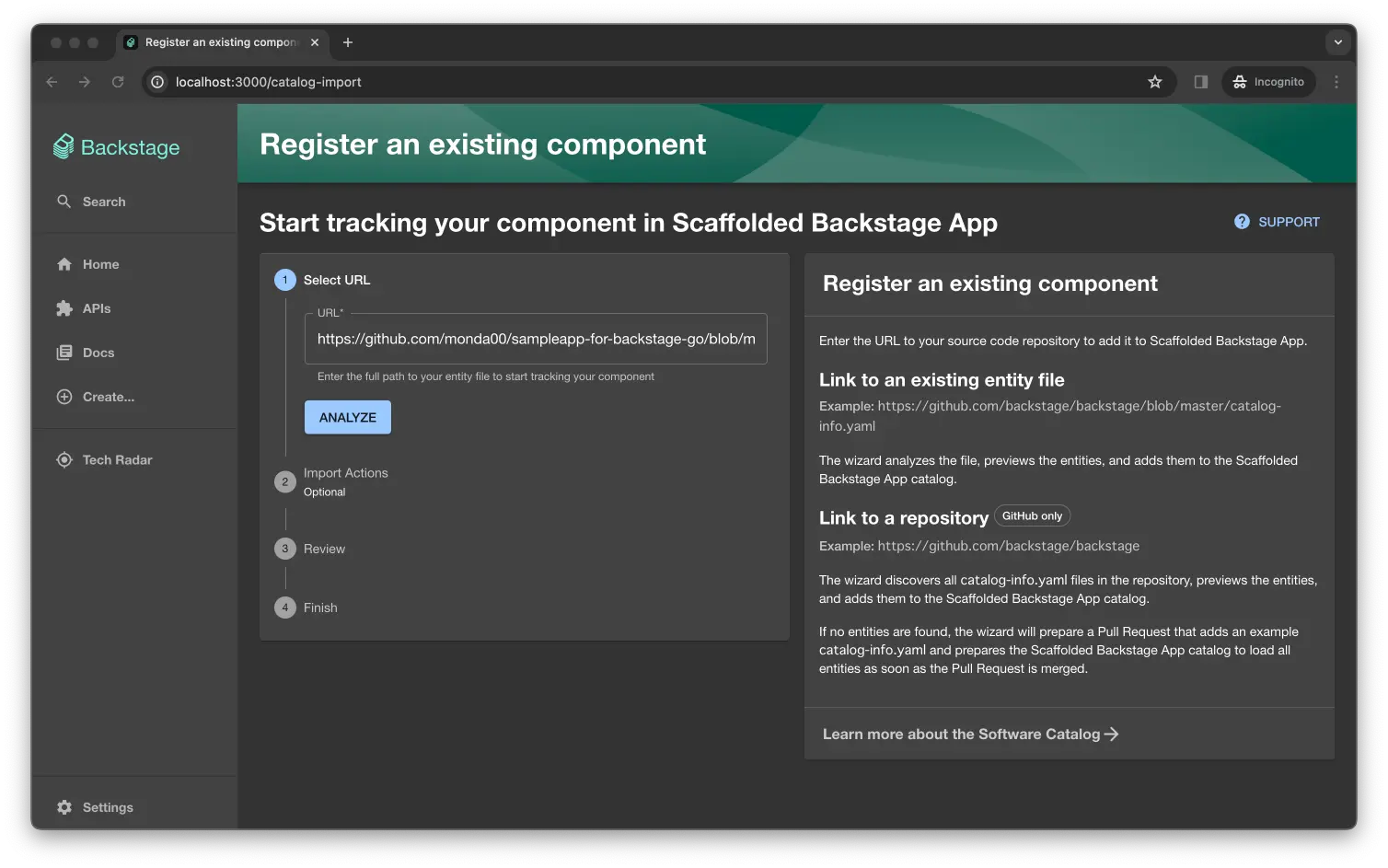
catalog-info.yamlの URL を入力して、"ANALYZE"をクリックします。

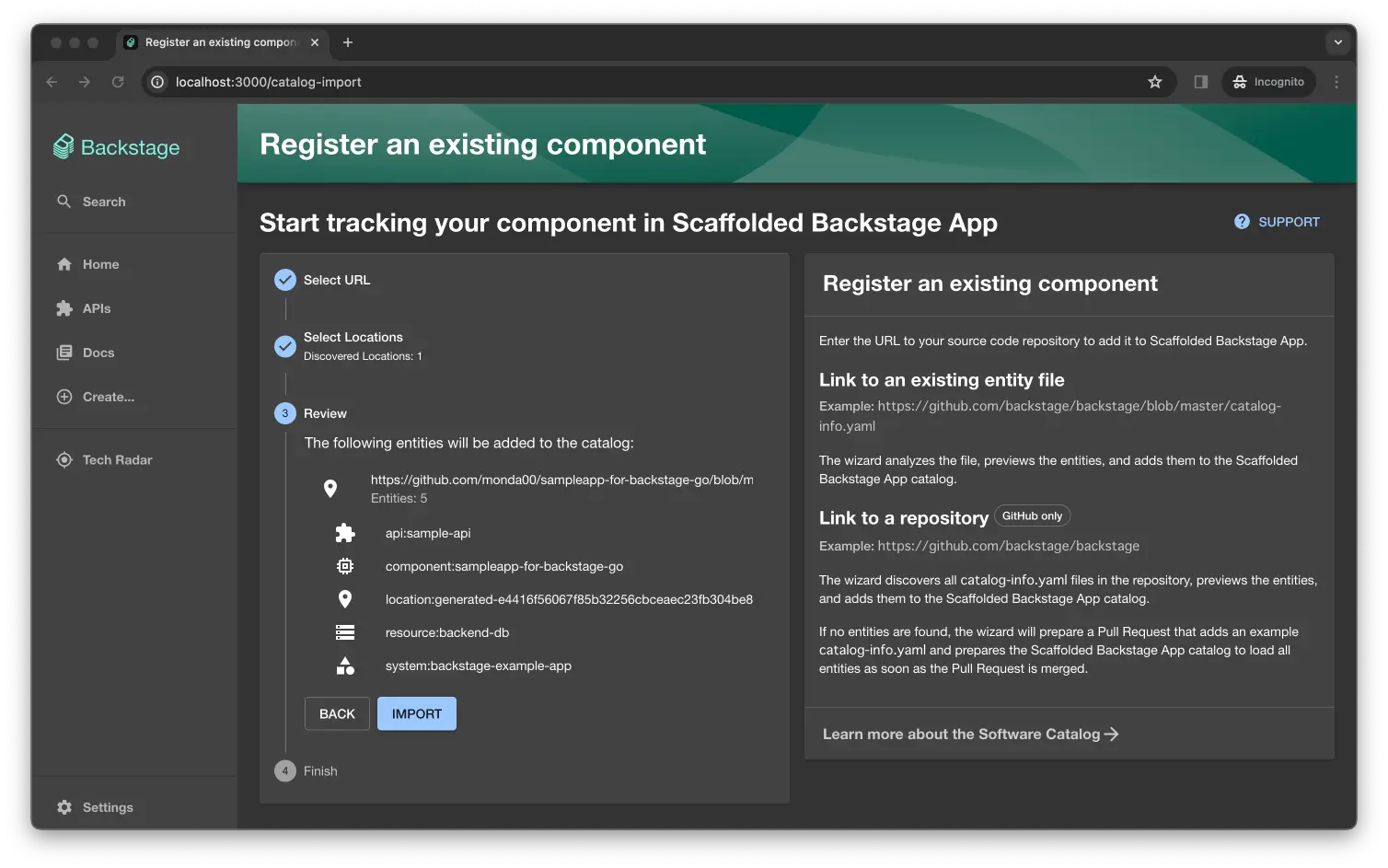
登録されるEntityが表示されるので、"IMPORT"をクリックします。

