はじめに
Backstageのホーム画面をカスタマイズする方法を紹介します。
Backstageについては以下の記事を参照してください。

【CNCF】Backstage触ってみた(Software Catalog)
はじめに CNCF プロジェクトの一つである、Backstage についてざっくり紹介して、メイ
BackstageのHome
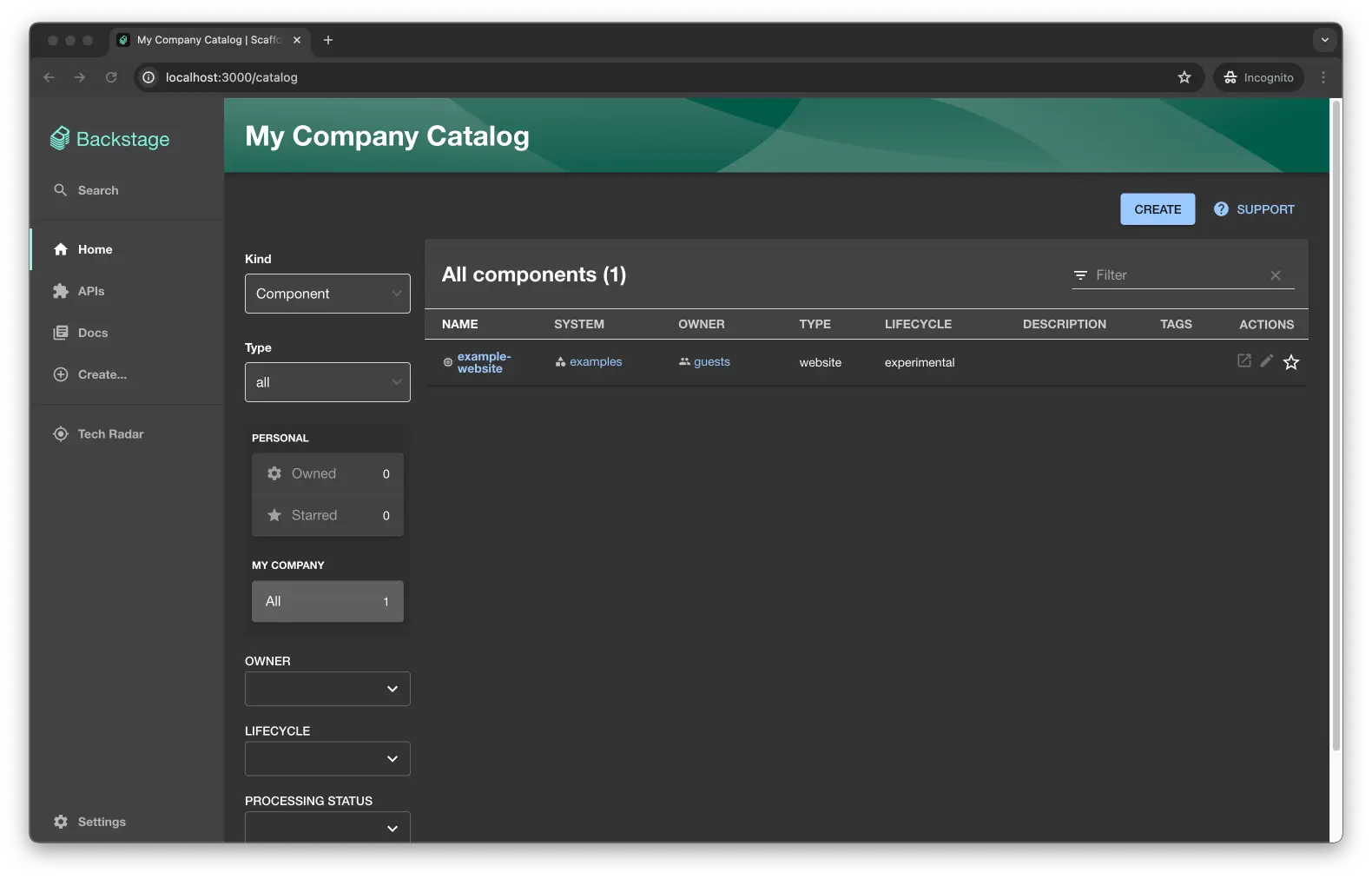
Backstageのホームは、デフォルトでは以下のようにカタログの一覧が表示されるようになっています。

このままでもいいですが、ホーム画面をカスタマイズすることで、よりユーザーがアクセスしたいものにすぐアクセスできるようにすることができます。
Homeプラグイン
自分で一から作成することもできますが、ホーム画面をカスタマイズするためのプラグラインが用意されています。このプラグインのコンポーネントを使いながら、自分好みにホーム画面をカスタマイズすることができます。
backstage/plugins/home at master · backstage/backstage
Backstage is an open framework for building developer portals - backstage/backstage
ホームのカスタマイズ
実際にHomeプラグインを使ってホーム画面をカスタマイズしてみます。
Homeプラグインのインストール
まずは、Homeプラグインをインストールします。
1yarn --cwd packages/app add @backstage/plugin-homeホームのコンポーネント作成
packages/app/src/components/homeディレクトリにHomePage.tsxを作成します。
1import React from 'react';
2
3export const HomePage = () => {
4 return (
5 <div>
6 <h1>Backstage Home</h1>
7 </div>
8 );
9};Routerの設定
packages/app/src/App.tsxにHomeへのルートを設定します。Homeプラグインの追加と、Homeコンポーネントへのルートを設定します。
1{/* 省略 */}
2
3// プラグインの追加
4import { HomepageCompositionRoot } from '@backstage/plugin-home';
5import { HomePage } from './components/home/HomePage';
6
7{/* 省略 */}
8
9const routes = (
10 <FlatRoutes>
11
12 {/* ホームへのルートを更新 */}
13 <Route path="/" element={<HomepageCompositionRoot />}>
14 <HomePage />
15 </Route>
16
17 {/* 省略 */}
18
19 </FlatRoutes>
20);
21
22{/* 省略 */}
23サイドバーの設定
サイドバーも更新します。デフォルトの状態だと、"Home"をクリックすると、カタログ一覧のページに遷移してしまうので、ホームへ遷移するように修正するのと、カタログ用のメニューを追加します。
1{/* 省略 */}
2import CategoryIcon from '@material-ui/icons/Category';
3
4{/* 省略 */}
5export const Root = ({ children }: PropsWithChildren<{}>) => (
6 <SidebarPage>
7 <Sidebar>
8 <SidebarLogo />
9 <SidebarGroup label="Search" icon={<SearchIcon />} to="/search">
10 <SidebarSearchModal />
11 </SidebarGroup>
12 <SidebarDivider />
