はじめに
「GCPを利用してWordPressでブログを始めるまでにやること」の第2回になります。
今回は、ドメインを取得し、Cloudflareを利用してCDNとDNSの設定、https化までを紹介します。
構成
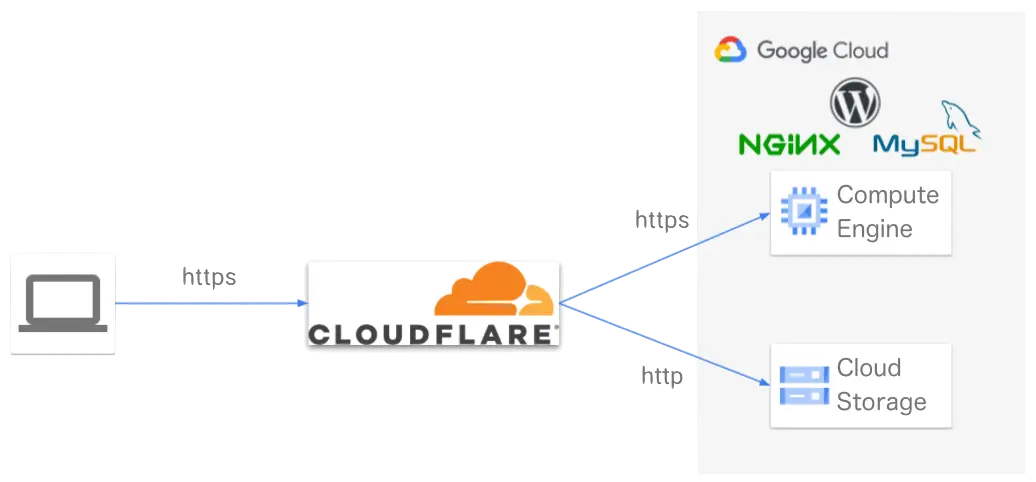
最終的な構成は以下のようになります。 今回はCloudflareの部分の構築になります。

Cloudflareとは
まずは今回利用するCloudflareというサービスについて説明します。
Cloudflareとは、CDNサービスになります。また、CDNだけでなく、セキュリティ、パフォーマンス、信頼性を高めるオプションも利用することができます。
今回はCloudflareを利用し、CDNサービスとしてパフォーマンス向上、DNS登録、https化をしたいと思います。
CDNとは
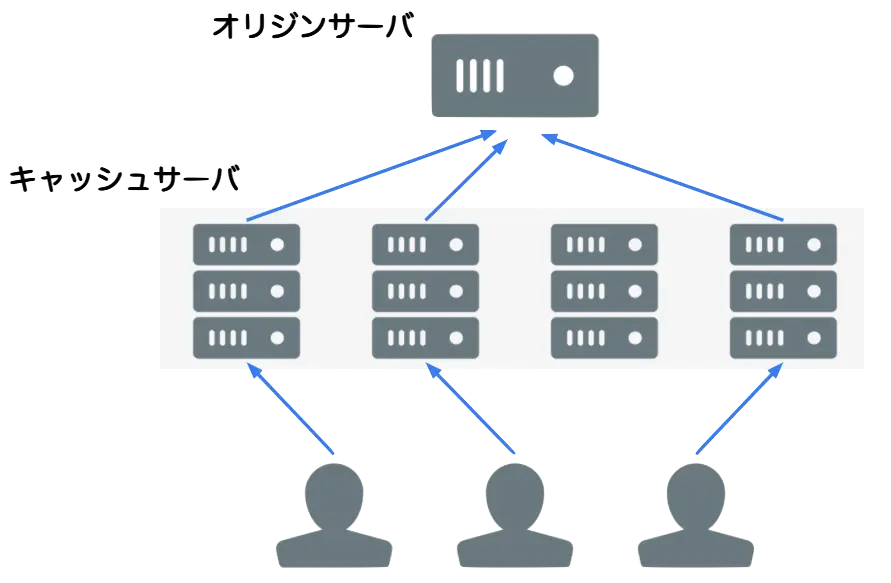
CDN(Content Delivery Network)とは、Webサイトなどのコンテンツを効率的にユーザに配信できるようにするための仕組みです。
ユーザがWebサイトにアクセスしようとすると、本来コンテンツを配信するはずのオリジンサーバではなく、キャッシュサーバ(エッジサーバ)がWebサイトのコンテンツを配信します。キャッシュサーバはオリジンサーバにWebサイトのコンテンツを取りにいきユーザに配布します。

CDNを利用することで、レスポンスが早くなり、オリジンサーバの負荷も抑えることができるようになります。
今回の場合、キャッシュサーバがCloudflare、オリジンサーバがGCPで構築したVMとなります。
ドメインの取得
Cloudflareを利用する前に、まずは独自ドメインを取得します。
ここでは、お名前.comからドメインを取得します。お名前.comであれば1円からドメインの取得が可能です。
以降の手順もお名前.comでドメインを取得した想定として説明します。

ドメイン取得は最安値0円~|ドメイン取るならお名前.com
お名前.comは国内最大級のドメイン公式登録サービスです。ドメイン登録実績3500万件を超えました。人気の.com .net .jpドメインを含め630種類のドメインを取り扱っております。

Cloudflareの利用
ここからCloudflareを利用して、DNSの設定とhttps化をおこなっていきます。
登録
まずはCloudflareに登録します。
unknown link
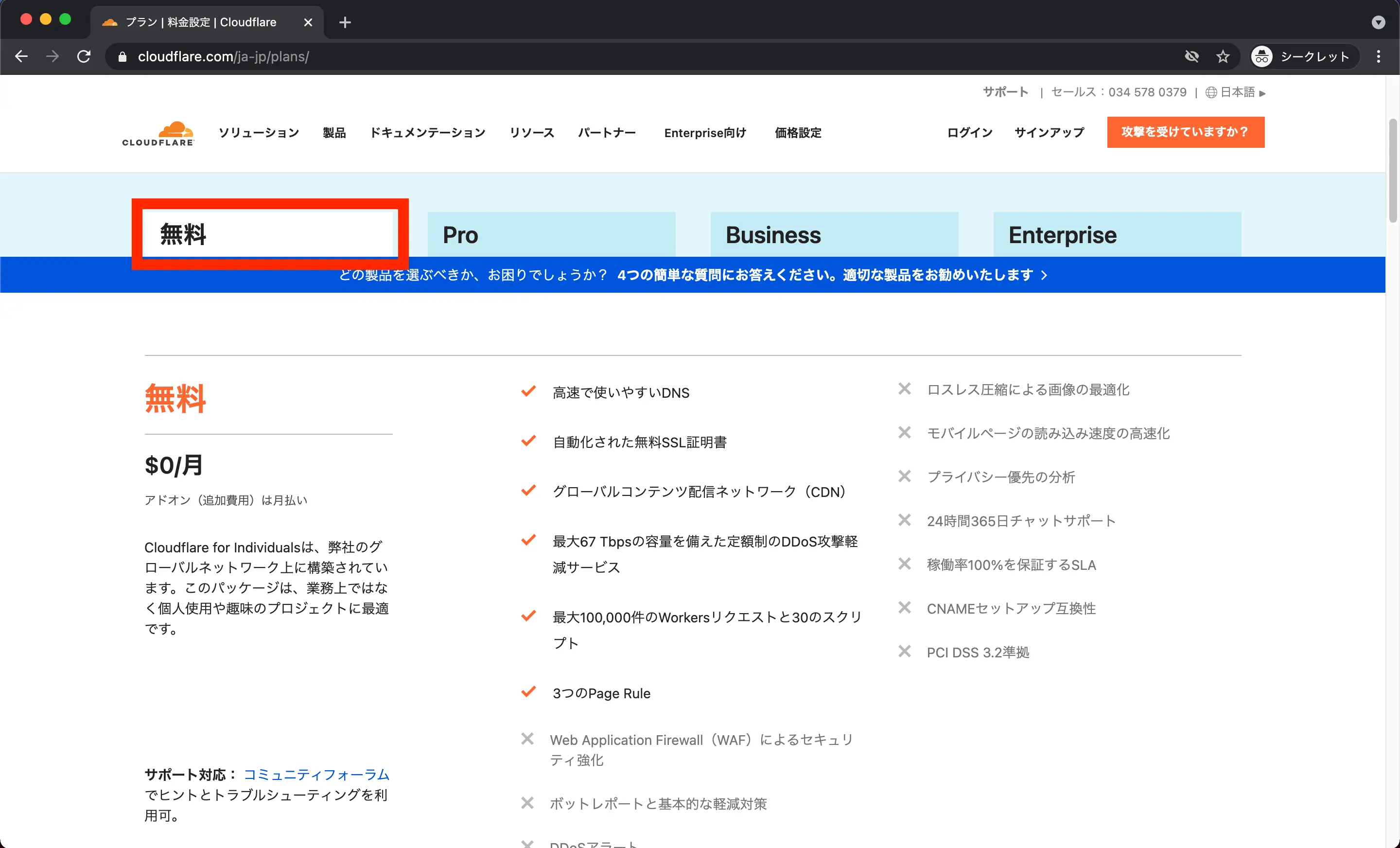
プランは無料にしておきます。