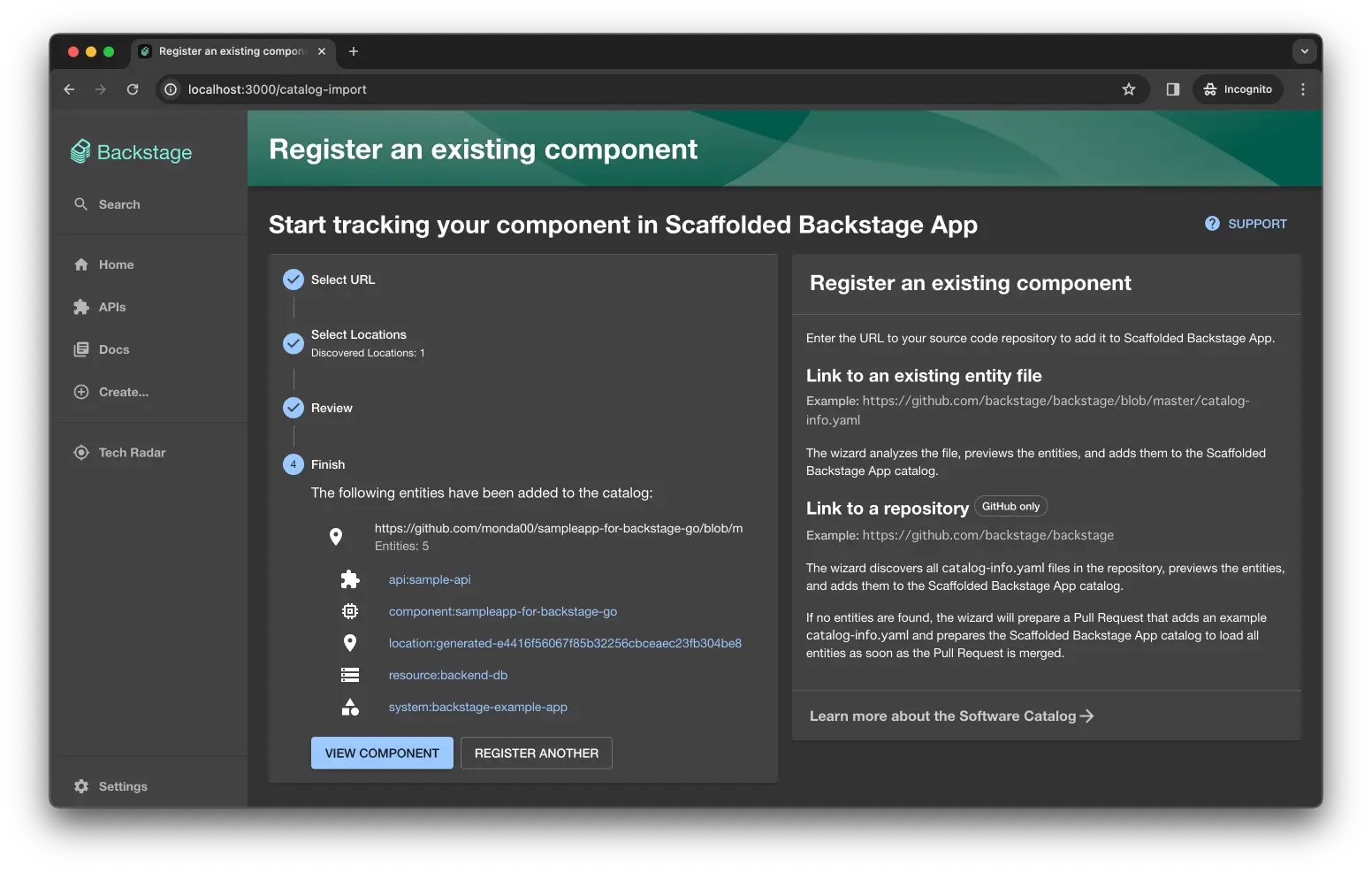
登録が完了すると、下記のように表示されます。

同様の方法で、サンプルアプリケーションを2つ登録します。
Catalogの確認
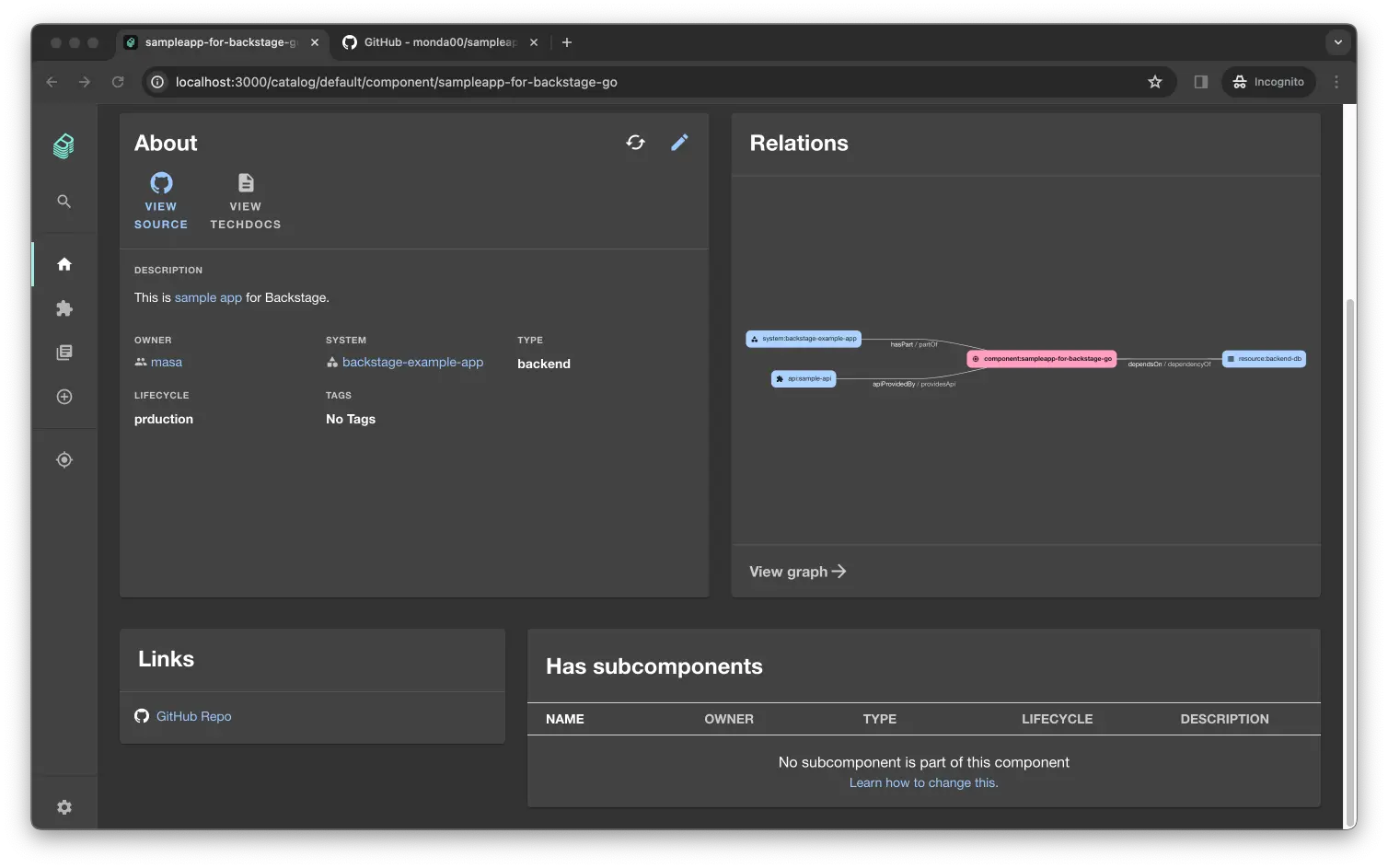
GoのサンプルのComponentは下記のようになっています。