はじめに
Next.jsを勉強し始めたいのですが、CSR/SSR/SSGなどの単語の意味がわからないため、それらについてざっくり理解していきます。
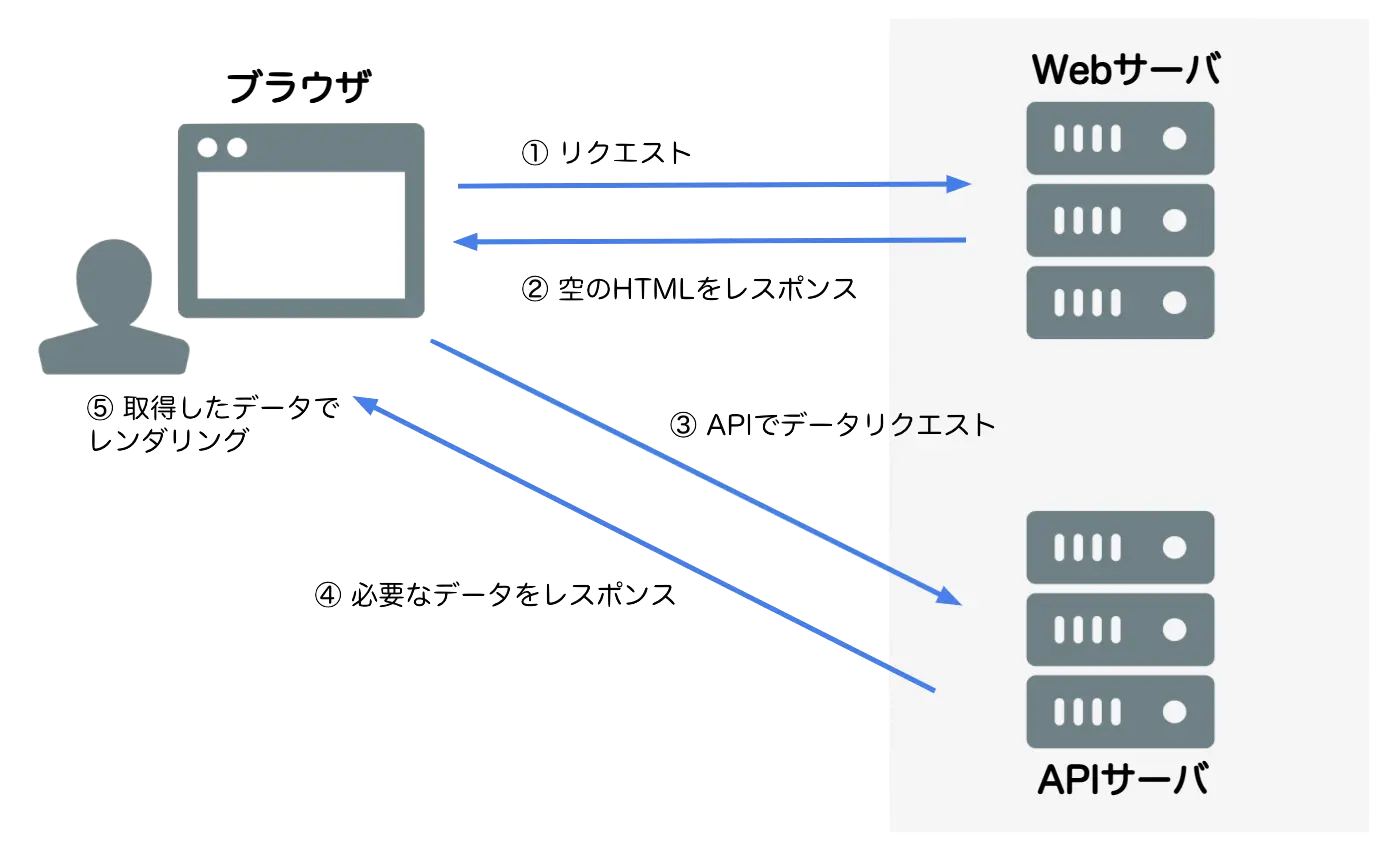
CSR(Client Side Rendering)
CSR(Client Side Rendering)は、空のHTMLでクライアント側からデータを取得してレンダリングする方法です。
ブラウザ(クライアント)からリクエストが送られるとWebサーバはほぼ空のHTMLを返します。その後、ブラウザからAPIを叩いてデータを取得し、取得したデータでレンダリングします。
SPA(Single Page Application)と同義で使われます。

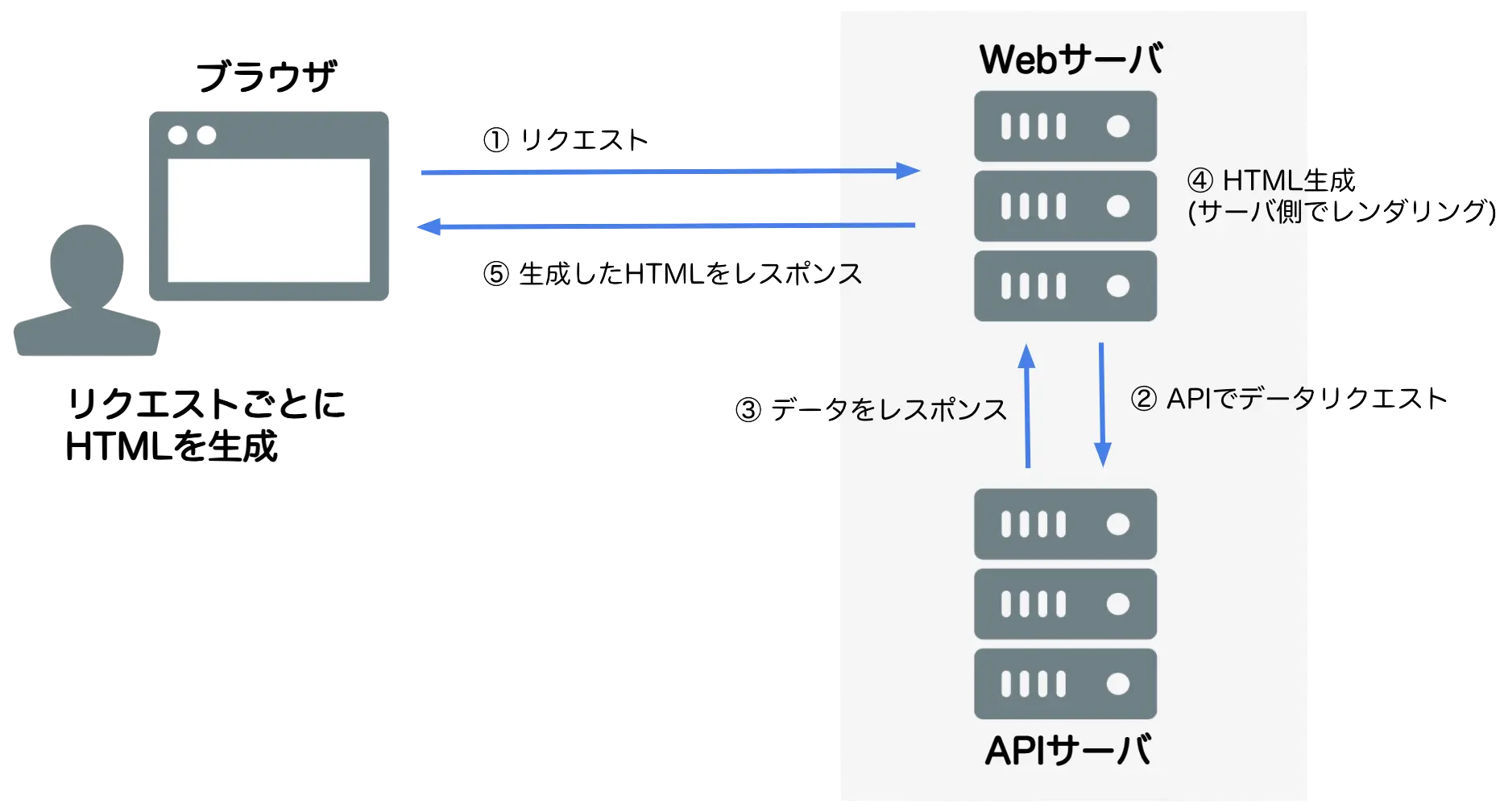
SSR(Sever Side Rendering)
SSR(Sever Side Rendering)は、HTMLをリクエストごとにサーバ側で生成する方法です。
