【VSCode】launch.jsonについて理解する
はじめに
VSCodeのlaunch.jsonについて、どんなファイルなのか、何を設定するのか、実際にlaunch.jsonを利用してPythonのデバッグ実行をしてみたいと思います。
launch.jsonについてはこれまでなんとなくでやっていたため、これを機にしっかり理解したいと思います。
launch.jsonとは
launch.jsonとは、VSCodeでデバッグ実行するための設定ファイルとなります。どの言語でどのファイルを実行するかなどを設定します。
作業ディレクトリ(プロジェクトのルートディレクトリやworkspace)に作成される.vscode配下に作成されます。
1作業ディレクトリ
2└── .vscode
3 └── launch.jsonlaunch.jsonの作成方法
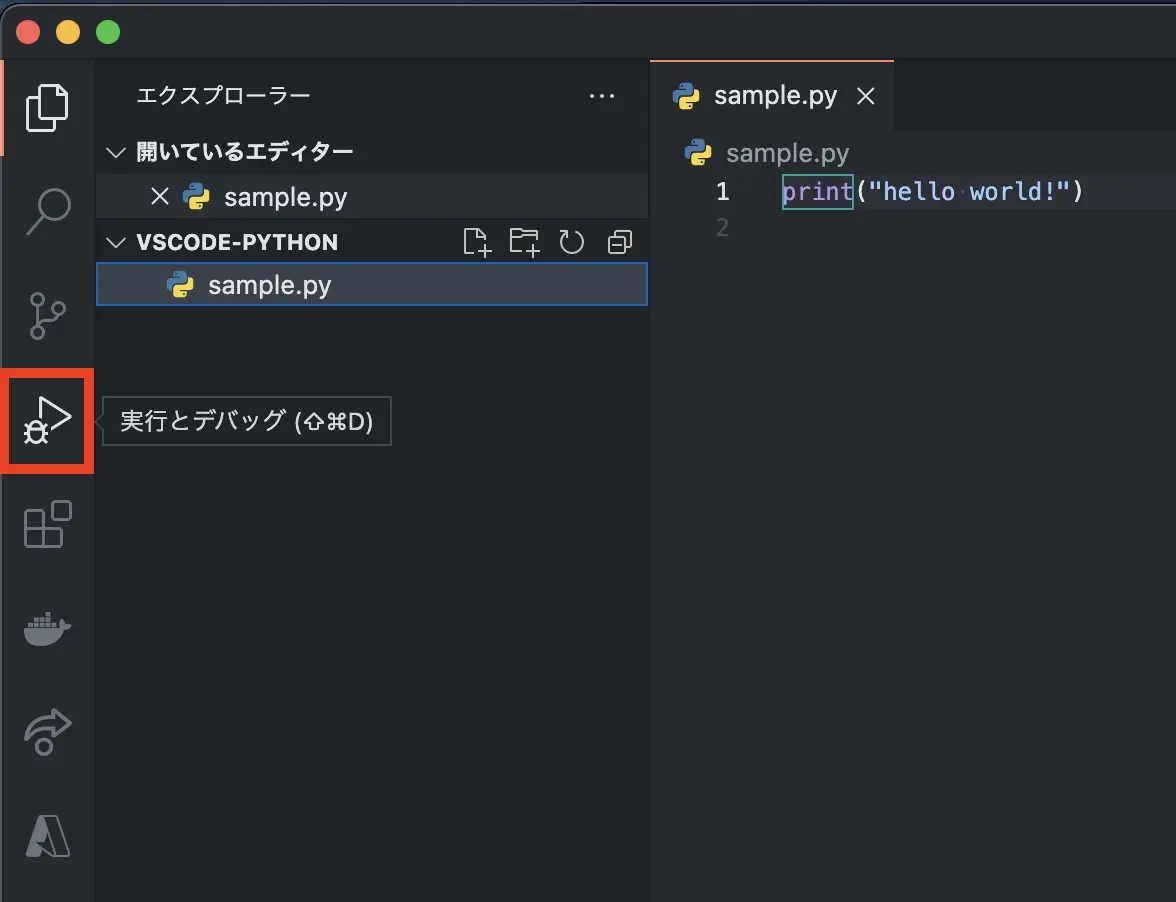
まずはデバッグしたいファイルを開いてアクティブにし、「実行とデバッグ」をクリックします。

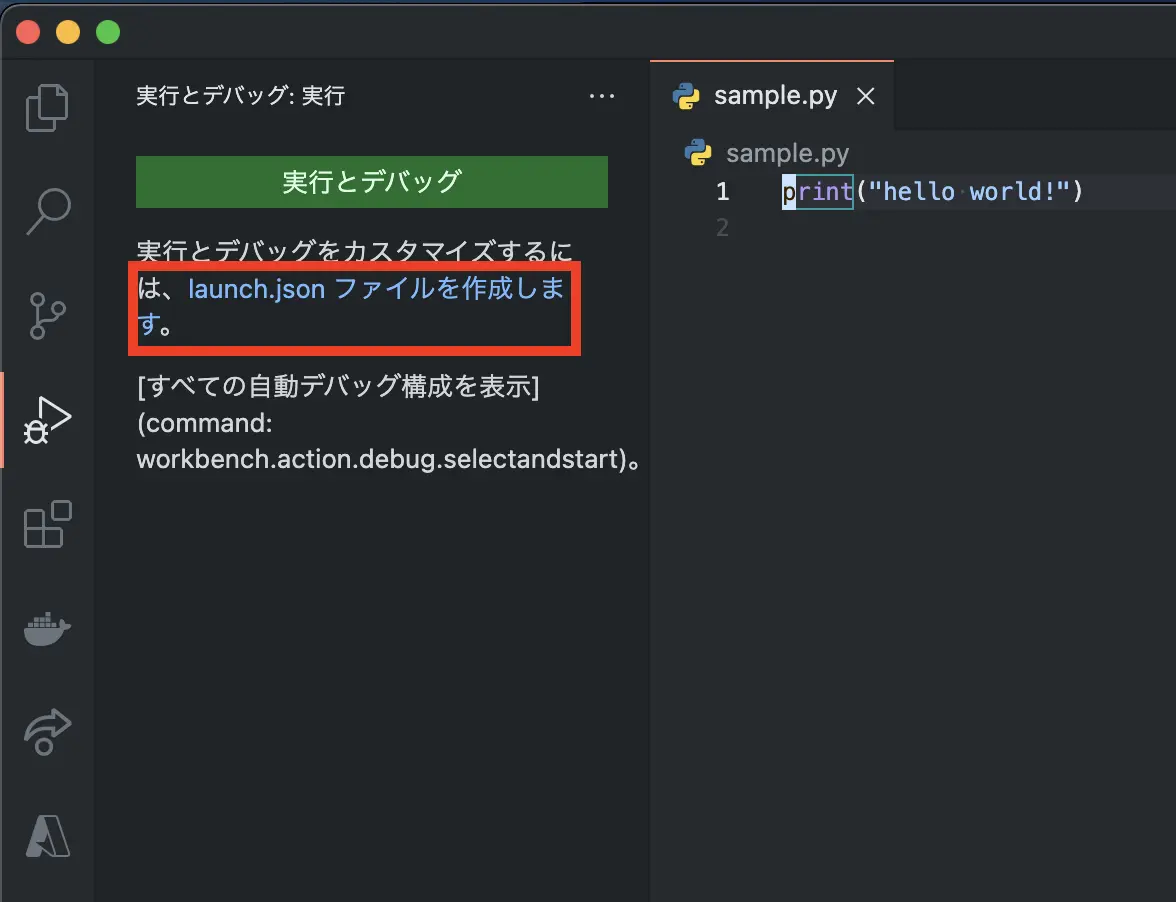
次に「launch.jsonファイルを作成します」をクリックします。

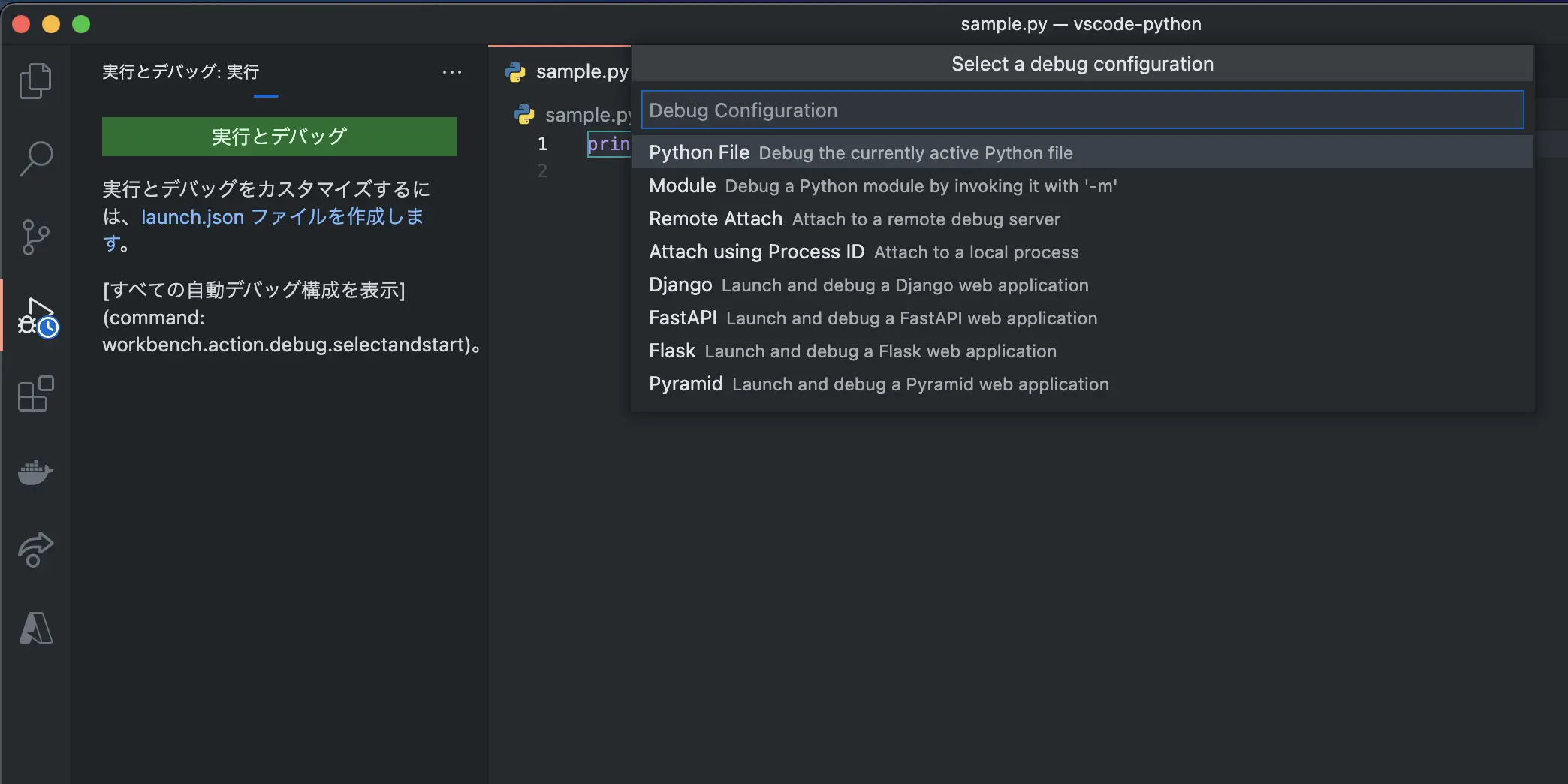
