はじめに
VSCodeのsettings.jsonについて、どんなファイルなのか、何をするのか、どう書くのかをまとめました。
settings.jsonとは
settings.jsonとは、VSCodeの設定を記述するファイルです。
VSCodeにはユーザ設定とワークスペース設定がありますが、どちらの設定もsettings.jsonで設定できます。
- ユーザ設定:どのワークスペースでも共通の設定
- ワークスペース設定:特定のワークスペースのみでの設定
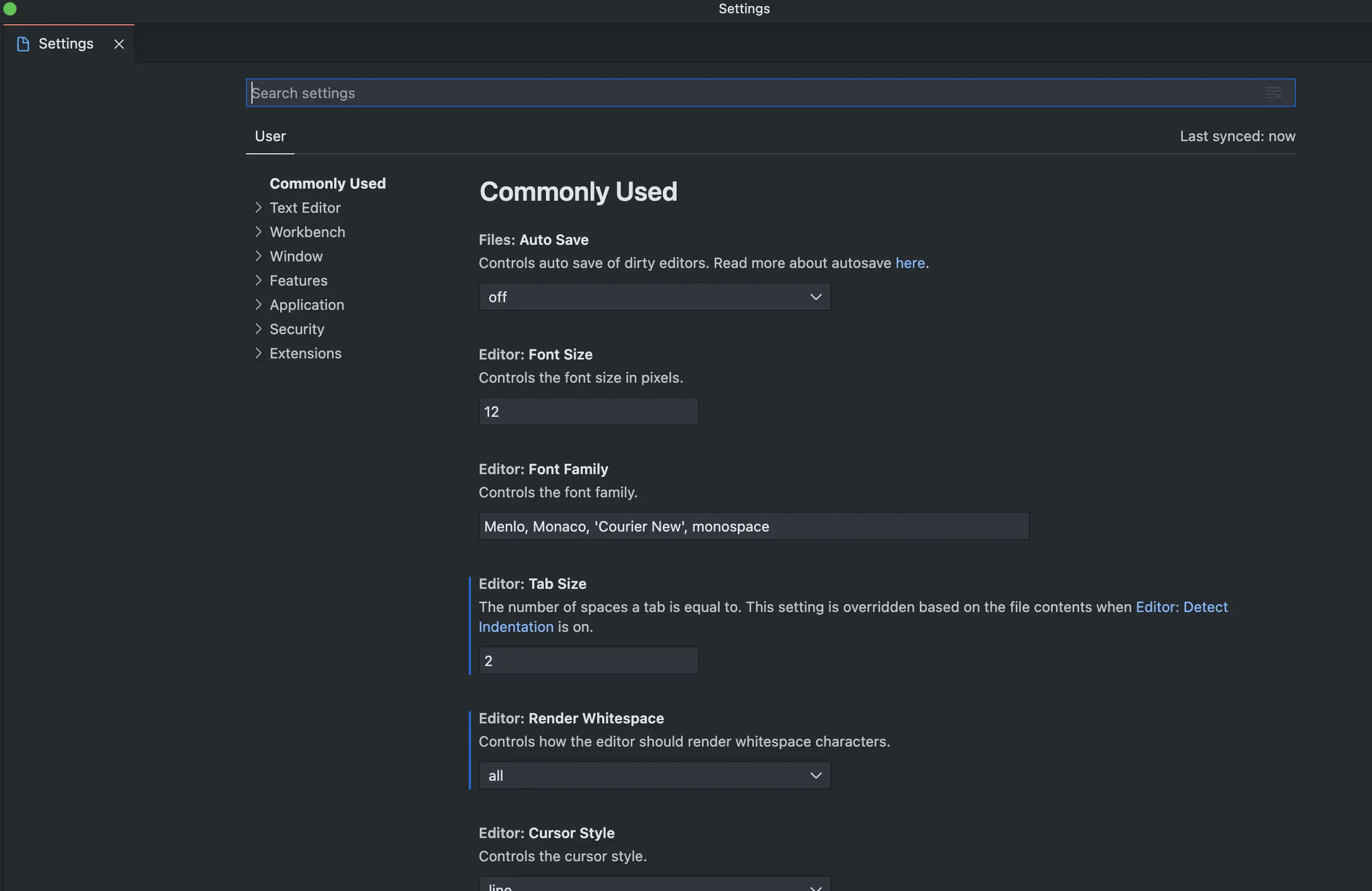
VSCodeの設定変更自体は「cmd + ,」、もしくはコマンドパレットから「Preferences: Open Settings」を選択することでできます。

ここで設定した内容がsettings.jsonに保存されます。直接settings.jsonを編集しても設定の変更はされます。
開き方
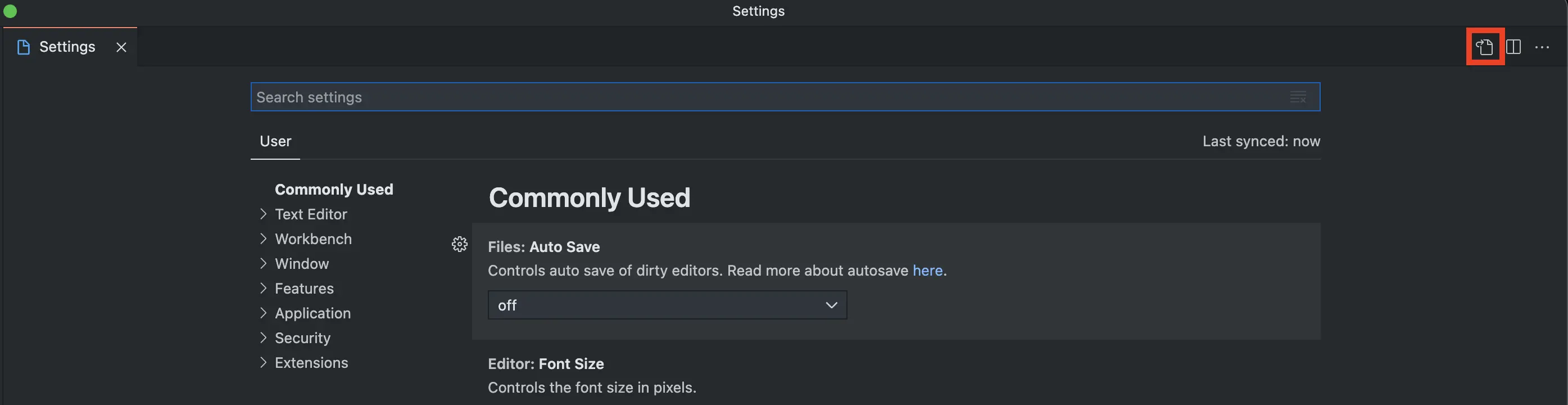
settings.jsonはコマンドパレットから「Preferences
Settings (JSON)」を実行するか、設定画面右上のアイコンをクリックすることで開くことができます。
保存場所
ユーザ設定のsettings.jsonは、それぞれのOSで下記に保存されています。
- Windows :
%APPDATA%\Code\User\settings.json - macOS :
$HOME/Library/Application Support/Code/User/settings.json - Linux :
$HOME/.config/Code/User/settings.json
ワークスペース設定のsettings.jsonはルートフォルダの.vscodeに保存されます。
設定の書き方
設定の記述方法は下記の5つがあります。
- String :
"files.autoSave": "afterDelay" - Boolean :
"editor.minimap.enabled": true - Number :
"files.autoSaveDelay": 1000 - Array :
"editor.rulers": [] - Object :
"search.exclude": { "**/node_modules": true, "**/bower_components": true }
コメントも入れることができます。
言語ごとの設定
特定の言語のみに対する設定も可能です。
以下のように"[言語]":{}でその言語のみに適用される設定が記述できます。
1{
2 "[typescript]": {
3 "editor.formatOnSave": true,
4 "editor.formatOnPaste": true
5 },
6 "[markdown]": {
7 "editor.formatOnSave": true,
8 "editor.wordWrap": "on",
9 "editor.renderWhitespace": "all",
10 "editor.acceptSuggestionOnEnter": "off"
11 }
12}参考
Share
関連記事
gitコマンドのエイリアスを設定する
2022.04.20
【入門】tmux始めてみる
2021.10.25
【VSCode】Settings Syncで複数のVSCodeでの設定を同期する
2021.09.06