サイトの追加
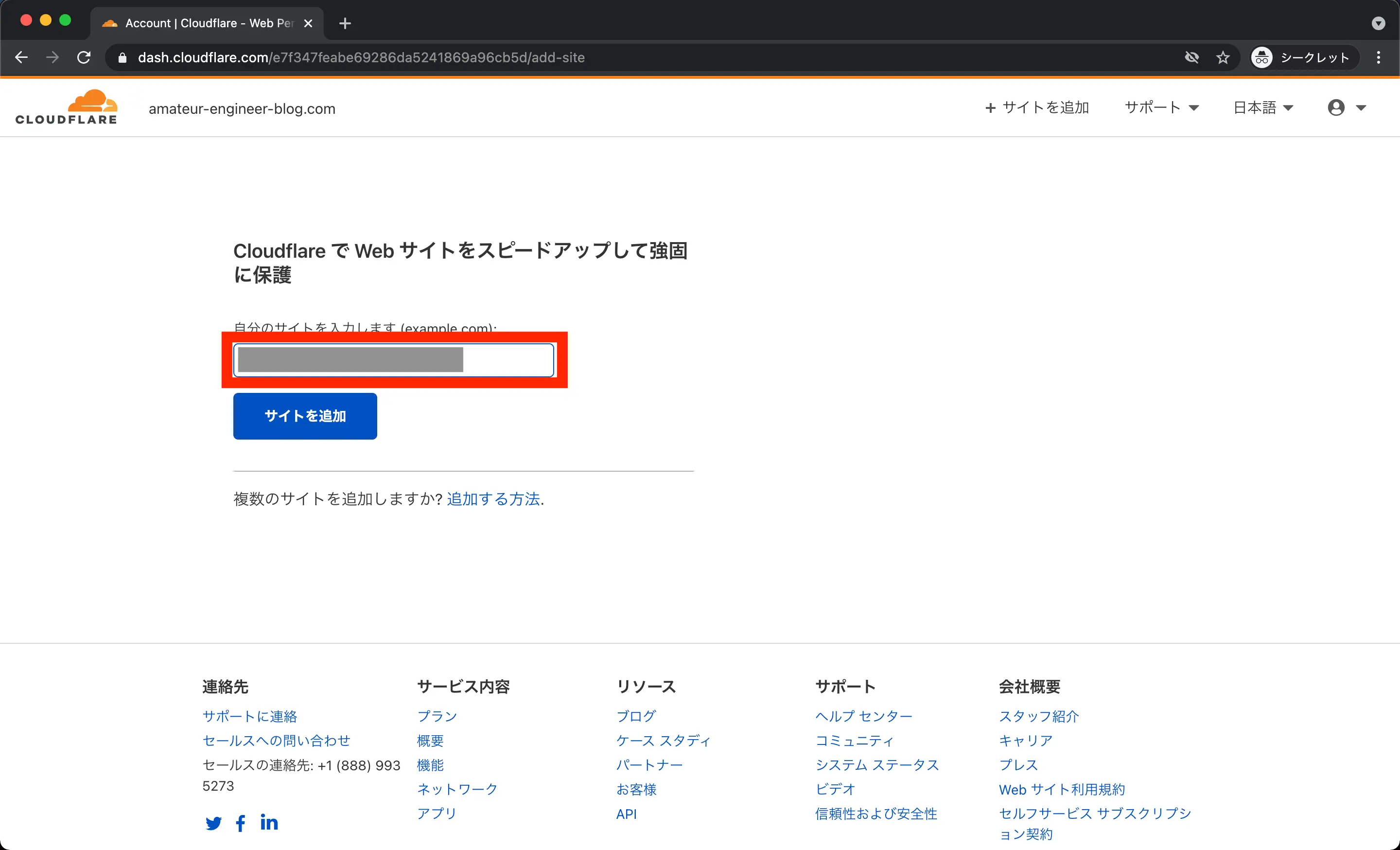
Cloudflareの登録が完了したら、次にWebサイト(ドメイン)の登録をします。
先ほどお名前.comで取得したドメインを入力します。

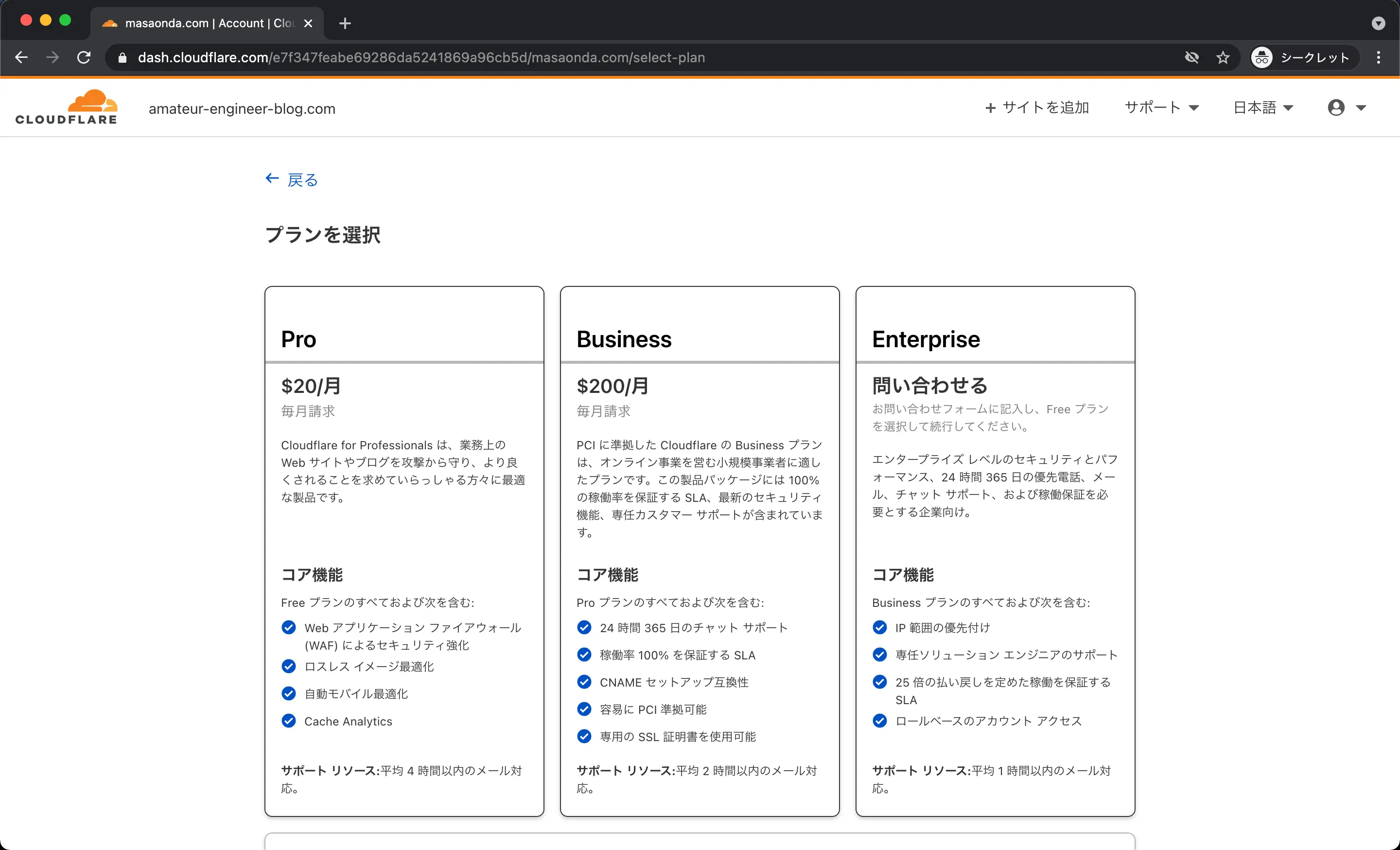
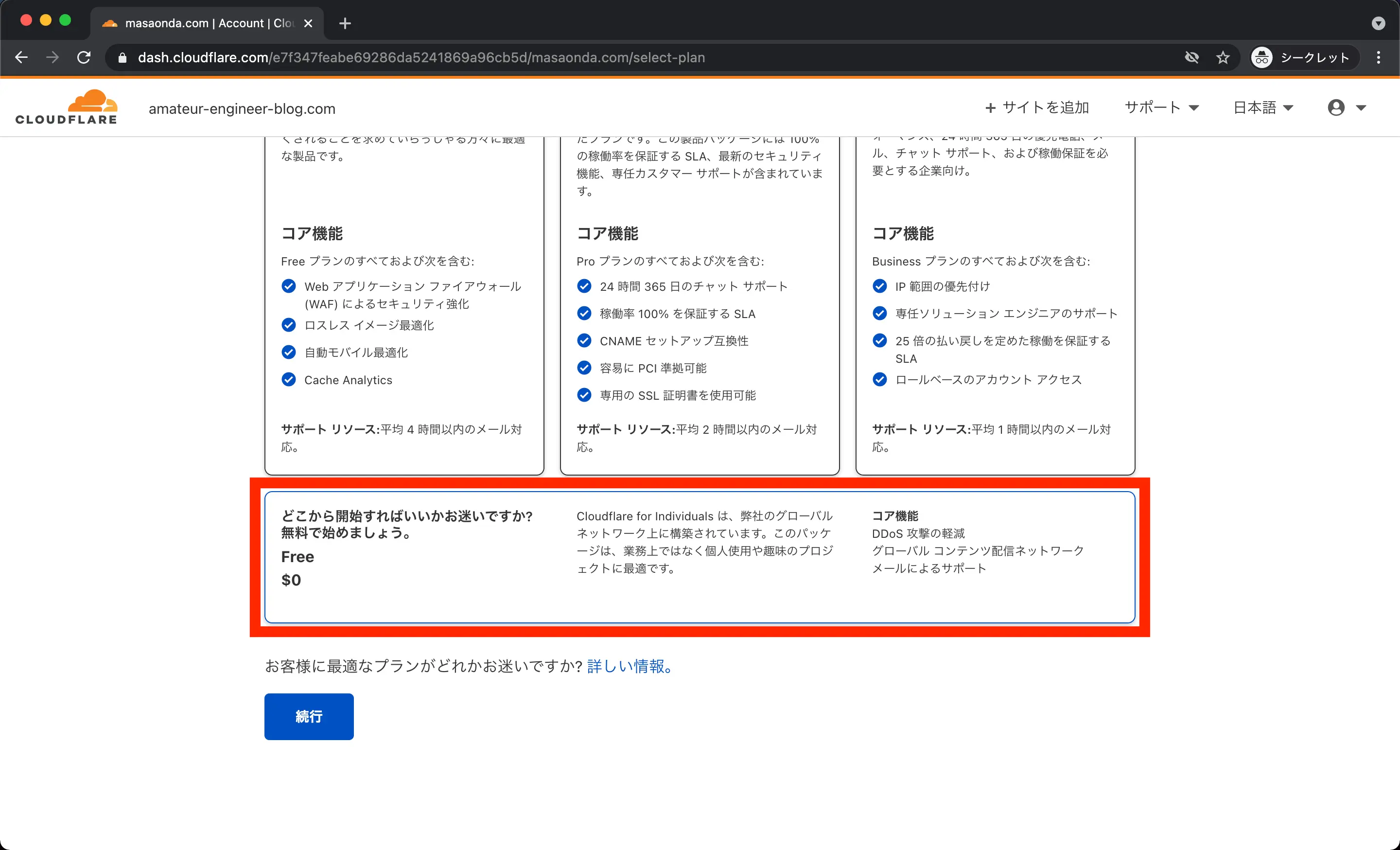
サイトを追加するとプランの選択画面になるので、無料プランを選択します。