ソースコードへのリンクやどのSystemに属しているか、関連するリンクなど1箇所で管理できるようになっています。

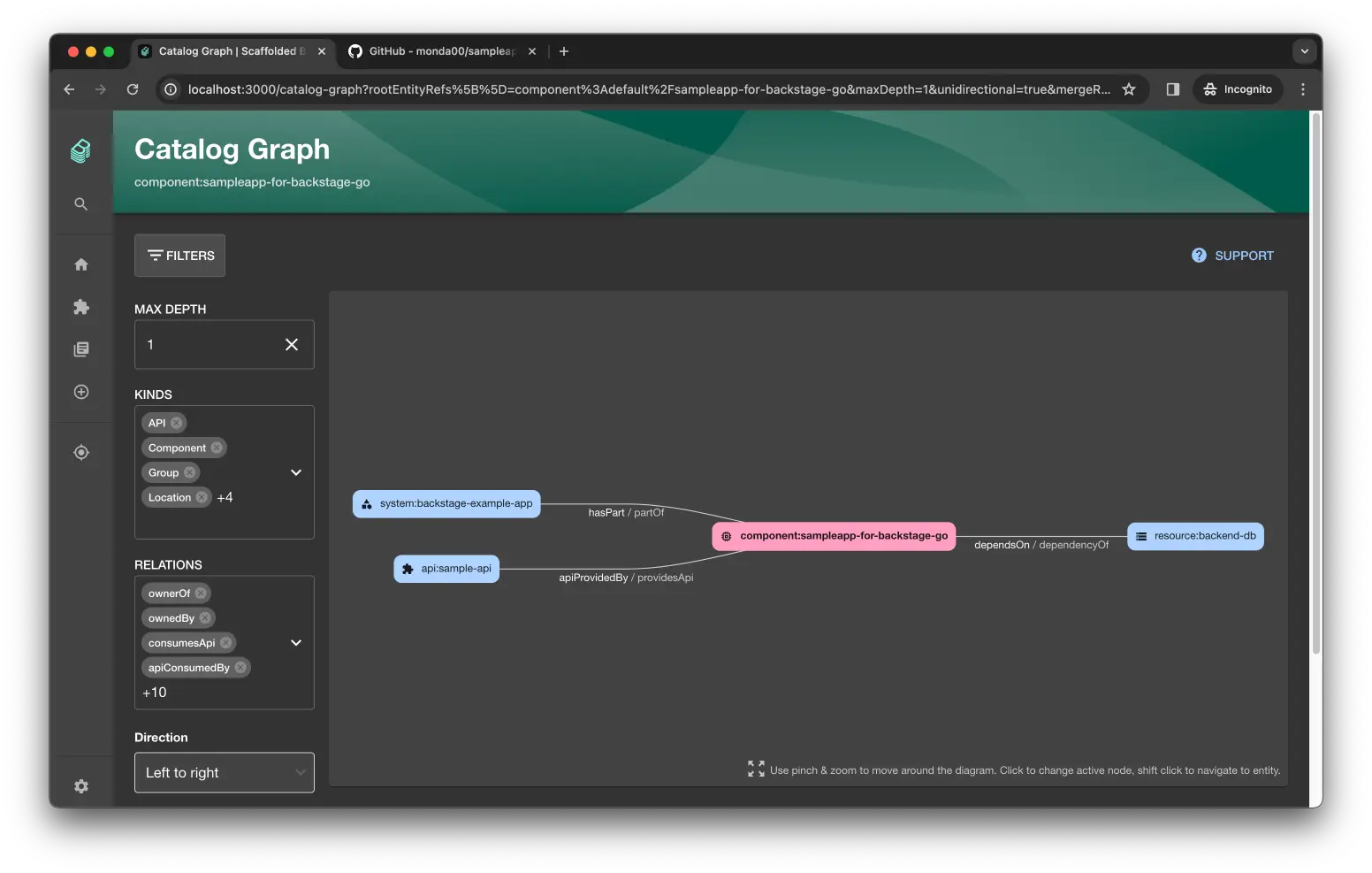
グラフを表示すると、System、Component、API、Resourceの関係が一目でわかります。

