はじめに
Nginx+uWSGI+FlaskのWebサーバをDocker Composeで構築していきます。
Nginx+uWSGI+FlaskのWebサーバの構築についてはこちらを参照ください。

Flask+uWSGI+NginxでWSGIを試してみる
:::affiliate-message 本ページはAmazonアフィリエイトのリンクを含みます。
構成
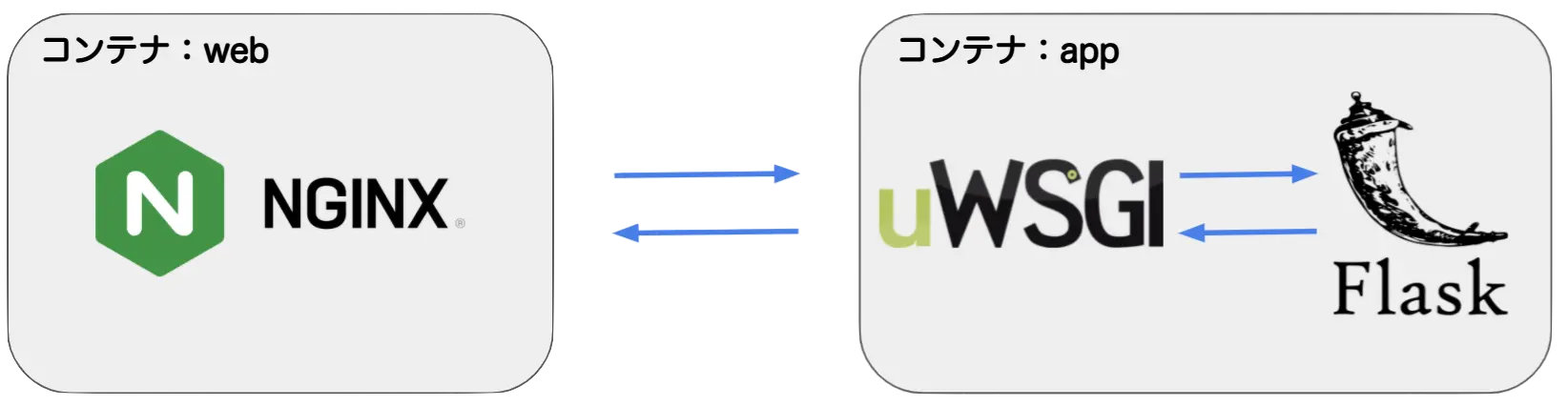
今回はNginxのコンテナとuWSGI+Flaskのコンテナの構成で構築します。

アプリケーション
uWSGI+Flaskコンテナのアプリケーション部分のコンテナに必要なファイルを用意します。
まずはアプリケーションに必要なファイルを格納するappディレクトリとapp/flaskappディレクトリを作成します。
1❯ mkdir app
2
3❯ mkdir app/flaskappFlaskアプリ部分となるapp/flaskapp/app.pyを作成します。
1from flask import Flask
2
3app = Flask(__name__)
4
5
6@app.route('/')
7def index():
8 return '<h2>Hello Flask+uWSGI+Nginx</h2>'
9
10
11if __name__ == "__main__":
12 app.run(host='0.0.0.0')次にFlaskアプリを呼び出すapp/flaskapp/wsgi.pyを作成します。
1from app import app
2
3if __name__ == '__main__':
4 app.run()uWSGIの設定ファイルとなるapp/flaskapp/app.iniを作成します。
1[uwsgi]
2module = wsgi:app
3master = true
4socket = /tmp/uwsgi.sock
5chmod-socket = 666
6wsgi-file = /app/wsgi.py
7logto = /app/uwsgi.log必要なライブラリをインストールするためのapp/flaskapp/requirements.txtを作成します。
1flask==2.0.1
2uWSGI==2.0.19.1最後にapp/Dockerfileを作成します。app/flaskapp/requirements.txtをコピーしてライブラリをインストールしてます。
1FROM python:3.9.7
2
3WORKDIR /app
4ENV FLASK_APP=app
5
6COPY ./flaskapp/requirements.txt ./
7
8RUN pip install --upgrade pip
9RUN pip install -r requirements.txtディレクトリ構成は以下のようになります。
1.
2└── app
3 ├── Dockerfile
4 └── flaskapp
5 ├── app.ini
6 ├── app.py
7 ├── requirements.txt
8 └── wsgi.pyNginx
次にNginxコンテナに必要なファイルを用意します。
まずは必要なファイルを格納するwebディレクトリを作成します。
1❯ mkdir webNginxの設定ファイルであるweb/nginx.confを作成します。
1server {
2 listen 80;
3 listen [::]:80;
4 server_name localhost;
5
6 location / {
7 include uwsgi_params;
8 uwsgi_pass unix:/tmp/uwsgi.sock;
9 }
10
11 error_page 500 502 503 504 /50x.html;
12 location = /50x.html {
13 root /usr/share/nginx/html;
14 }
15}ディレクトリ構成は以下のようになります。
1.
2├── app
3│ ├── Dockerfile
4│ └── flaskapp
5│ ├── app.ini
6│ ├── app.py
7│ ├── requirements.txt
8│ └── wsgi.py
9└── web
10 └── nginx.confDocker Compose
最後にuWSGI+FlaskコンテナとNginxコンテナを実行するためのdocker-compose.ymlを用意します。
1version: "3"
2services:
3 app:
4 build: ./app
5 volumes:
6 - ./app/flaskapp:/app
7 - socket:/tmp
8 command: uwsgi --ini /app/app.ini
9
10 web:
11 image: nginx:latest
12 ports:
13 - "80:80"
14 volumes:
15 - ./web/nginx.conf:/etc/nginx/conf.d/default.conf
16 - socket:/tmp
17
18volumes:
19 socket:共通のボリュームを利用してソケット通信をしています。 また、必要なファイルはそれぞれホストからマウントしています。
最終的なディレクトリ構成は以下のようになります。
1.
2├── app
3│ ├── Dockerfile
4│ └── flaskapp
5│ ├── app.ini
6│ ├── app.py
7│ ├── requirements.txt
8│ └── wsgi.py
9├── docker-compose.yml
10└── web
11 └── nginx.conf実行
必要なファイルが準備できたので、Docker Composeで実行してみます。
1❯ docker-compose up -d
2[+] Running 4/4
3 ⠿ Network nginx-uwsgi-flask_default Created 0.1s
4 ⠿ Volume "nginx-uwsgi-flask_socket" Created 0.0s
5 ⠿ Container nginx-uwsgi-flask_app_1 Started 0.8s
6 ⠿ Container nginx-uwsgi-flask_web_1 Started 0.8shttp://localhostにアクセスするとflaskアプリが表示されるようになっています。