DNS設定
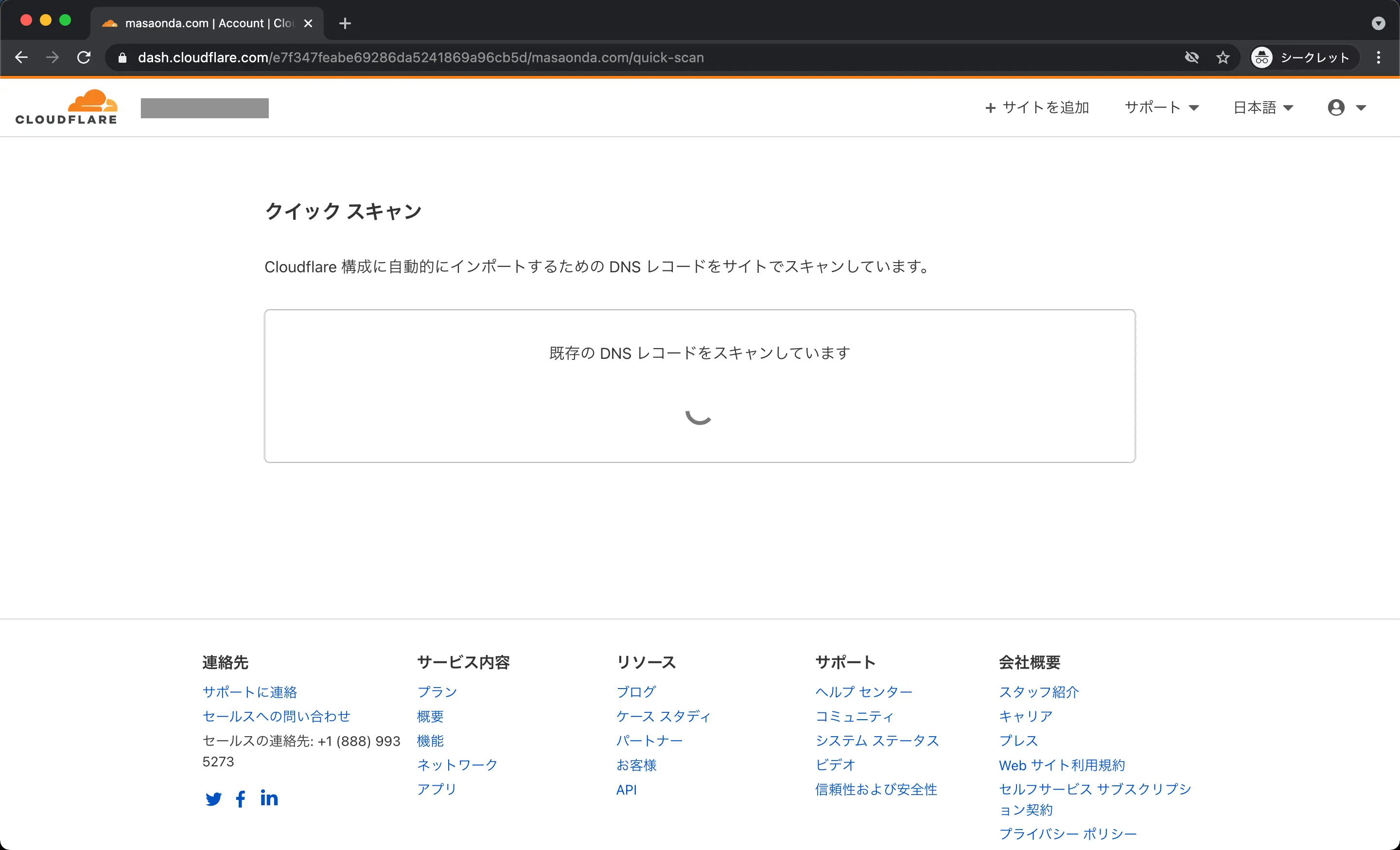
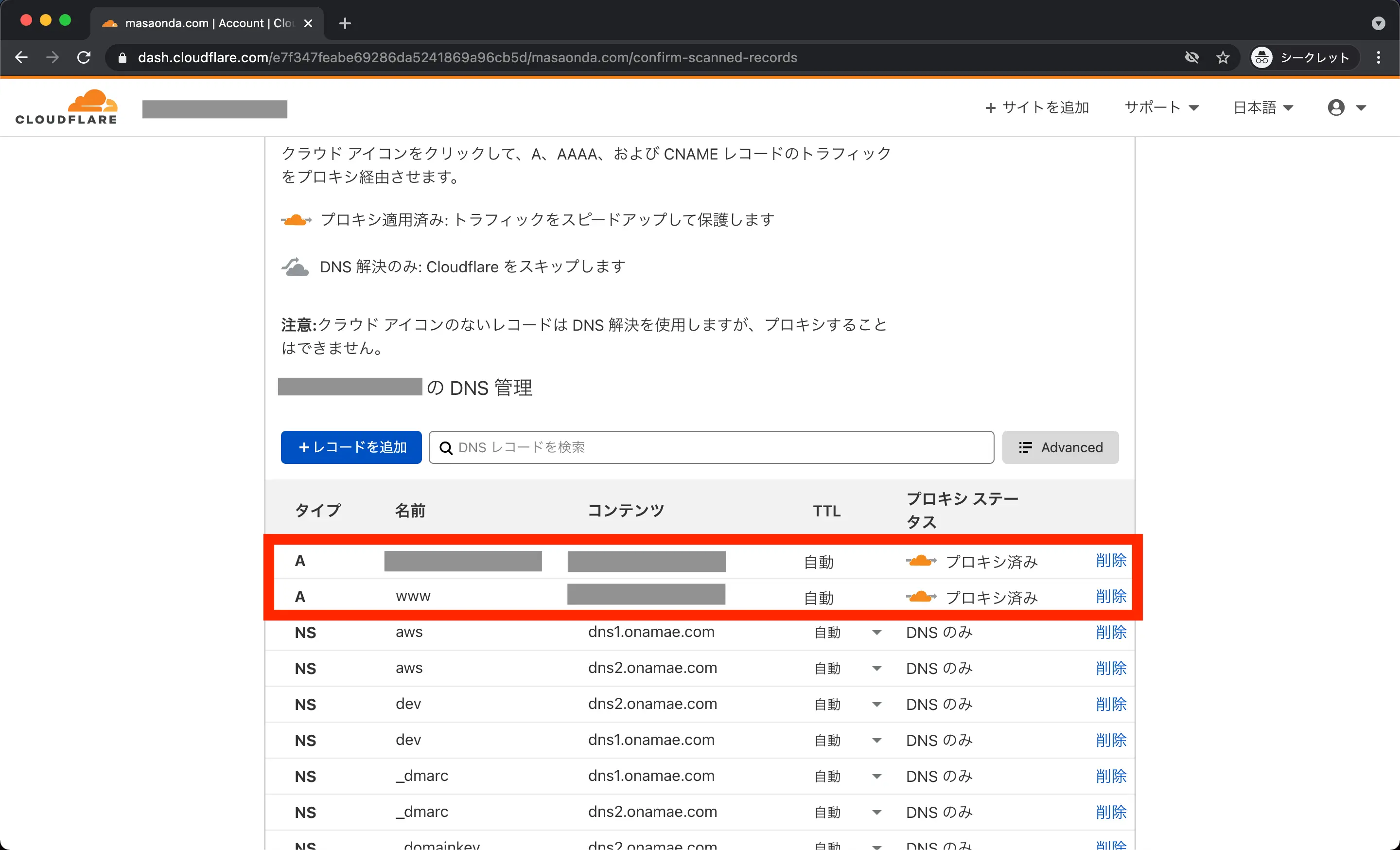
サイトの追加が完了すると、既存のDNSレコードのスキャンが開始されます。
この場合はお名前.comで登録されていたデフォルトのDNSのレコードがスキャンされることになります。