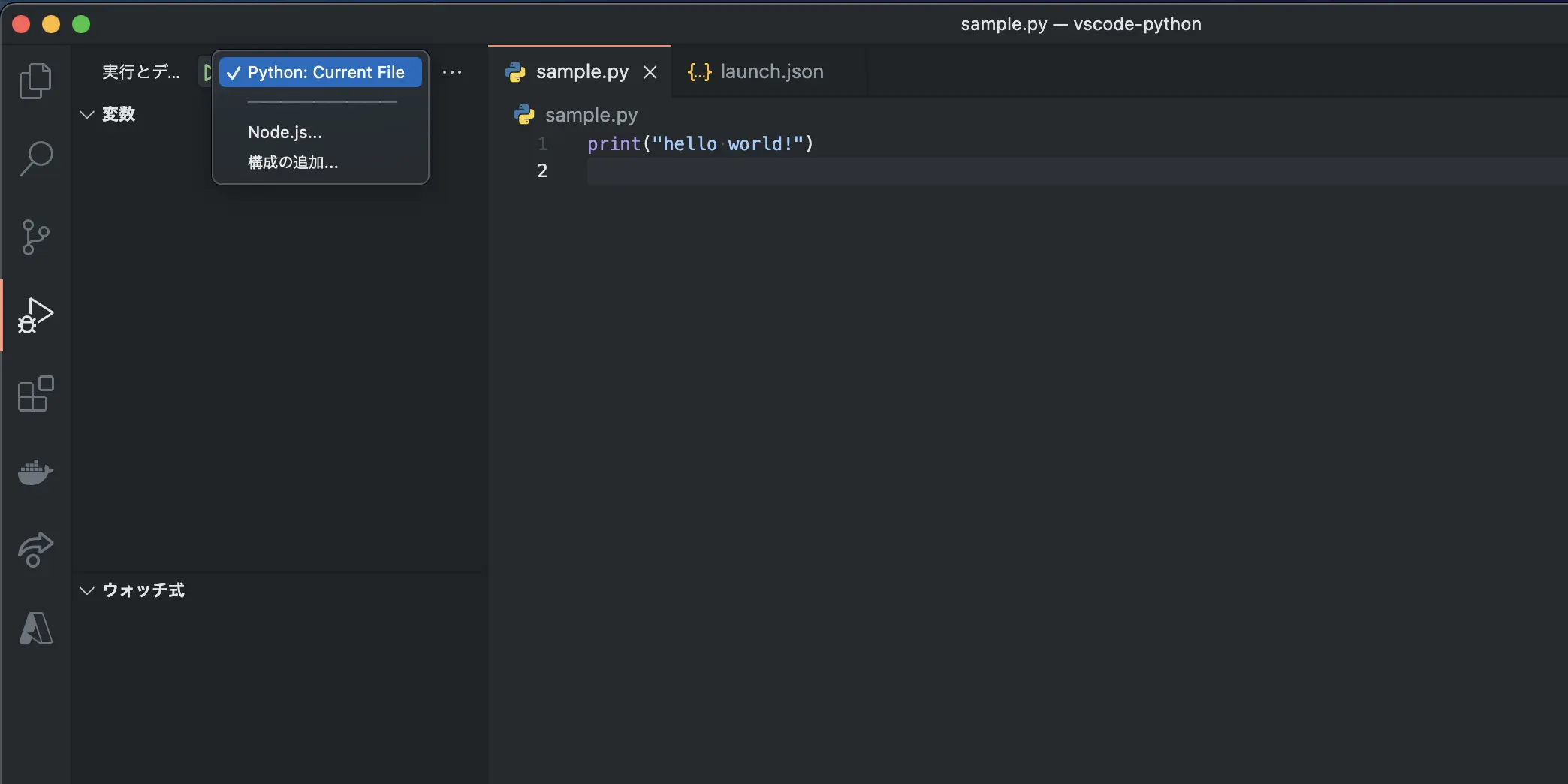
開いているファイルを検知し、何をデバッグしたいか候補が出てきます。
画像の例では、シンプルに今開いているファイルをデバッグしたいのでPython Fileを選択しています。

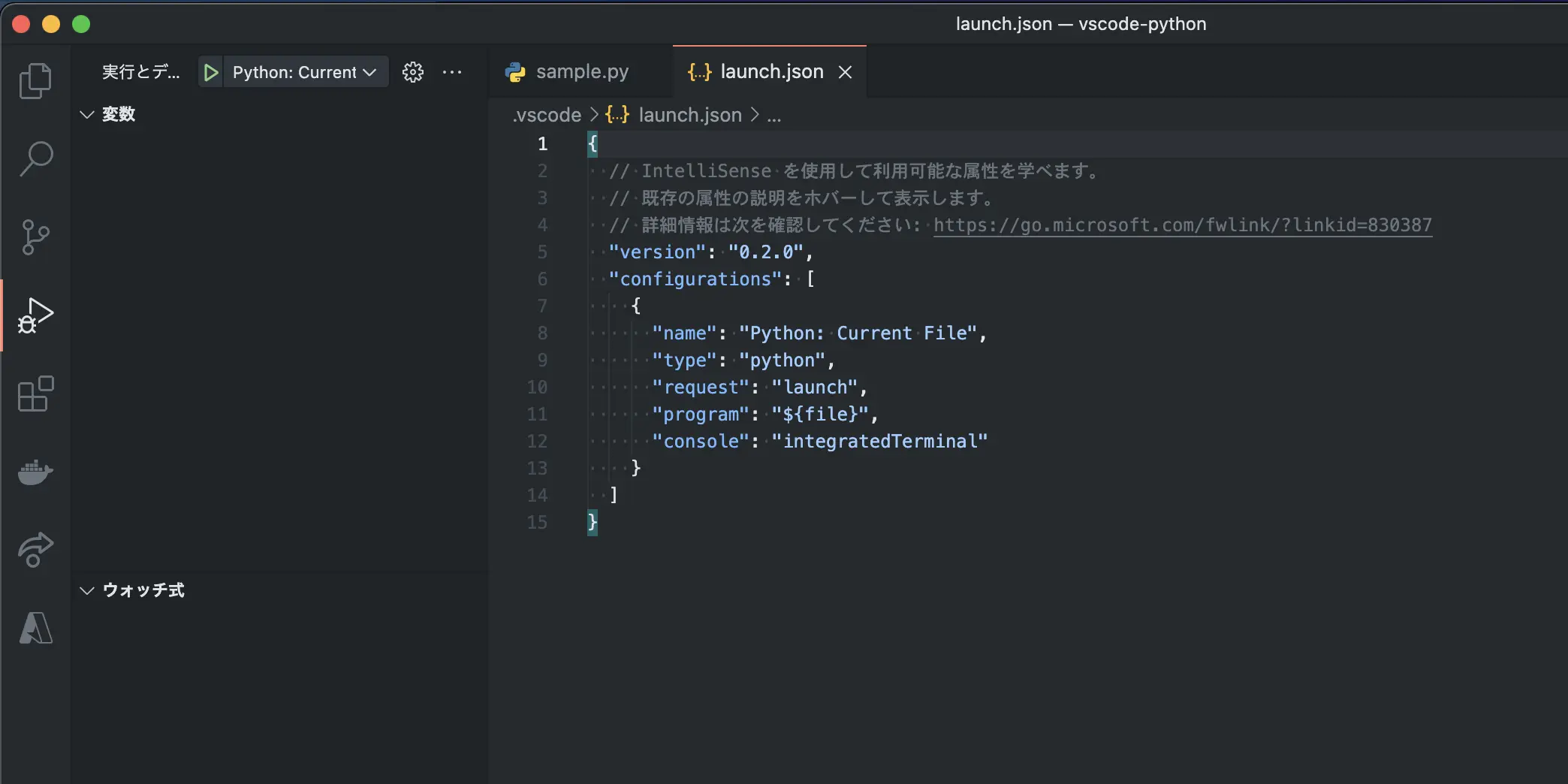
選択した項目で自動でlaunch.jsonを作成してくれます。

以下のような内容のlaunch.jsonが作成されます。
1{
2 "version": "0.2.0",
3 "configurations": [
4 {
5 "name": "Python: Current File",
6 "type": "python",
7 "request": "launch",
8 "program": "${file}",
9 "console": "integratedTerminal"
10 }
11 ]
12}launch.jsonの設定
launch.jsonに設定する項目は以下のようなものがあります。
- name: デバッグ実行の名前
- type: 使用するDebugger
- request: デバッグ実行のモード(launchかattach)
- program: デバッグ対象のプログラムのパス
- console: デバッグの結果を出力するコンソール
- cwd: 現在の作業ディレクトリ
- args: デバッグ実行時に渡される引数
他にも項目はありますので、公式ドキュメントをご確認ください。

Debugging in Visual Studio Code
One of the great things in Visual Studio Code is debugging support. Set breakpoints, step-in, inspect variables and more.
