【個人開発】ブログをWordPressからNext.jsへ移行してみた
はじめに
今回、このブログをWordPressからNext.jsで作り変えましたので、その内容について紹介していきます。
このブログについて
本ブログは、これまでWordPress(Cocoon)を使って、GCPのVMインスタンスにデプロイしていました。
GCP + WordPressで構築したブログについては、以下の記事を参照してください。

【第1回GCPで始めるWordPress】WordPressのデプロイ
はじめに **GCPを利用してWordPressでブログを始めるまでにやること**を全3回で紹介

【第2回GCPで始めるWordPress】CloudflareでCDNとhttps化
はじめに 「GCPを利用してWordPressでブログを始めるまでにやること」の第2回になります

【第3回GCPで始めるWordPress】Cloud Storageの利用
はじめに 「**GCPを利用してWordPressでブログを始めるまでにやること**」の第3回に
当初は、とりあえず早くブログを立ち上げたかったため、WordPressを選択しましたが、徐々にWordPressやVMの管理が面倒になり、自分のやりたいようにカスタマイズしたりするのが難しくなってきました。
また、エンジニアとして自分のブログは自分で作りたいという思いもあり、WordPressから移行することにしました。
サーバー代に関しても、GCEのVMインスタンスと画像用のCloud Storageで月に約2,000円程度かかっていました。Next.jsのアプリをCloud Run + CDNで運用すればサーバー代もかなり安くできるかなとも思っていました。
アーキテクチャ
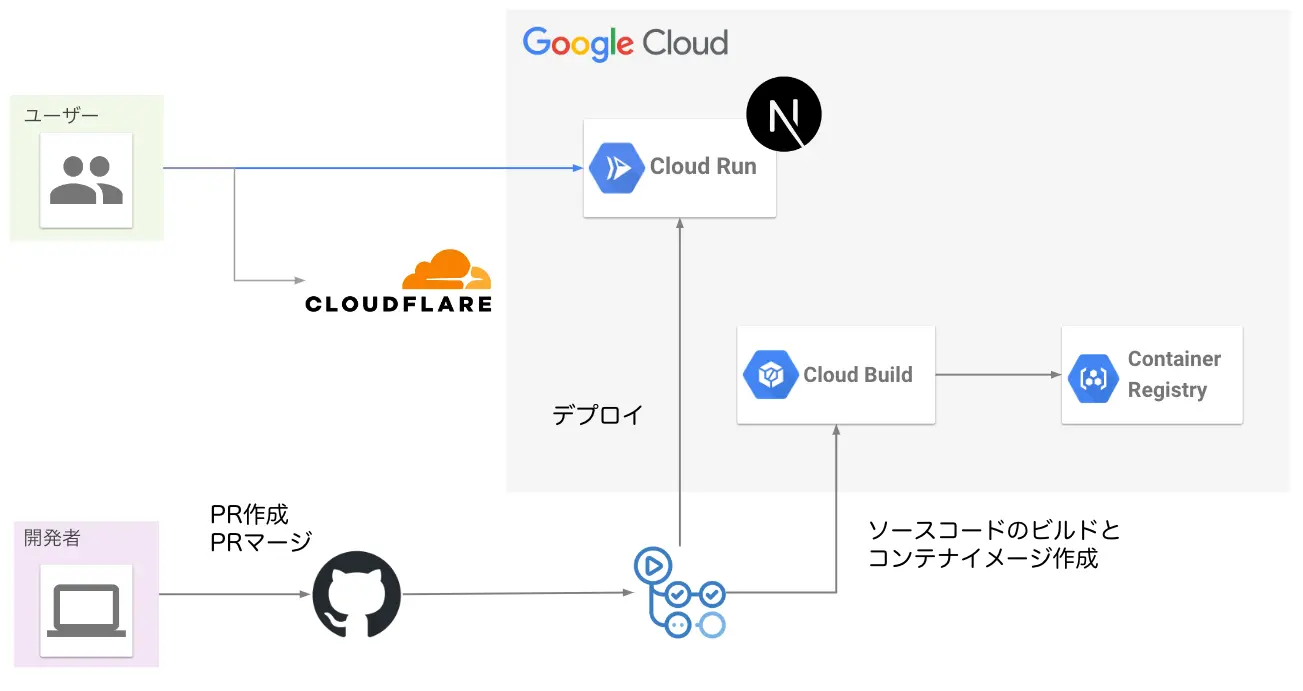
現在のアーキテクチャは以下の通りです。