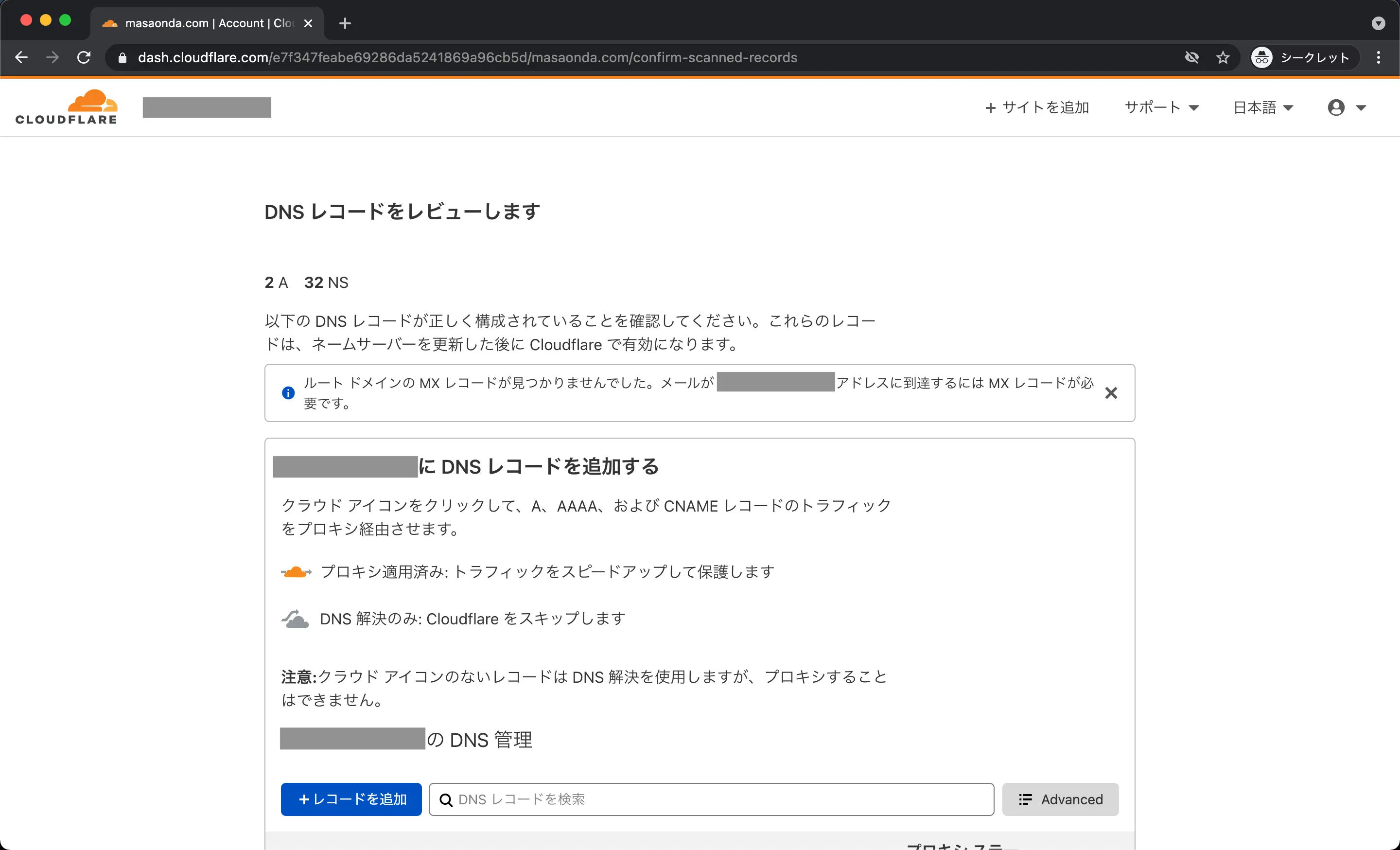
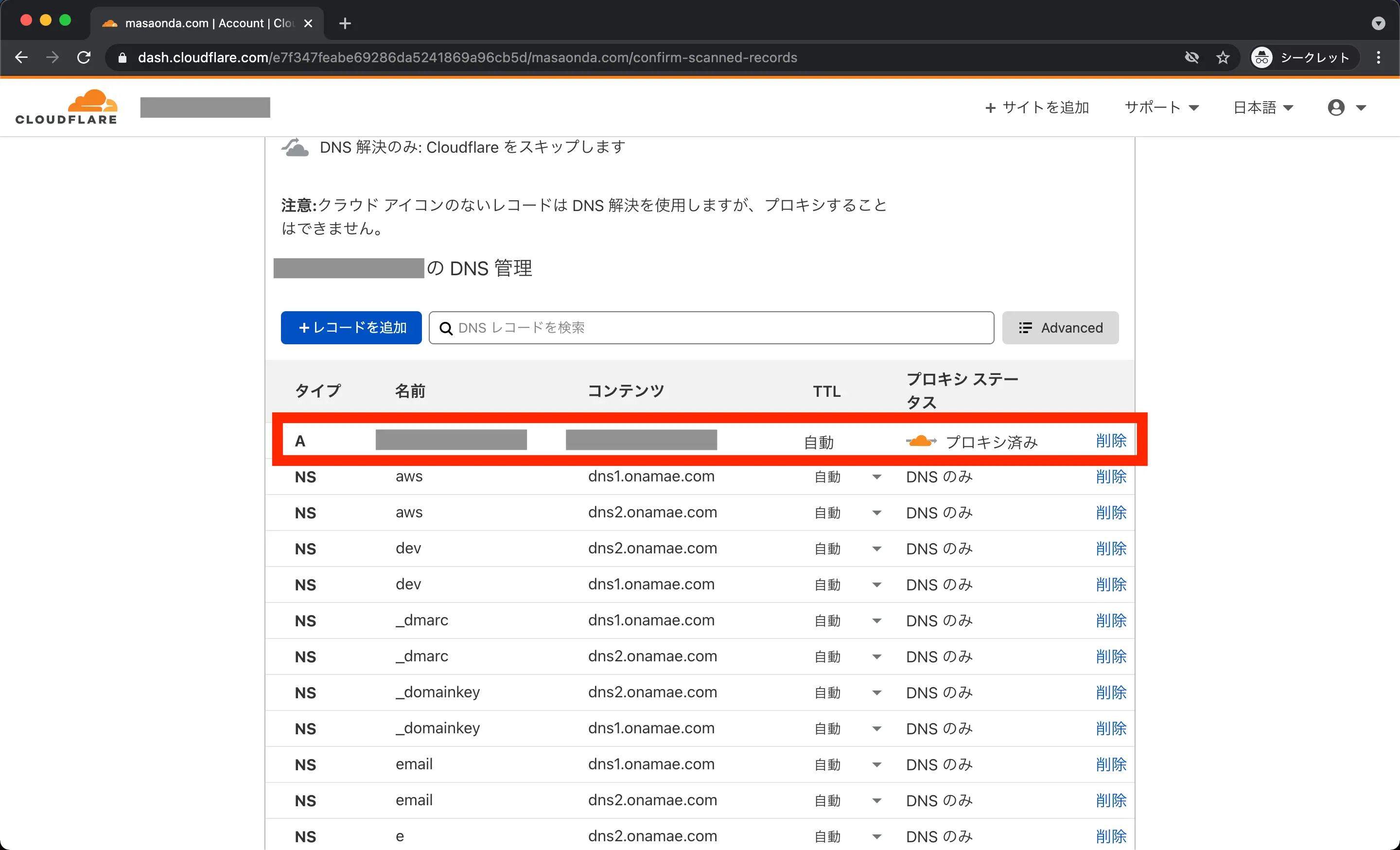
スキャンが完了したら、お名前.comのDNSサーバに登録されていたとみられるAレコードにWordPressのIPアドレスではないものが登録されているので削除しておきます。