定義済みの変数
launch.jsonには事前定義された変数を利用することができます。変数は、${変数名}で定義済みの変数が使えます。
例えば以下のような変数が定義されています。
${file}: 現在開いているファイルのパス${fileBasename}: 現在開いているファイル名${workspaceFolder}: VSCodeで開いているフォルダのパス${workspaceFolderBasename}: VSCodeで開いているフォルダ名${cwd}: 現在の作業ディレクトリ

Visual Studio Code Variables Reference
Visual Studio Code variable substitution reference
デバッグ実行
実際に作成したlaunch.jsonでPythonのデバッグ実行をしてみます。
launch.jsonファイルがあると、デバッグ実行のプルダウンに設定した名前が出てくるようになります。
実行したい設定を選んで、デバッグ実行を開始します。

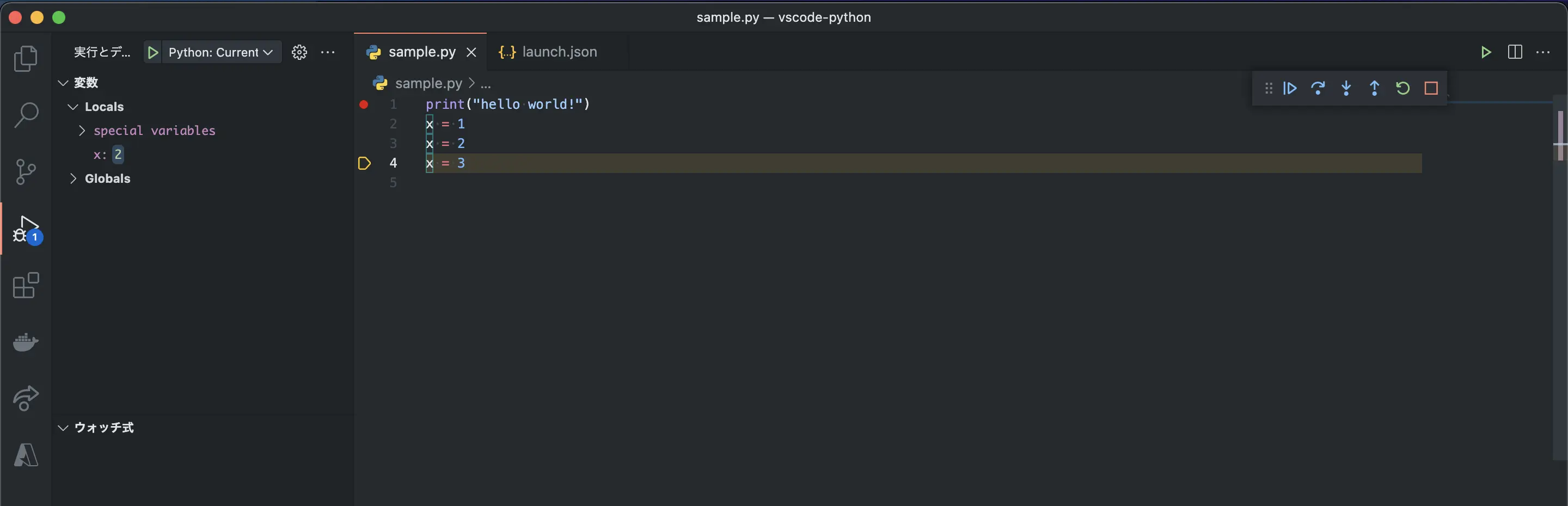
デバッグ実行が始まればブレイクポイントを置いたり、ステップ実行や変数の値を確認したりが可能になります。

Pythonでデバッグ実行した時のlaunch.jsonファイルになります。
1{
2 "version": "0.2.0",
3 "configurations": [
4 {
5 "name": "Python: Current File",
6 "type": "python",
7 "request": "launch",
8 "program": "${file}",
9 "console": "integratedTerminal"
10 }
11 ]
12}まとめ
- launch.jsonはデバッグ実行の設定ファイル