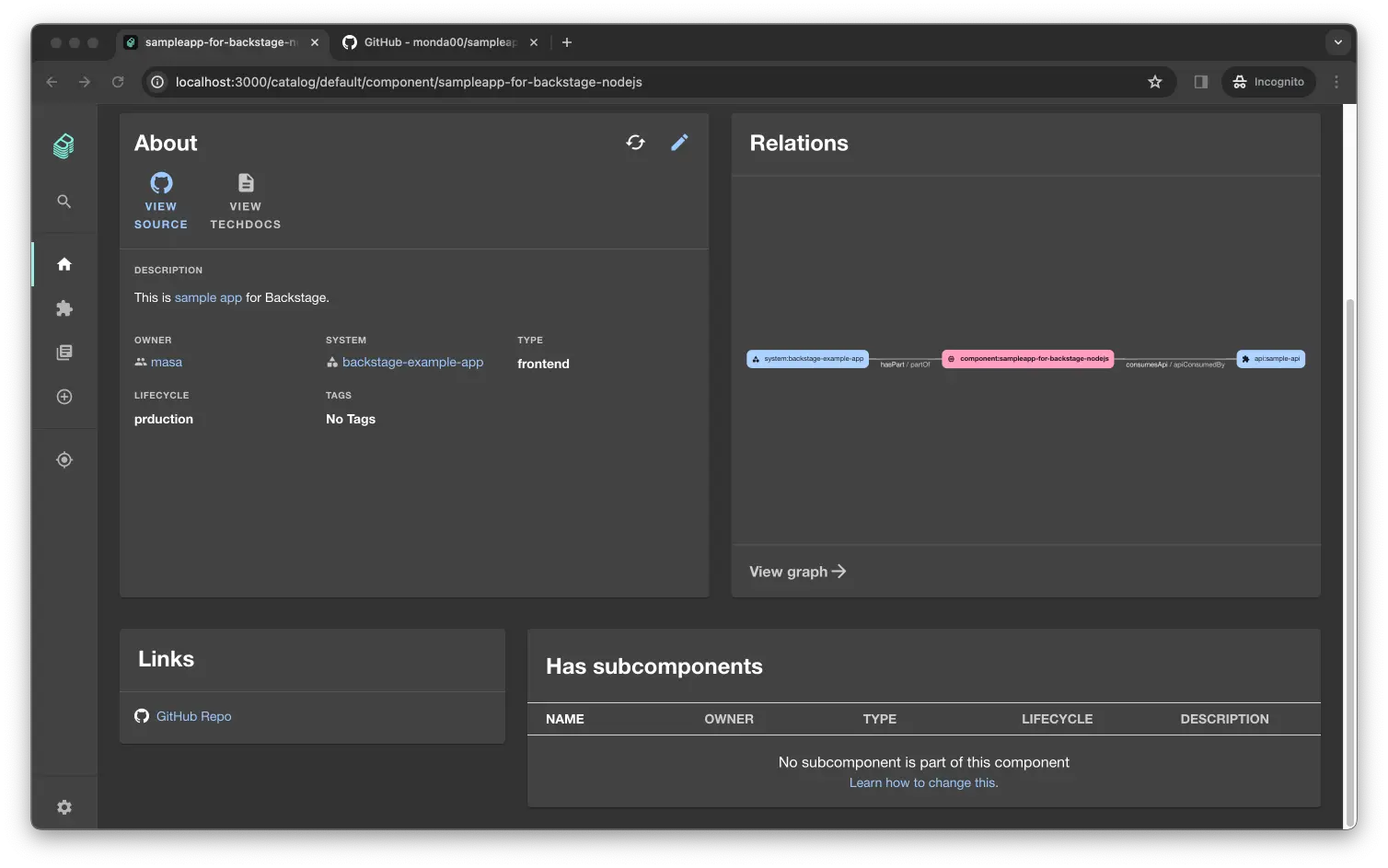
Node.jsのサンプルのComponentも下記のようになっています。

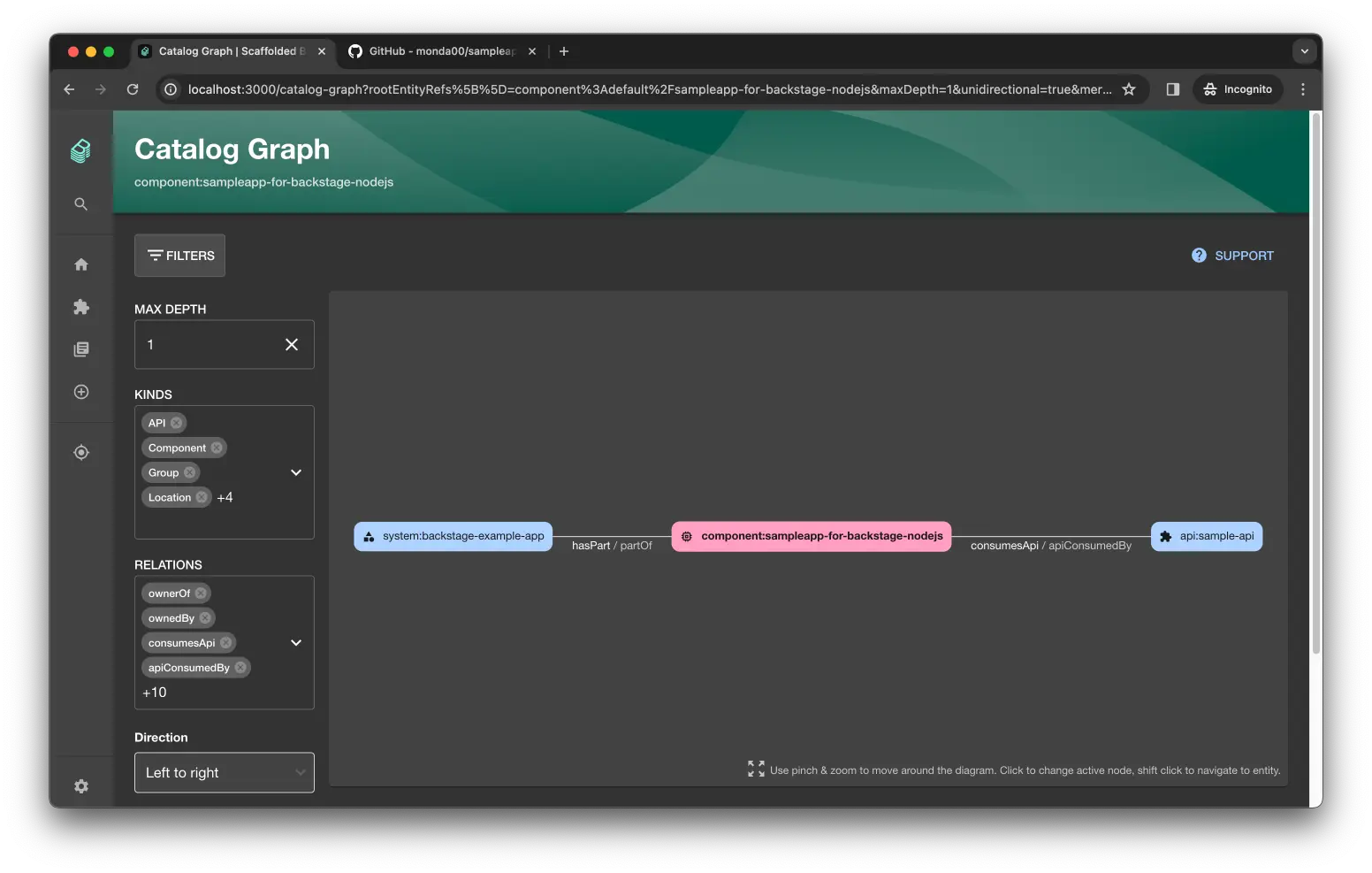
グラフを見てみると、GoのComponentから提供されているAPIを使っていることや、Goのcatalog-info.yamlで定義していたSystemに属していることがわかります。