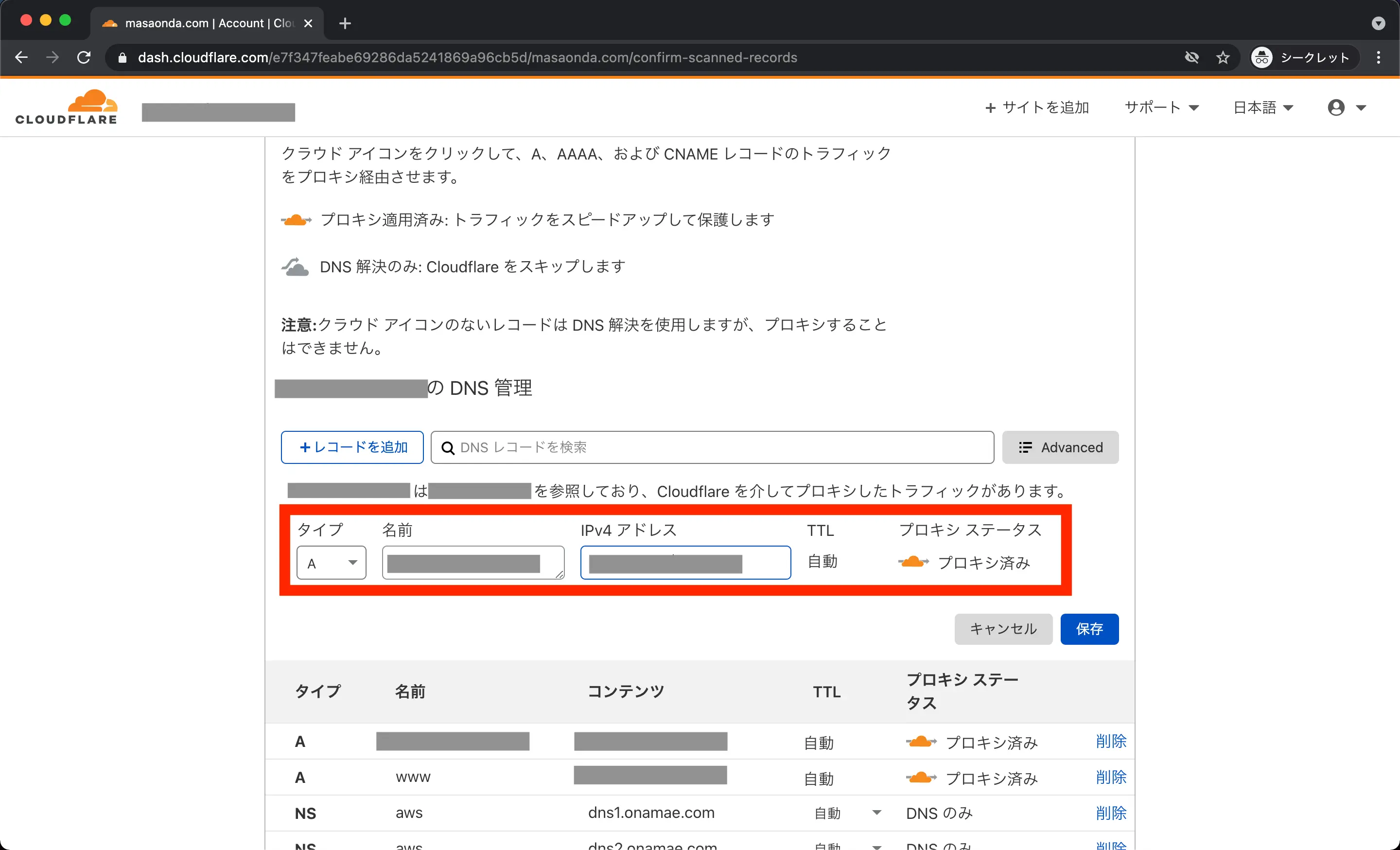
WordPressサーバのIPアドレスのAレコードを追加します。


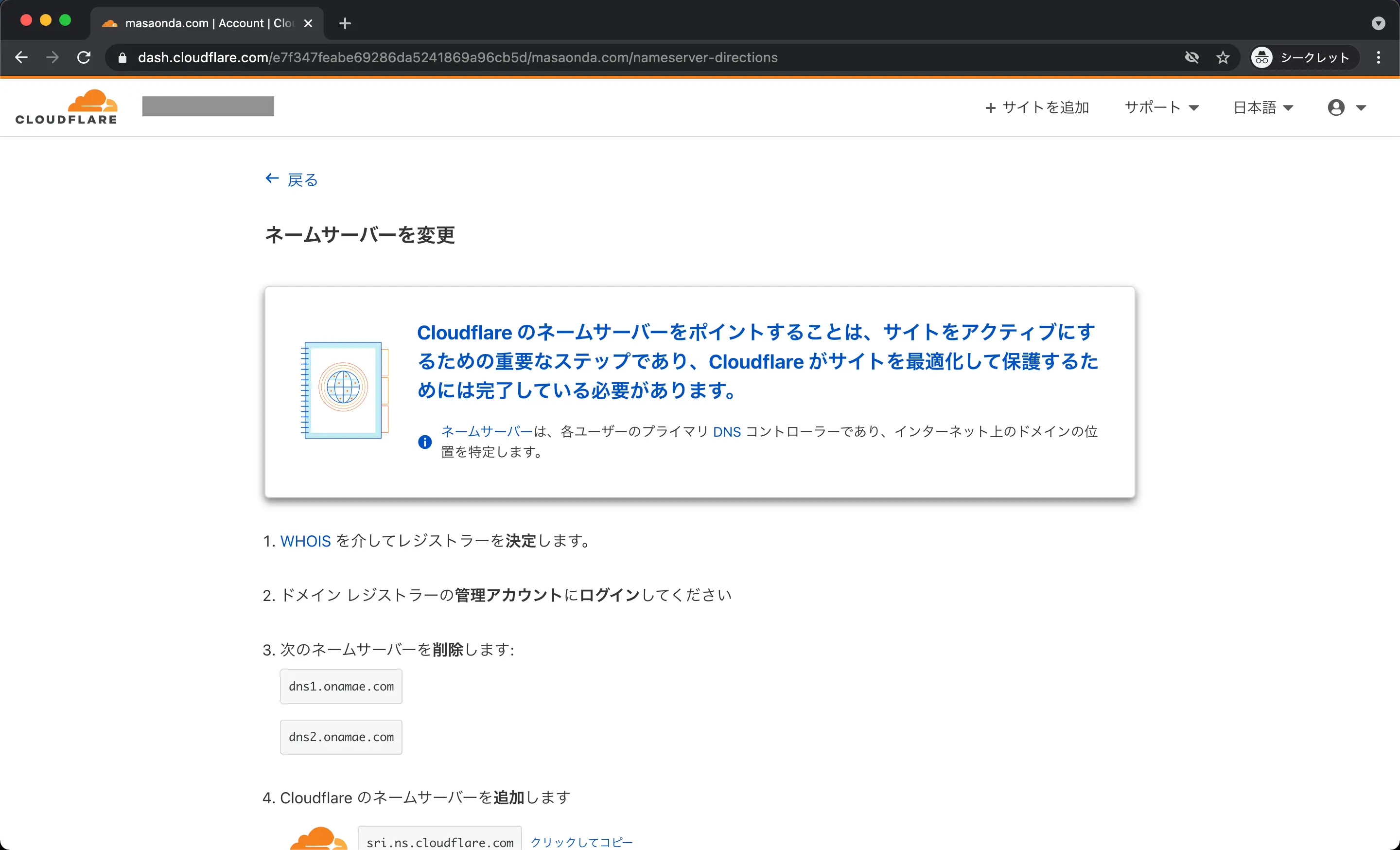
Aレコードの追加が完了したら、DNSサーバの変更をします。
現状はお名前.comのデフォルトで設定されているDNSサーバで名前解決をしているので、CloudflareのDNSサーバに変更します。
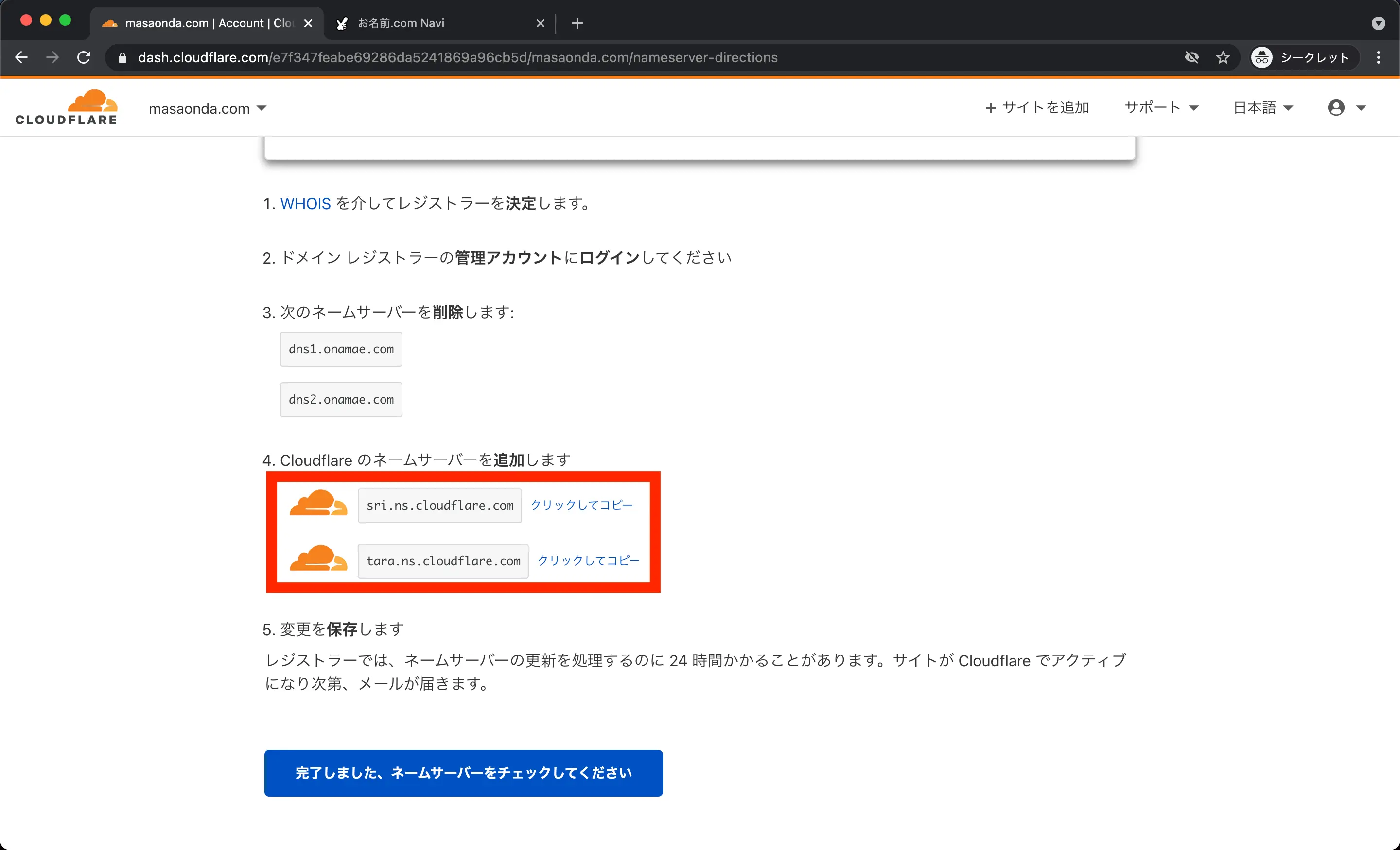
まずはCloudflareのDNSサーバを確認します。


