はじめに
WSGIについて理解するために、Flask+uWSGI+NginxでWebサーバを構築してみます。
WSGIとは
WSGI(Web Server Gateway Interface)とは、PythonのWebアプリケーションとWebサーバの標準インターフェースです。

PEP 3333 – Python Web Server Gateway Interface v1.0.1 | peps.python.org
This document specifies a proposed standard interface between web servers and Python web applications or frameworks, to promote web application portability across a variety of web servers.
WSGIに対応したWebフレームワークは以下のようなものがあります。
- Flask
- Django
WSGIに対応したアプリケーションは、WSGIサーバで動作することでWebサーバとやりとりできるようになります。
WSGIサーバには以下のようなものがあります。
- uWSGI
- gunicorn
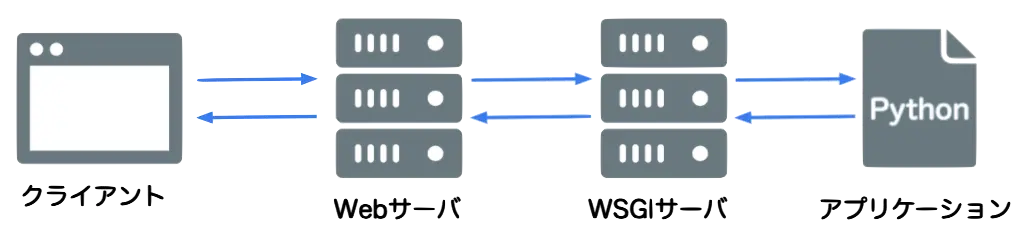
WebサーバとWSGIサーバとアプリケーションは以下のようなイメージで処理されます。

環境準備
今回試す環境はVagrantで構築したUbuntuを利用します。
Vagrantについては下記で紹介しています。

【超入門】Vagrantで仮想マシンを動かす
はじめに Vagrantの入門として、<b>超基本的な使い方</b>の解説と実際に<b>Cent
まずはVagrantfileを用意します。
1Vagrant.configure("2") do |config|
2 config.vm.box = "bento/ubuntu-20.04"
3 config.vm.network "private_network", ip: "192.168.0.10"
4 config.vm.network "forwarded_port", guest: 8080, host: 8080
5endVagrantfileがあるディレクトリでvagrant upします。
1vagrant upVMが起動したらsshします。
1vagrant sshNginxとuWSGIのインストール
次にNginxとuWSGIをインストールします。
1sudo apt update
2sudo apt install python3-pip
3sudo pip3 install uwsgi
4sudo apt install -y nginxアプリ作成
Flaskのアプリケーション部分を実装します。
まずFlaskをインストールしておきます。
1pip3 install flaskホームディレクトリにtestappディレクトリを作成して、app.pyを作成します。
1from flask import Flask
2
3app = Flask(__name__)
4
5@app.route('/')
6def index():
7 return '<h2>Hello Flask+uWSGI+Nginx</h2>'
8
9if __name__ == "__main__":
10 app.run(host='0.0.0.0')以下のようになります。
1.
2└── testapp
3 └── app.pyuWSGIの起動
続いて、Flaskアプリを呼び出すwsgi.pyを作成します。
1from app import app
2
3if __name__ == '__main__':
4 app.run()uWSGIの設定ファイルapp.iniを作成します。
1[uwsgi]
2module = wsgi:app
3master = true
4socket = /tmp/uwsgi.sock
5chmod-socket = 666
6wsgi-file = /home/vagrant/testapp/wsgi.py
7logto = /home/vagrant/testapp/uwsgi.loguWSGIに必要なファイルが揃ったので、uWSGIをバックグランドで起動しておきます。
1uwsgi --ini app.ini &ディレクトリは以下のようになります。
1.
2└── testapp
3 ├── app.ini
4 ├── app.py
5 └── wsgi.pyNginxの起動
次にNginxの設定と起動をします。
/etc/nginx/sites-enabledにmyapp.confというファイルを作成します。
1server {
2 listen 8080;
3 location / {
4 include uwsgi_params;
5 uwsgi_pass unix:///tmp/uwsgi.sock;
6 }
7}設定ファイルが用意できたら、Nginxを起動します。
1sudo systemctl start nginxブラウザから確認
ブラウザからhttp://192.168.0.10:8080/にアクセスするとVM上のWebサーバにアクセスできます。

サービス起動
uWSGIをsystemdのサービスとして起動するように変更します。
まずは先ほどバックグラウンドで起動したuWSGIを終了します。
1killall -9 uwsgiサービスのユニットファイルを/etc/systemd/system/myapp.serviceとして作成します。
1[Unit]
2Description=uWSGI instance for testapp
3After=syslog.target
4
5[Service]
6ExecStart=/usr/local/bin/uwsgi --ini /home/vagrant/testapp/app.ini
7WorkingDirectory=/home/vagrant/testapp
8
9User=vagrant
10Group=www-data
11RuntimeDirectory=uwsgi
12Restart=always
13KillSignal=SIGQUIT
14Type=notify
15StandardError=syslog
16NotifyAccess=all
17
18[Install]
19WantedBy=multi-user.target下記でサービスを有効にします。
1sudo systemctl start myapp先ほどと同じようにブラウザから確認できるようになっています。