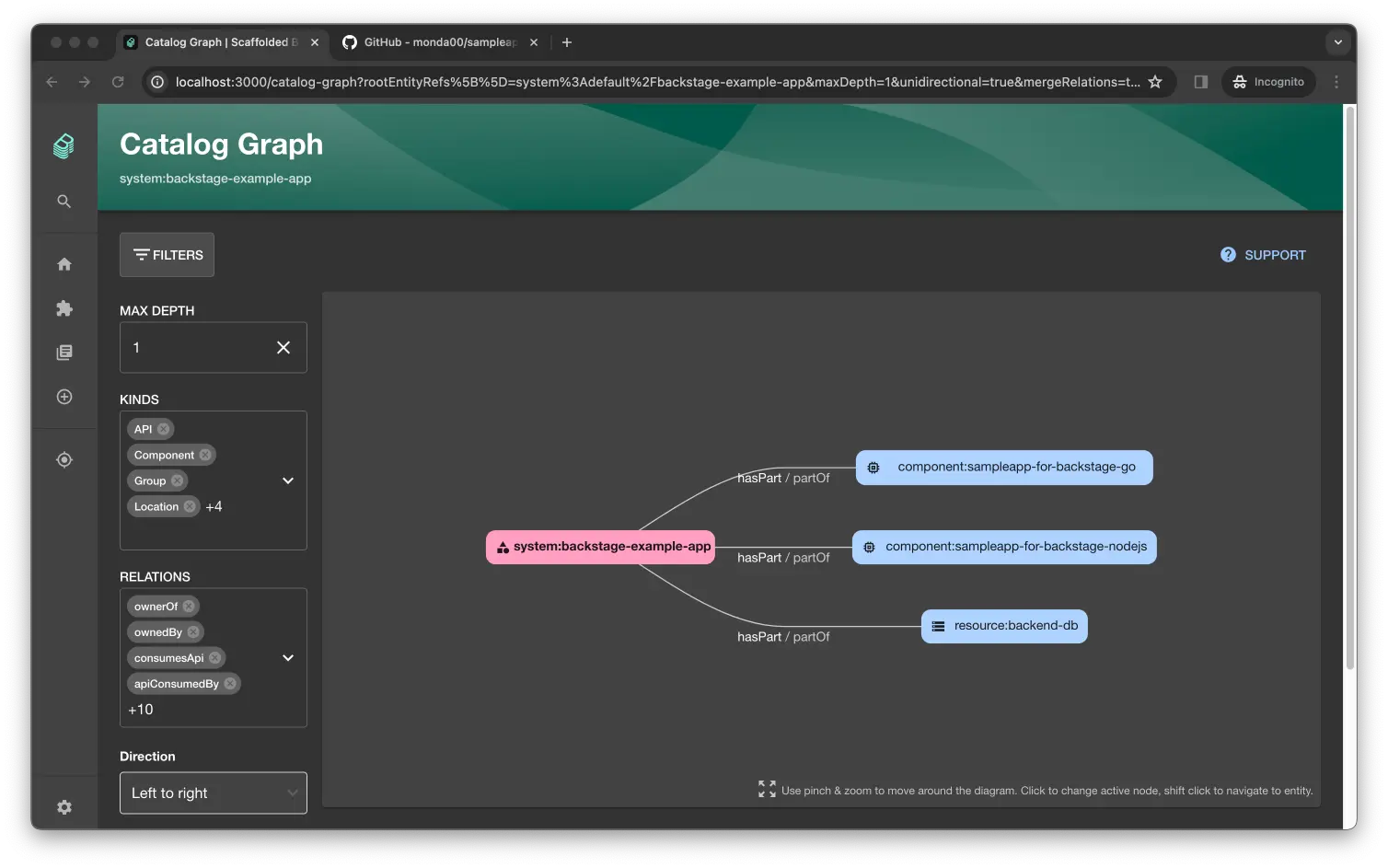
Systemのグラフをみると、どのComponent、Resourceが属しているかが一目でわかります。

触ってみて
さらっとですが、Backstageアプリを作成して、Catalogを登録してみました。
少し気になった点として、
- Software Catalogに登録するためにYamlファイルを正確にメンテナンスしないといけない(実装の中身は関係ない)
Component以外のYamlファイルはどこで管理するのがいいのか(SystemとかDomainとか複数のリポジトリで共通となるEntity)
などがありました。
参考
- What is Backstage? | Backstage Software Catalog and Developer Platform
- Backstage Software Catalog and Developer Platform
- backstage/packages/catalog-model/examples at master · backstage/backstage
- lerna/lerna: :dragon: Lerna is a fast, modern build system for managing and publishing multiple JavaScript/TypeScript packages from the same repository.