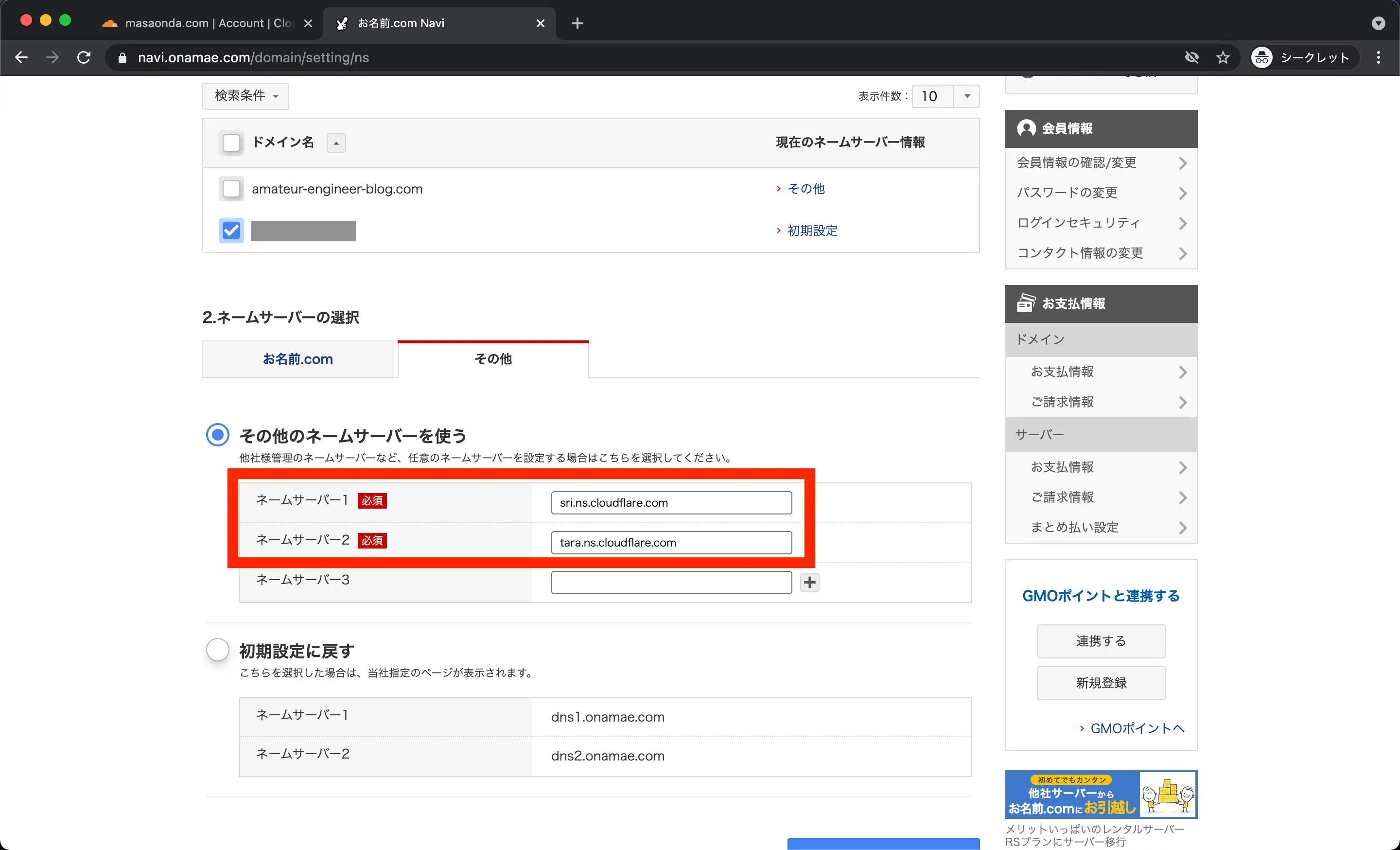
お名前.com Naviにログインして「ドメイン」->「ドメイン設定」->「ネームサーバ設定」でDNSサーバの変更をします。「その他」から先ほど確認したCloudflareのDNSサーバを追加します。

お名前.comでDNSサーバの変更をしたらCloudflare側で「完了しました、ネームサーバをチェックしてください」をクリックします。
以上でDNSの設定が完了です。 設定が完了すると、nslookupでWordPressサーバのIPアドレスを確認するとCloudflareのIPアドレスが返ってくるようになります。
https化
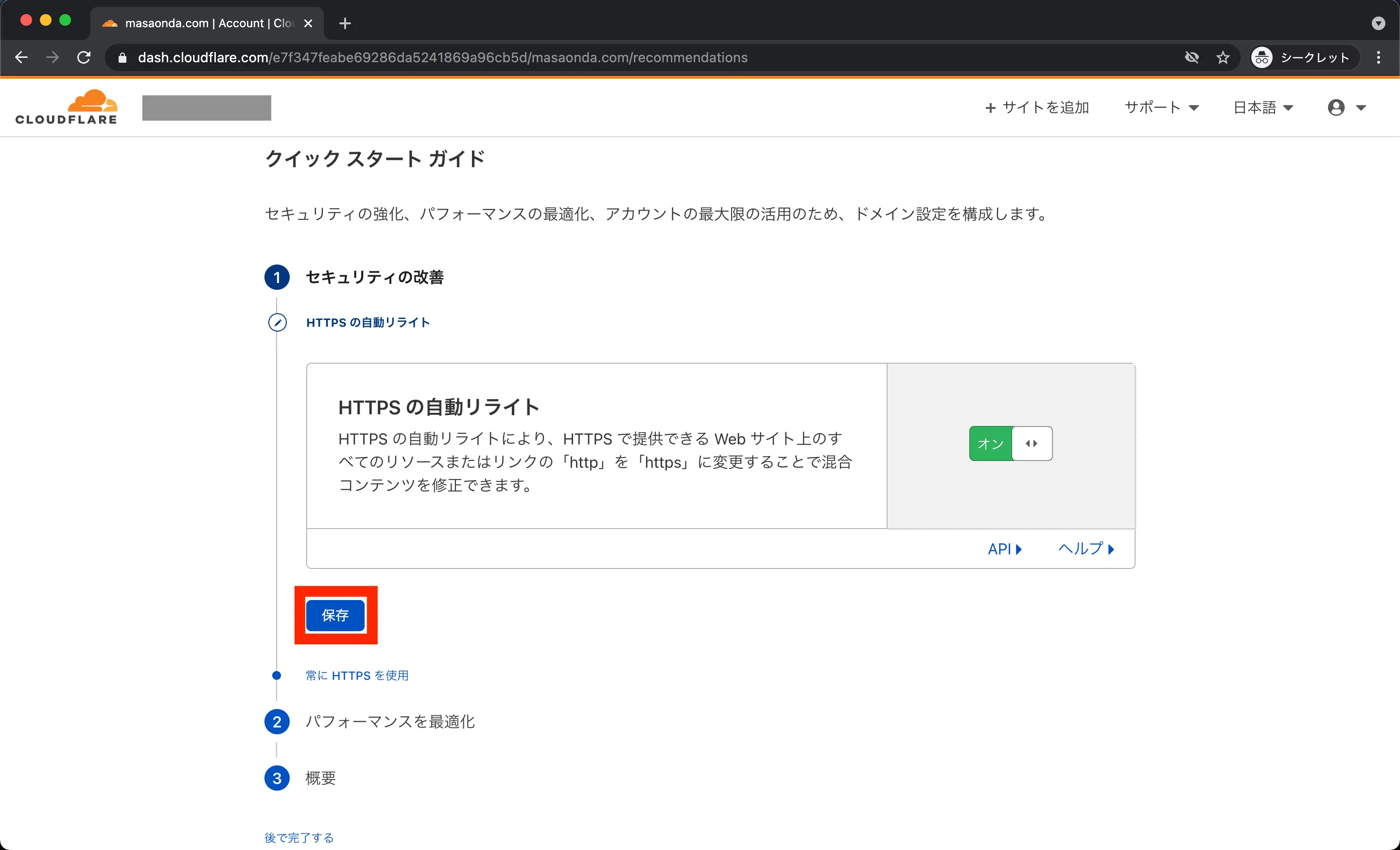
DNSのチェックが完了すると、クイックスタートが開始されます。ここでhttps化をしてしまいます。
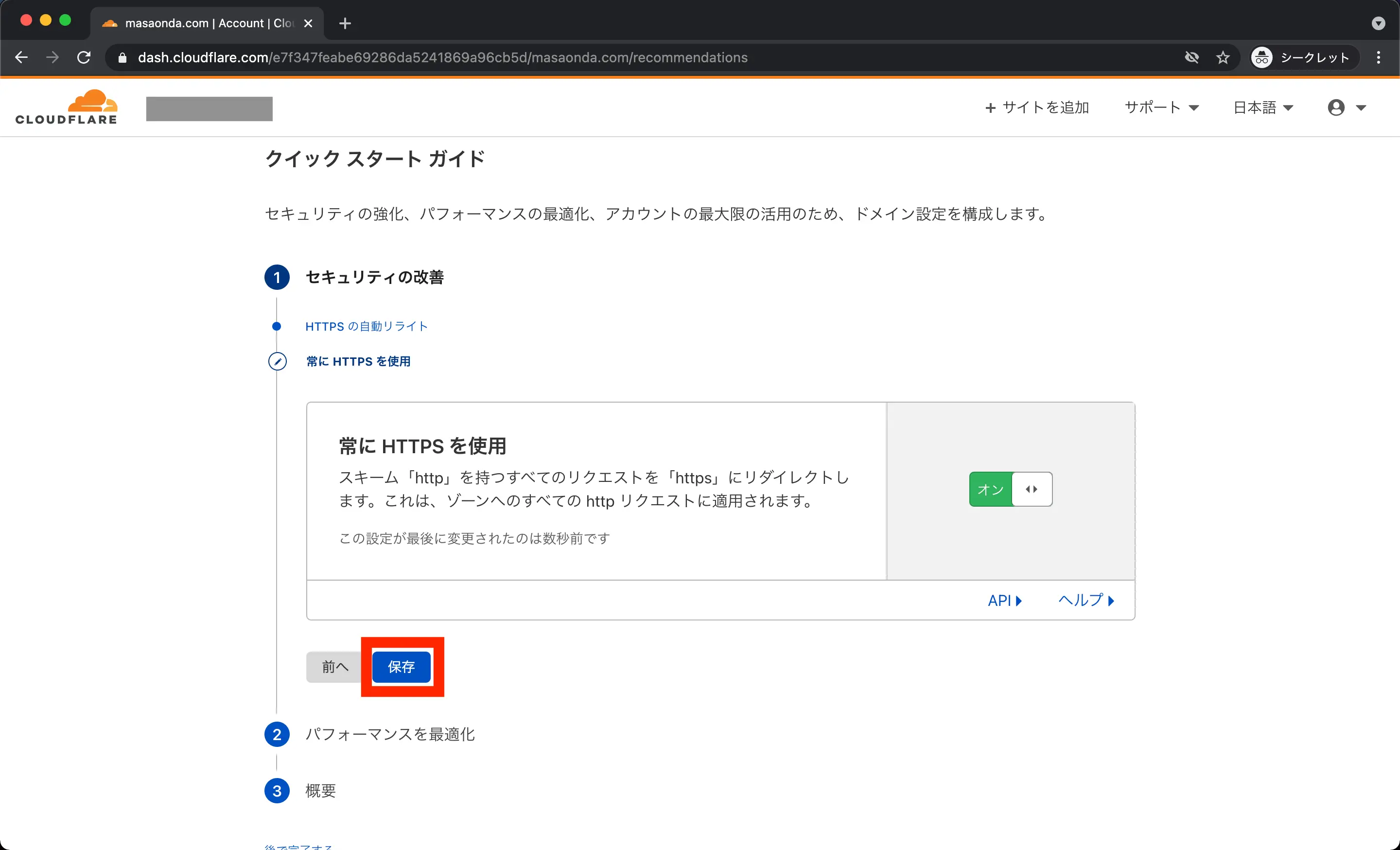
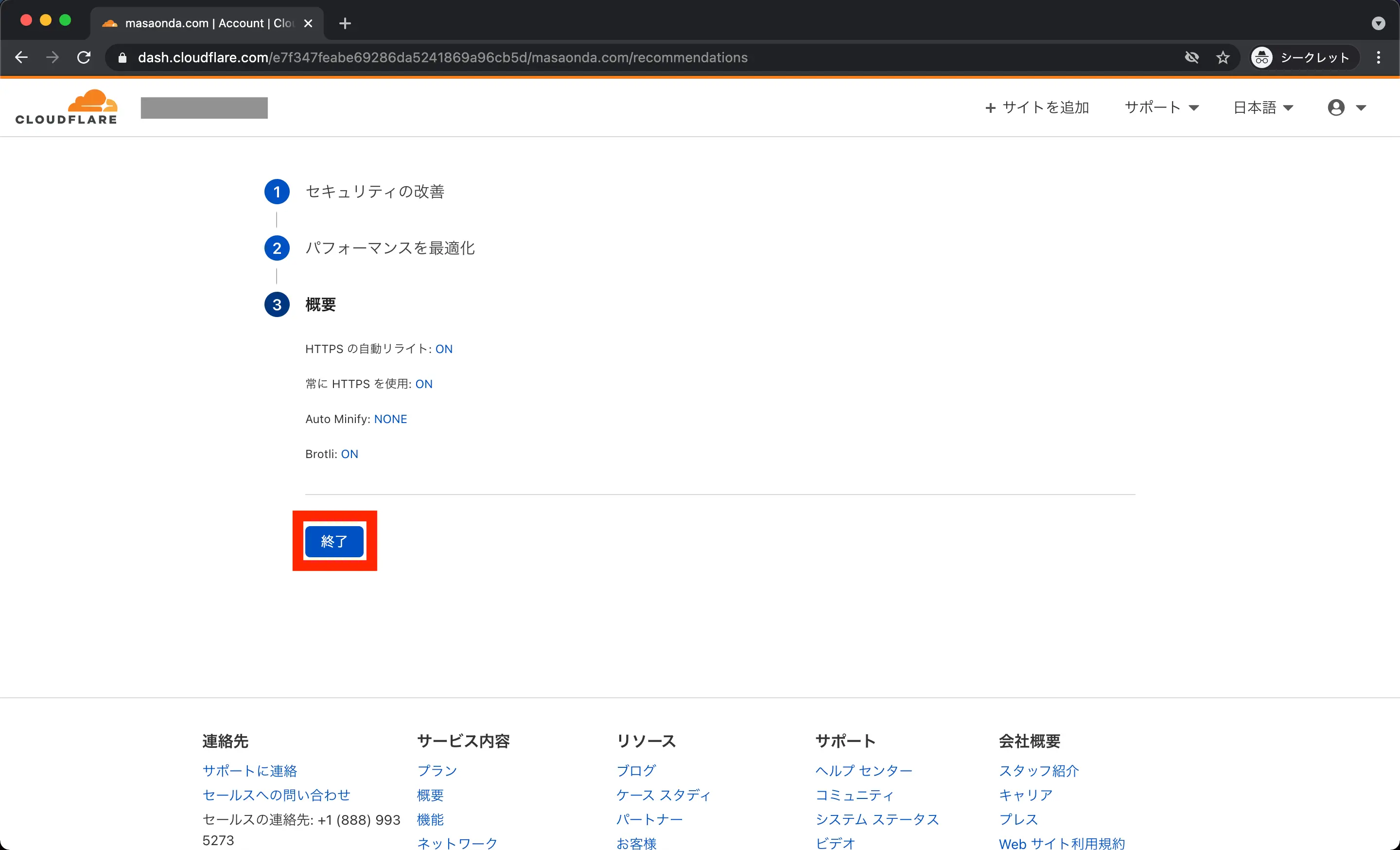
「HTTPSの自動リライト」と「常にHTTPSを使用」をONにします。「保存」をクリックして設定していきます。