13 <SidebarGroup label="Menu" icon={<MenuIcon />}>
14 {/* Global nav, not org-specific */}
15
16 {/* ホームメニューの更新 */}
17 <SidebarItem icon={HomeIcon} to="/" text="Home" />
18 {/* カタログメニューの追加 */}
19 <SidebarItem icon={CategoryIcon} to="catalog" text="Catalog" />
20
21 {/* 省略 */}
22
23 </SidebarGroup>
24
25 {/* 省略 */}
26
27 </Sidebar>
28 {children}
29 </SidebarPage>
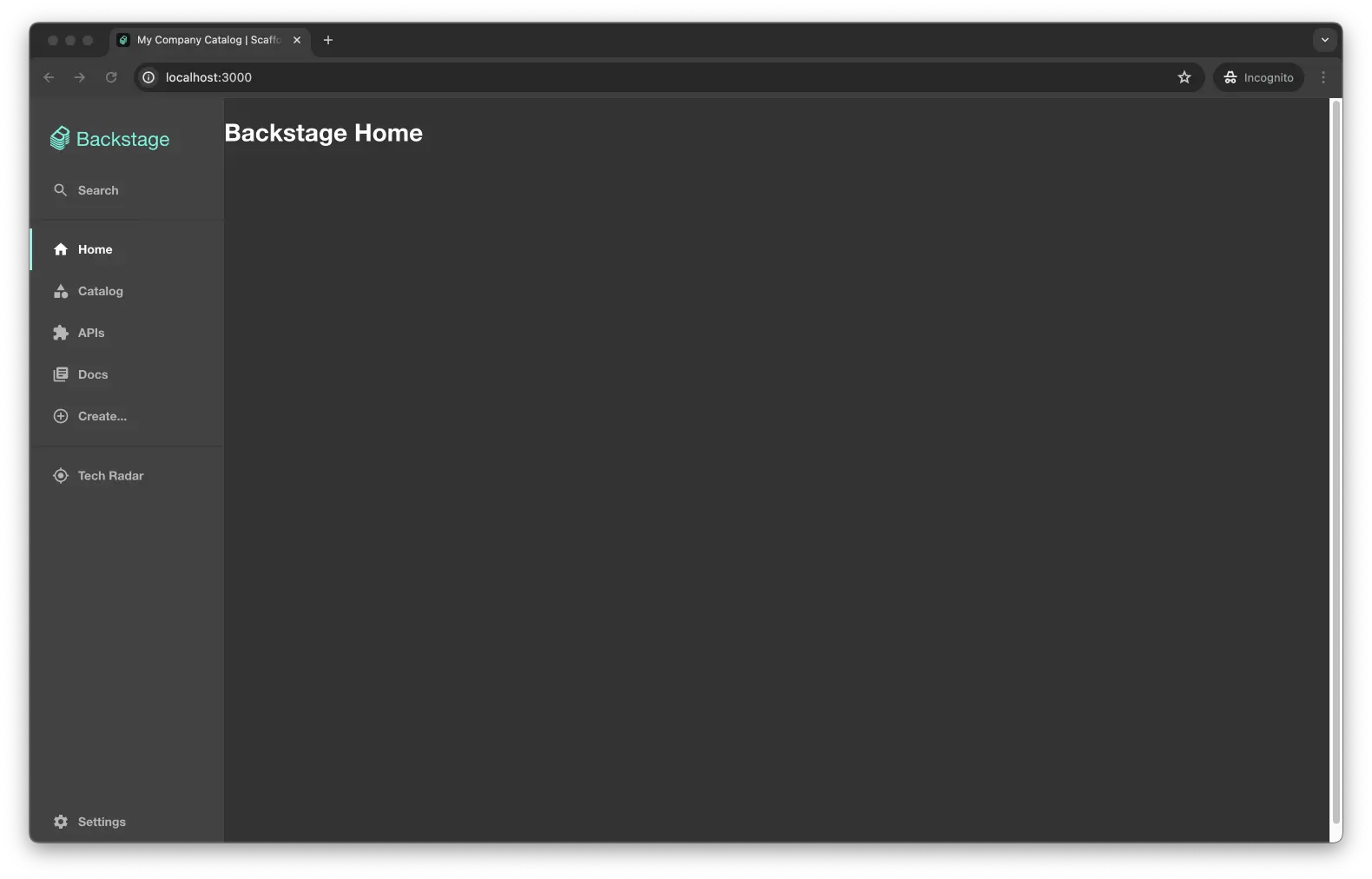
30);これでホーム画面が表示されるようになり、サイドバーにもメニューが追加されるようになりました。

テンプレートを使ってみる
ホーム画面自体は自分で好きに作成することもできますが、Homeプラグインで用意されているコンポーネントを使うことで簡単にいい感じのホーム画面を作成することができます。
Homeプラグインのコンポーネントとテンプレートは下記のStorybookから確認することができます。
storybook - Storybook
今回は、下記のテンプレートを使ってみたいと思います。
backstage/packages/app/src/components/home/templates/DefaultTemplate.stories.tsx at master · backstage/backstage
Backstage is an open framework for building developer portals - backstage/backstage
テンプレートをベースに、HomePage.tsxを更新します。
1import React from 'react';
2import { Grid, makeStyles } from '@material-ui/core';
3import {
4 HomePageStarredEntities,
5 HomePageCompanyLogo,
6 TemplateBackstageLogoIcon,
7 HomePageToolkit,
8} from '@backstage/plugin-home';
9import { HomePageSearchBar } from '@backstage/plugin-search';
10import { TemplateBackstageLogo } from '@backstage/plugin-home';
11import { SearchContextProvider } from '@backstage/plugin-search-react';
12import { Content, Page, InfoCard } from '@backstage/core-components';
13
14const useStyles = makeStyles(theme => ({
15 searchBarInput: {
16 maxWidth: '60vw',
17 margin: 'auto',
18 backgroundColor: theme.palette.background.paper,
19 borderRadius: '50px',
20 boxShadow: theme.shadows[1],
21 },
22 searchBarOutline: {
23 borderStyle: 'none',
24 },
25}));
26
27const useLogoStyles = makeStyles(theme => ({
28 container: {
29 margin: theme.spacing(5, 0),
30 },
31 svg: {
32 width: 'auto',
33 height: 100,