データの取得とレンダリングをサーバ側で行い、リクエストごとにHTMLを生成します。
初期データ以外はブラウザからAPIを叩くと記載されている記事もいくつかありましたが、Next.jsの公式ドキュメントではリクエストごとにHTMLを生成とありましたので、そのように説明しています。 公式ドキュメントでCSRと併用できるとあったので、併用した場合の説明なのかと思っていますが、もし誤っている場合は教えてください。 https://nextjs.org/docs/basic-features/pages

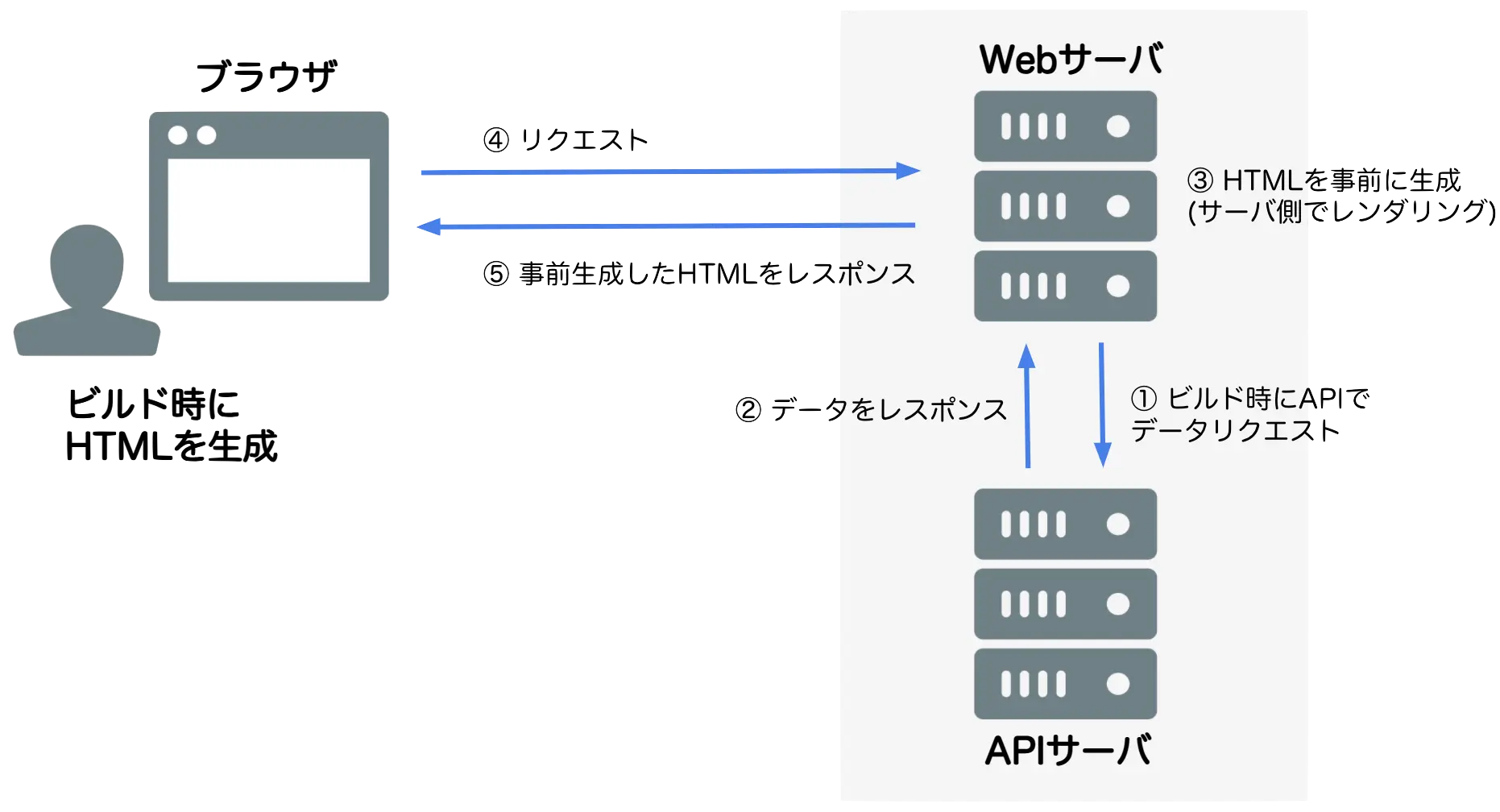
SSG(Static Site Generator)
SSG(Static Site Generator)は、ビルド時にあらかじめデータを取得し、HTMLを生成する方法です。
SSRとは異なり事前にHTMLを生成しています。ビルド時にAPIでデータを取得しHTMLが生成され、リクエストが送られてくるごとにそのHTMLが再利用されます。

まとめ
- CSR:クライアント側でデータを取得しHTMLを生成
- SSR:リクエストごとにサーバ側でHTMLを生成
- SSG:ビルド時にサーバ側でHTMLを生成
NextではSSGを推奨してますが、組み合わせて利用もできます。
参考
- SSR、SSG、Client Side Renderingの違いをまとめた - Qiita
- Basic Features: Pages | Next.js
- SSG と SSR で理解する Next.js のページレンダリング
- 図解 CSR, SSR, SSG, ISR
Share
関連記事
いまさらFlask超入門
2021.08.12
Next.jsでMaterial-UIを使う
2021.08.21
【Next.js初めの一歩】アプリを作成する
2021.08.05
【個人開発】Webサービスでの稼ぎ方
2021.07.31