「終了」をクリックして設定を反映させます。

プラグインの追加
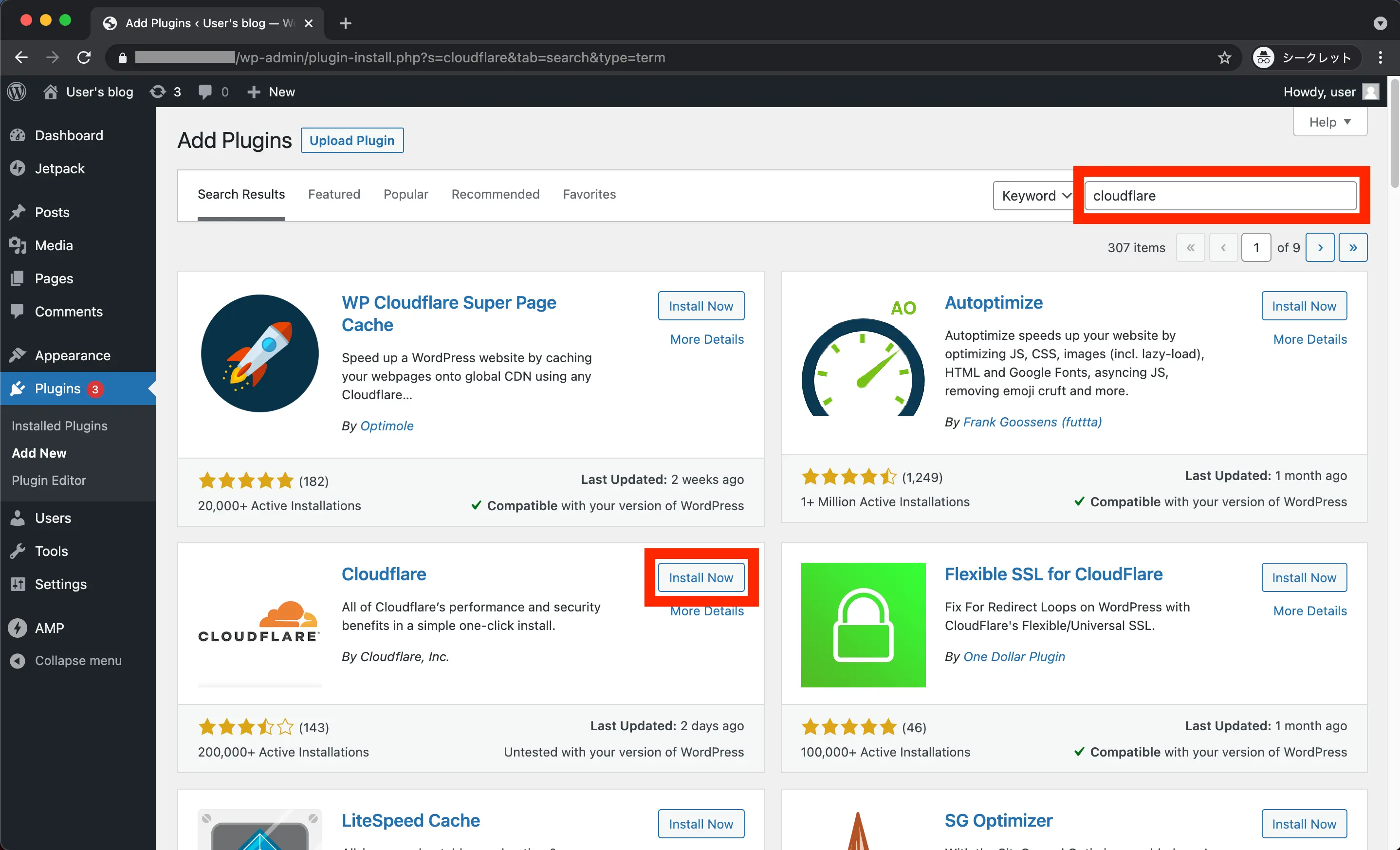
最後に、WordPress側でCloudflareのプラグインを追加します。
まずはインストールします。

