はじめに
個人開発として、インスタントマッチというWebアプリケーションを開発し、公開したので、どんな技術を使って、どんな構成で開発したのか紹介していきたいと思います。
インスタントマッチとは
インスタントマッチは、テニスのダブルスの組み合わせを生成して、試合結果の登録・集計ができるWebアプリケーションです。
インスタントマッチ|ダブルス乱数表作成サービス
テニス仲間とのダブルス練習に最適!人数と試合数を入力するだけでバランスの良い対戦表を自動作成。
想定している使い方としては、数人で集まってテニスをする時に、楽にダブルスの組み合わせを生成して、結果をまとめて管理するような使い方を想定しています。自分自身がテニスをする時に、毎回組み合わせを考えるのが面倒だったので、このアプリケーションを作成してみました。
まだまだ、機能としては、1面しか対応していなかったり、組み合わせの生成方法が固定だったりと、改善点が多いですが、今後も機能追加していきたいと思います。
アーキテクチャ
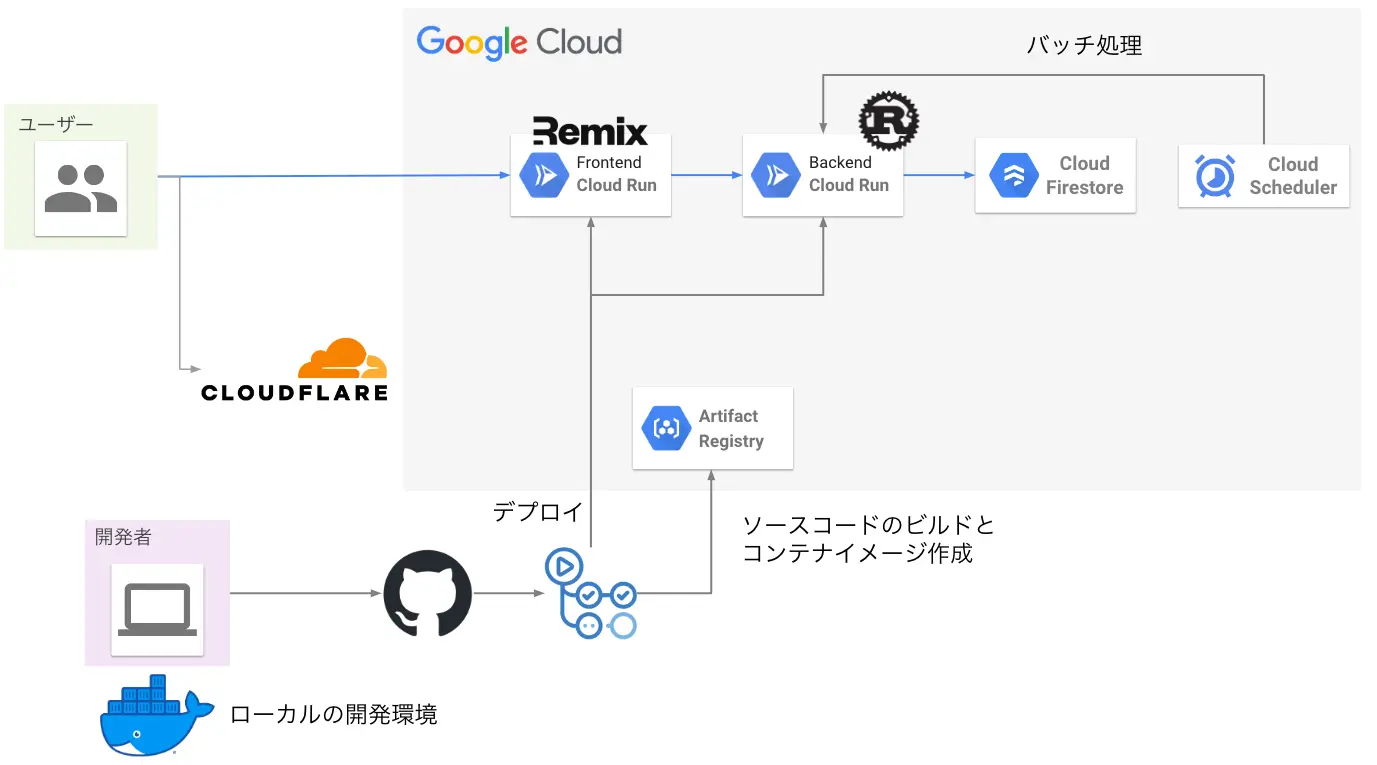
アーキテクチャは下記の通りです。

他の個人開発でも使っていたGCPをメインのプラットフォームとして、DNSとCDNをCloudflareで運用しています。フロントエンドはTypescript + Remix、バックエンドはRust + Actix Webで実装し、Cloud Runで動かしています。また、古いデータを削除するバッチ処理をCloud Schedulerで定期実行しています。
CI/CDパイプラインはGithub Actionsを利用して、作成したイメージはArtifact Registryに格納しています。イメージのビルド自体はGithub Actionsの中で行なっています。バックエンドのイメージはCloud Native Buildpacksを利用して、ビルドしています。フロントエンドもBuildpackを使いたかったのですが、Remix + Daisy UIの組み合わせだと、Buildpackでエラーが出ていたため、Dockerfileでビルドしています。
ローカルで試す場合は、Docker Composeでコンテナを起動し、Firestoreエミュレータを使って、開発していました。
使用した技術
使用した技術は下記のとおりです。
Typescript: フロントエンドの実装言語Remix: フロントエンドのフレームワーク
Tailwind CSS: CSSフレームワークDaisy UI: コンポーネントライブラリ
Rust: バックエンドの実装言語Actix Web: バックエンドのフレームワーク
GCP: インフラCloud Run: アプリケーションのデプロイ先Firestore: データベースCloud Scheduler: バッチ処理の定期実行Artifact Registry: コンテナイメージレジストリ
Cloudflare: DNS + CDNGithub Actions: CI/CDDocker; コンテナDocker Compose: ローカル開発環境
Cloud Native Buildpacks: イメージのビルドGithub Copilot: 実装サポート
Copilotは、テストコードを書くのにかなり役立ちました。
今後実装したい機能
今後実装してみたい機能は下記の通りです。
- 2面以上の対応
- 組み合わせ生成方法のカスタマイズ
- ミックスダブルス
- レベル別
参考
- Remix Docs Home | Remix
- Actix Web
- Cloud Native Buildpacks · Cloud Native Buildpacks
- paketo-community/rust: Rust Cloud Native Buildpack





