【個人開発】アスキーアートを生成する簡単なアプリケーションを作ってみた
2023.08.25
2024.03.24
はじめに
初めて個人開発として、AA Generator という Web アプリケーションを開発し、公開するところまでやったので、AA Generator について簡単に紹介したいと思います。
AA Generator とは
AA Generator は、好きな文字列(英数記号)からアスキーアートを生成するアプリケーションです。
コンセプトとしては、とにかく完成させて公開することを目標にしましたので、最小限の機能に絞られています。

AA Generator
AA Generatorは、AAを簡単に生成できるツールです。AA Generatorを使って、あなたのAAを作成しましょう!

リポジトリは下記になります。
unknown linkアーキテクチャ
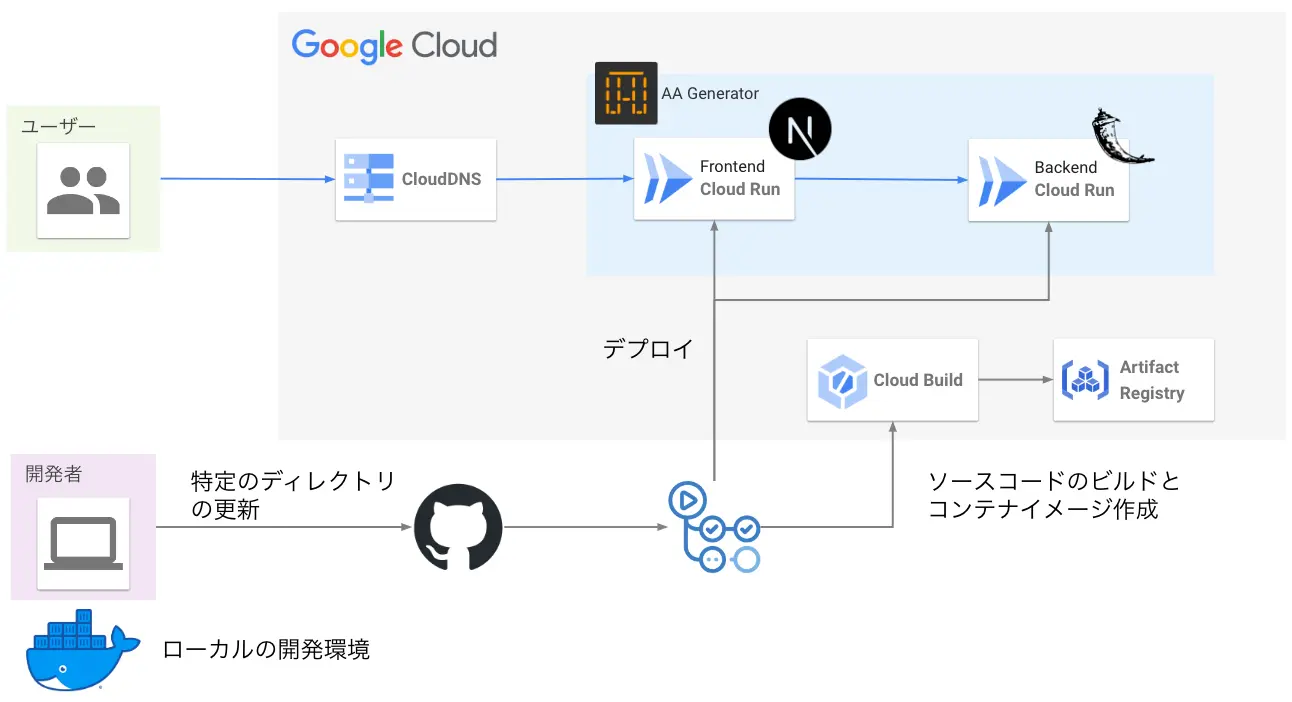
アーキテクチャは下記の通りです。

メインのプラットフォームとしては GCP を利用しています。フロントエンドを Next.js で、バックエンドを Flask で実装し、それぞれ Cloud Run にデプロイしています。
また、Github Actions を利用して CI/CD パイプラインを実装しました。Cloud Build でソースコードのビルドとイメージ作成し、作成したイメージは Artifact Registry に格納していました。
ローカルで試す場合は、Docker Compose でコンテナを構築するようにしていました。
使用した技術
使用した技術は下記の通りです。
- Python: バックエンドの実装言語
- Flask: バックエンドのフレームワーク
- Typescript: フロントエンドの実装言語
- React: フロントエンドのフレームワーク
- Next.js: フロントエンドのフレームワーク
- Tailwind CSS: CSS フレームワーク
- GCP
- Cloud Run: アプリケーションのデプロイ先
- Cloud DNS: 名前解決
- Cloud Build: ソースコードのビルド
- Artifact Registry: コンテナイメージレジストリ
- Cloud Domain: ドメイン取得
- Docker: コンテナ
- Docker Compose: ローカル開発環境
- Github Actions: CI/CD
参考
Share
関連記事
【個人開発】ブログをWordPressからNext.jsへ移行してみた
2024.03.24
【Fuse.js】Next.jsのブログに検索機能を実装してみた
2025.05.10
Next.jsのブログにタグページを実装してみた
2025.04.22
【個人開発】テニスのダブルスの組み合わせを生成するアプリケーションを作ってみた
2024.08.05