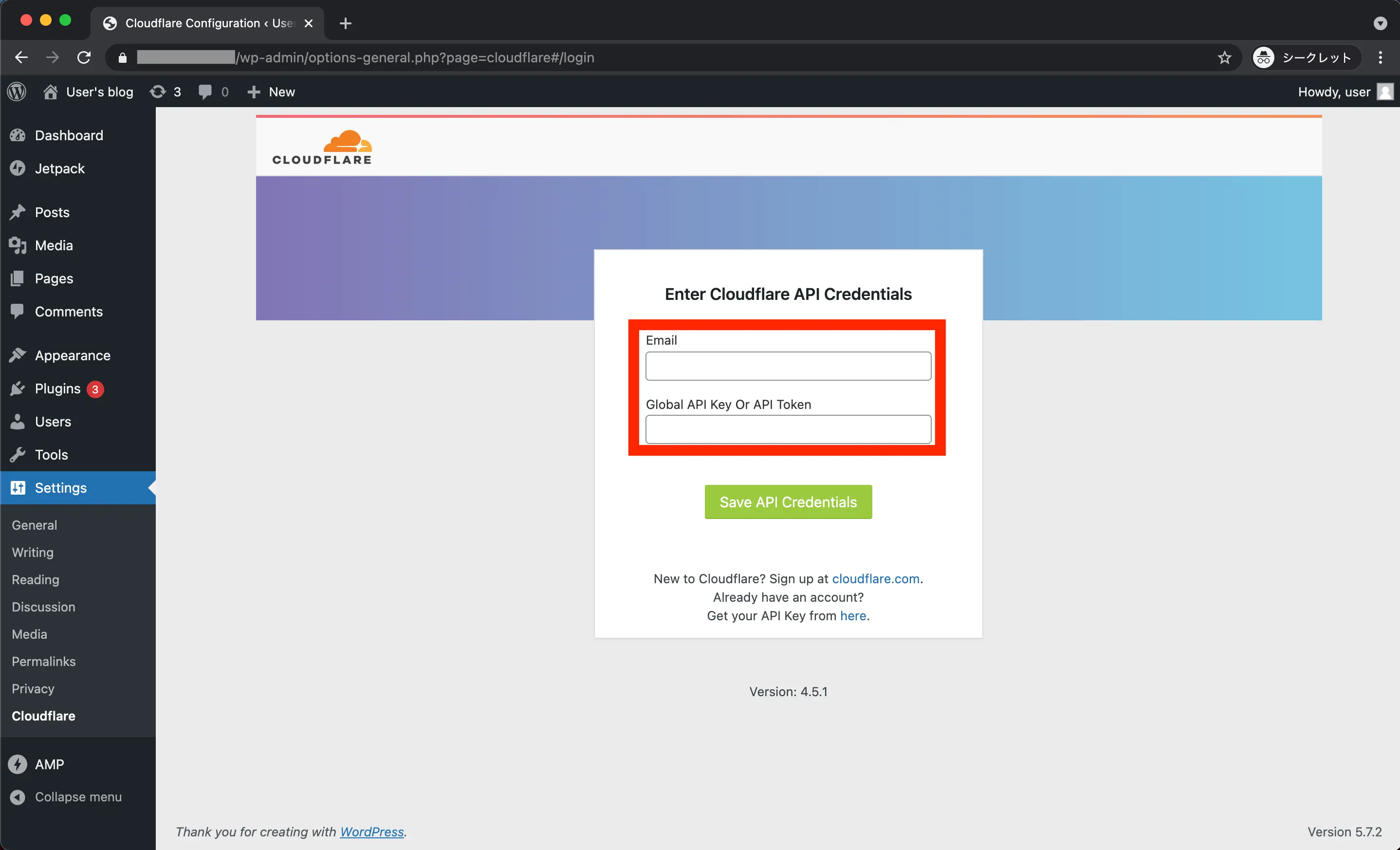
インストールが完了したら、設定からサインインします。
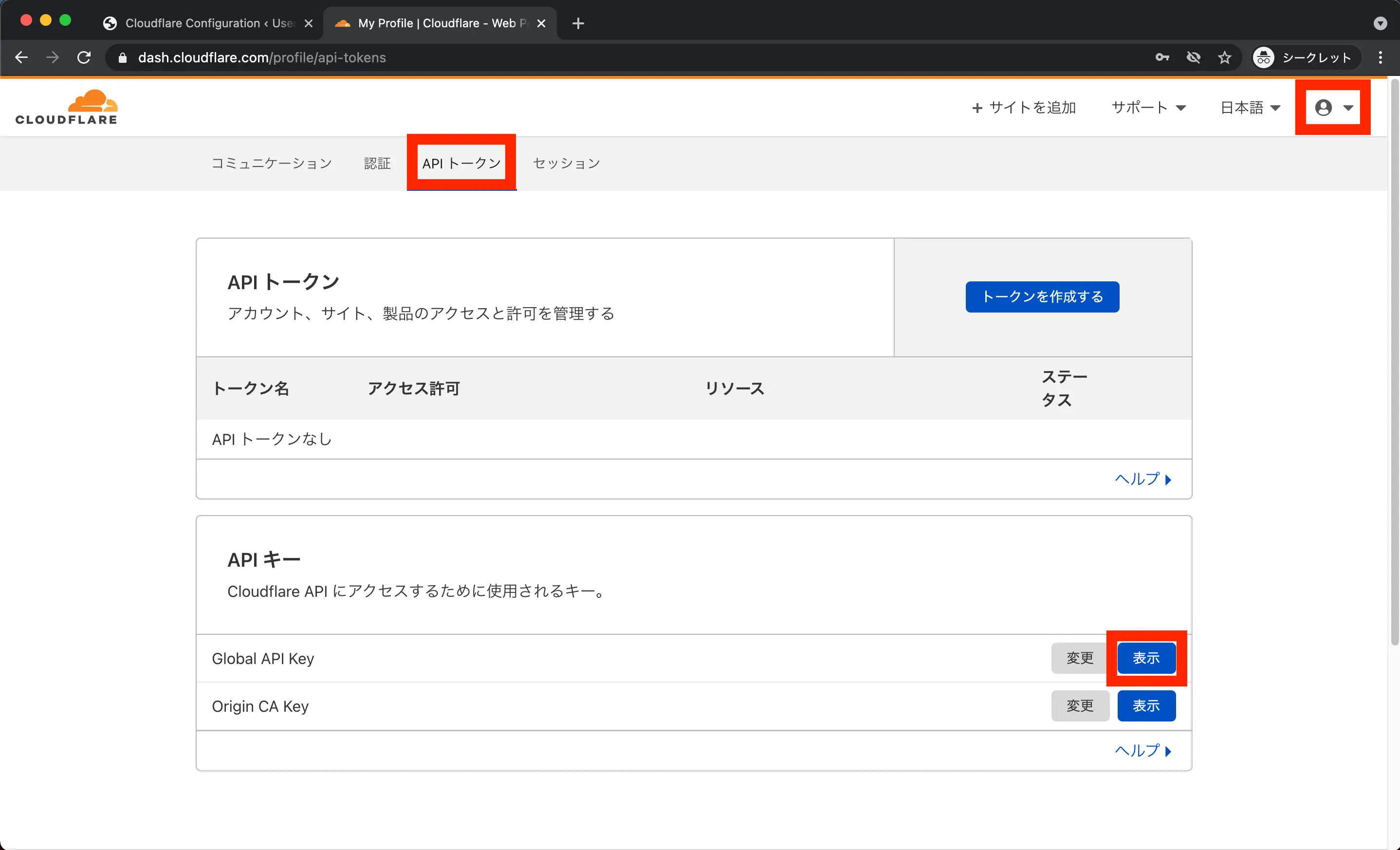
サインインにはAPIキーが必要です。APIキーはCloudflareの管理画面のプロフィールから確認できます。


サインインが完了したらプラグインの導入は完了です。
アクセスしてみる
Cloudflareの設定が完了すると「https://ドメイン」でアクセスできるようになります。

こんな時は?
エラーがでてアクセスできない事象があったので、その時の対処法をまとめておきます。
"ERR_SSL_VERSION_OR_CIPHER_MISMATCH"エラーが出る
Cloudflareの設定後、WordPressにアクセスすると「ERR_SSL_VERSION_OR_CIPHER_MISMATCH」というエラーがでてアクセスできない事象が発生しました。
このエラーの解決策は以下のサイトでまとめられていますが、私は時間をあけてアクセスしたらエラーが出なくなりました。 解決策の中にも「Wait 24 hours, in most cases, this is a timing issue」とあるので時間をあけてみるのがいいかと思います。
unknown link522エラーが出る
WordPressにアクセスすると522エラーになることがありました。
こちらはお名前.comで取得したドメインのデフォルトで設定されていたAレコードが残ったまま、新しいAレコードを追加したのが原因のようでした。 お名前.comで登録されていたデフォルトのAレコードを削除したところ出なくなりました。
まとめ
- ドメインの取得
- CloudflareでCDNとDNS設定とhttps化
次はCloud Storageの利用になります。

【第3回GCPで始めるWordPress】Cloud Storageの利用
はじめに 「**GCPを利用してWordPressでブログを始めるまでにやること**」の第3回に
参照
- Cloudflare - The Web Performance & Security Company | Cloudflare
- インターネット用語1分解説~CDNとは~ - JPNIC
- CDNってそもそも何?なんかサーバの負荷が下がるって聞いたんだけど!〜Web制作/運営の幅が広がるCDNを知ろう第1回〜 | さくらのナレッジ
- Cloudflareアカウントを作成してWebサイトを追加する – Cloudflareヘルプセンター
- Cloudflareヘルプセンター
- 初めてのサーバーガイド|ネームサーバーの変更(お名前.com)|お名前.comレンタルサーバー
- 1時間で出来るWordPress環境構築(※永久無料・・・だった)【※2020/7/1より約300円/月が有料になります】 - Qiita