はじめに
Next.jsの開発環境をDockerで構築していきます。
DockerfileでNext.jsのアプリが実行されるコンテナのイメージを用意し、Docker Composeで実行する方法をとります。そうすることでバックエンドとしてAPIサーバを追加した時にもdocker-composeコマンドを打つだけで開発環境が実行できるようにします。
Dockerについては下記を参考してください。

いまさらDocker入門
:::affiliate-message 本ページはAmazonアフィリエイトのリンクを含みます。
Docker Composeについては下記を参考にしてください。

【超基礎】Docker Compose
:::affiliate-message 本ページはAmazonアフィリエイトのリンクを含みます。
Next.jsアプリ作成
まずはNext.jsのアプリを作成します。
試しにNext.jsの公式リポジトリからサンプルアプリを作成してみます。
1npx create-next-app sample-app-blog --use-npm --example https://github.com/vercel/next.js/tree/canary/examples/blogアプリを作成するとこのようなディレクトリ構成になります。
1.
2└── sample-app-blog
3 ├── README.md
4 ├── next.config.js
5 ├── node_modules
6 ├── package-lock.json
7 ├── package.json
8 ├── pages
9 ├── public
10 ├── scripts
11 ├── styles
12 └── theme.config.jsアプリの作成についてはこちらを参考にしてください。

【Next.js初めの一歩】アプリを作成する
はじめに Next.jsでアプリを作成する方法を紹介します。 Next.jsでアプリ作成 手
Dockerfile作成
次にNext.jsアプリを実行するコンテナイメージの元となるDockerfileを作成します。
nodeの公式イメージを利用して、パッケージのインストールをします。
1FROM node:14.17.4-alpine
2
3WORKDIR /usr/src/app/next
4
5COPY /sample-app-blog/package*.json ./
6
7RUN npm installhttps://hub.docker.com/_/node
docker-compose.yml作成
続いて、docker-compose.ymlを作成します。
1version: "3"
2services:
3 nextjs:
4 build: .
5 ports:
6 - "3000:3000"
7 container_name: nextjs-app
8 volumes:
9 - ./sample-app-blog:/usr/src/app/next
10 command: npm run dev最終的に以下のようなディレクトリ構成になります。
1.
2├── Dockerfile
3├── docker-compose.yml
4└── sample-app-blog
5 ├── README.md
6 ├── next.config.js
7 ├── node_modules
8 ├── package-lock.json
9 ├── package.json
10 ├── pages
11 ├── public
12 ├── scripts
13 ├── styles
14 └── theme.config.jsコンテナ実行
必要なファイルの準備が完了したので、コンテナを実行します。
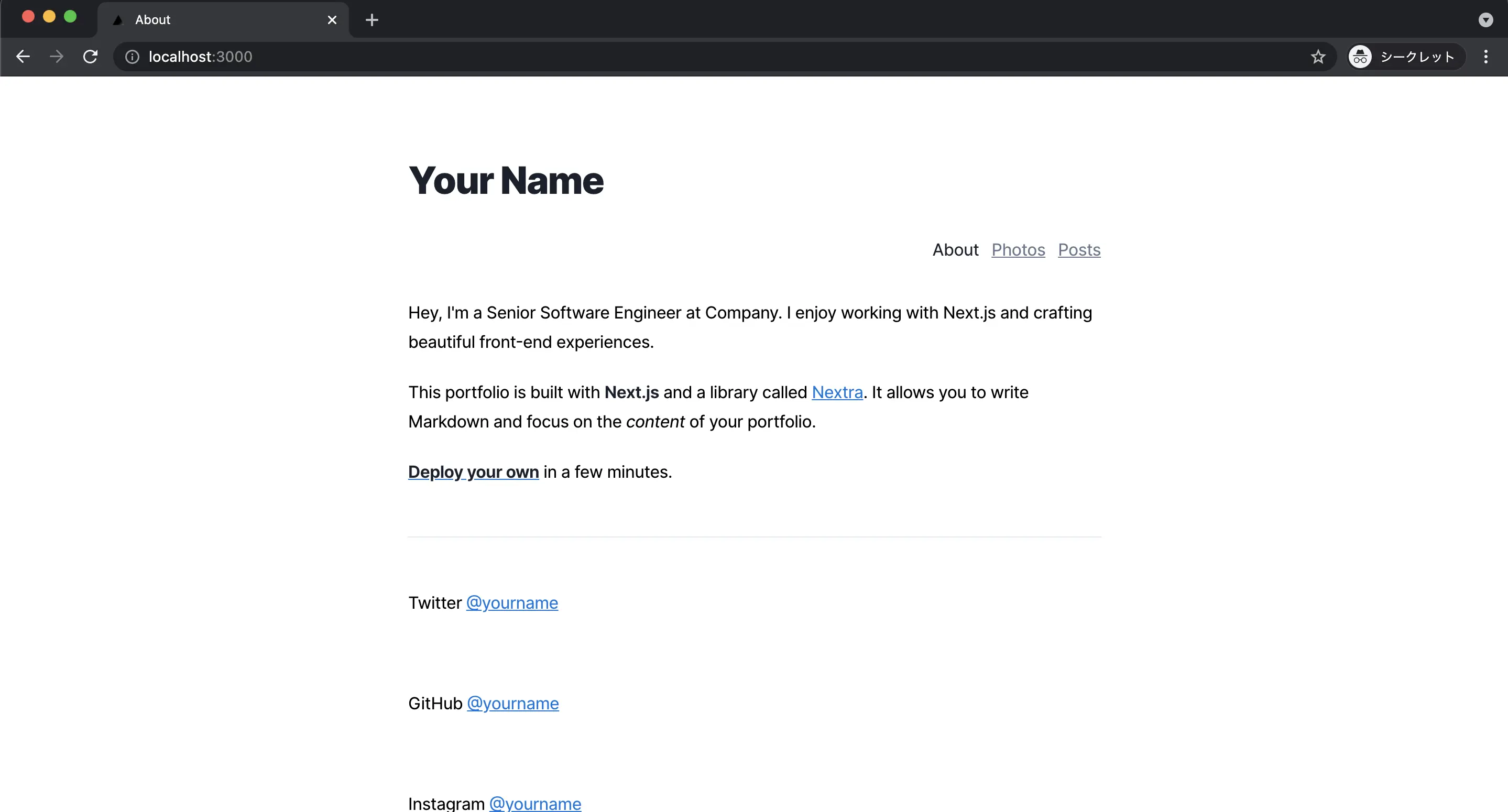
1docker-compose up -dlocalhost:3000にアクセスするとアプリを確認することができます。

コンテナの実行を停止する場合は以下のコマンドを利用します。
1docker-compose down