34 },
35 path: {
36 fill: '#7df3e1',
37 },
38}));
39
40export const HomePage = () => {
41 const classes = useStyles();
42 const { svg, path, container } = useLogoStyles();
43
44 return (
45 <SearchContextProvider>
46 <Page themeId="home">
47 <Content>
48 <Grid container justifyContent="center" spacing={6}>
49 <HomePageCompanyLogo
50 className={container}
51 logo={<TemplateBackstageLogo classes={{ svg, path }} />}
52 />
53 <Grid container item xs={12} justifyContent="center">
54 <HomePageSearchBar
55 InputProps={{
56 classes: {
57 root: classes.searchBarInput,
58 notchedOutline: classes.searchBarOutline,
59 },
60 }}
61 placeholder="Search"
62 />
63 </Grid>
64 <Grid container item xs={12}>
65 <Grid item xs={12} md={6}>
66 <HomePageStarredEntities />
67 </Grid>
68 <Grid item xs={12} md={6}>
69 <HomePageToolkit
70 tools={Array(8).fill({
71 url: '#',
72 label: 'link',
73 icon: <TemplateBackstageLogoIcon />,
74 })}
75 />
76 </Grid>
77 <Grid item xs={12} md={6}>
78 <InfoCard title="Composable Section">
79 {/* placeholder for content */}
80 <div style={{ height: 370 }} />
81 </InfoCard>
82 </Grid>
83 </Grid>
84 </Grid>
85 </Content>
86 </Page>
87 </SearchContextProvider>
88 );
89};これだけで、いい感じにホーム画面をカスタマイズすることができました。

まとめ
Homeプラグインを使うと、簡単にホーム画面をカスタマイズすることができました。細かいところは、自分で好きなようにカスタマイズできるので、テンプレートをベースにして、自分好みにカスタマイズしてみるといいかもしれません。
下記は、Backstageのサンプルアプリケーションのリポジトリです。
GitHub - monda00/backstage-sample
Contribute to monda00/backstage-sample development by creating an account on GitHub.
参考
- Backstage homepage - Setup and Customization | Backstage Software Catalog and Developer Platform
- backstage/plugins/home at master · backstage/backstage
- Plugins / Home / Templates - Default Template ⋅ Storybook
- Say Hi to Backstage homepage templates! | Backstage Software Catalog and Developer Platform