CDN + DNSとしてCloudflare、Next.jsのアプリケーションをCloud Runで運用しています。
CI/CDにはGithub Actionsを使用しており、PRを作成するとコンテナイメージのビルドが実行され、PRをマージすることでデプロイが実行されます。
使用した技術
使用した技術は下記の通りです。
Typescript: 実装言語React: フロントエンドライブラリNext.js: React フレームワークnext-mdx-remote: MDX ファイルを読み込むためのライブラリgray-matter: MDX ファイルのメタデータを取得するためのライブラリreact-syyntax-highlighter: コードブロックのシンタックスハイライトライブラリtocbot: 目次を生成するライブラリ
Tailwind CSS: CSS フレームワークDaisyUI: Tailwind CSS のコンポーネント
GCP: インフラCloud Run: アプリケーションのデプロイ先Cloud Build: ソースコードとイメージのビルドArtifact Registry: コンテナイメージレジストリ
Cloudflare: CDN + DNSResend: メールサービスGitHub Actions: CI/CDGitHub Copilot: 実装サポート
個別にピックアップすると、Markdownを使って記事を書くためにnext-mdx-remoteを使用しています。next-mdx-remoteはMDXファイルを読み込むためのライブラリで、MDXファイルを読み込むことで、Reactコンポーネントを埋め込むことができます。contentlayerも使いやすそうででしたが、Next.js 14でエラーが出たため調べてみたところ下記のIssueを見つけ、2024/03時点ではメンテナンスされていないようなので、今回はnext-mdx-remoteを選択しました。
State of the project · Issue #429 · contentlayerdev/contentlayer
Hello Contentlayer community, I wanted to share an update regarding the ongoing maintenance of Contentlayer. I am committed to the project and will continue to work on it, aiming for monthly releas...
ただ、もう少しでメンテナンスされるようになるかもしれないみたいなので、機会があれば今後移行するのもいいかなと思っています。
Proposal to become a maintainer for Contentlayer · Issue #651 · contentlayerdev/contentlayer
Hi! I've spoken with schickling late last year about continuing to support Contentlayer. Initially I suggested forking the project and there was some interest amongst the community on Discord. Schi...
また、問い合わせ機能での通知するためのメールサービスはResendを使っています。

Introduction - Resend
Resend is the email API for developers.
メールサービスとして、Send Gridもよく検索に引っかかるのですが、Twilioの利用規約によると、個人利用の場合は利用しないようにとのことなので、今回はResendを選択しました。
10.5.1 利用目的 本サービスは、企業又は事業法人による業務上の利用を目的としており、お客様は、本サービスを私的又は個人的な用途に使用しないことに同意します。

Twilio Terms of Service
With Twilio, unite communications and strengthen customer relationships across your business – from marketing and sales to customer service and operations.
ベースとしては、実際に実装する前にサンプルとして作成していた下記のリポジトリを元に作成しました。
GitHub - monda00/next-app-router-mdx-blog: This is a sample blog application using Next.js with App Router with next-mdx-remote.
This is a sample blog application using Next.js with App Router with next-mdx-remote. - monda00/next-app-router-mdx-blog
今後実装予定の機能
今後実装したいものとしては、下記の通りです。
- タグごとのページ
- ユニットテスト実装
広告について
広告については、これまでGoogle Adsenseを多用していたのですが、せっかく作ったデザインを壊してしまうので、最低限にしています。
その代わりではないですが、Buy Me a Coffeeを導入してみました。もし役に立つ記事がありましたら、ぜひご支援いただけると嬉しいです。